|
|
本帖最后由 网页监控 于 2023-10-15 08:49 编辑
有些视频网站,网页打开后,并不会自动播放视频,需要人工点击视频或者播放器的播放按钮,才能进入视频播放状态。有没有办法一打开页面就自动播放视频呢?下面我们就来分析研究一下。
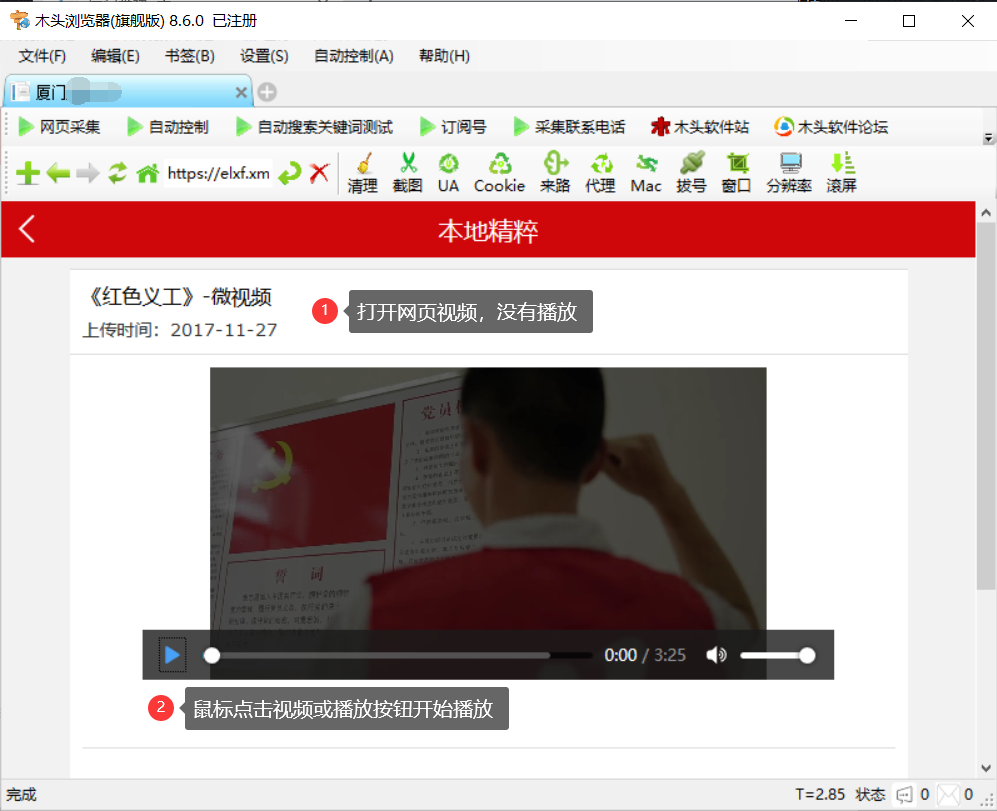
1、打开网页未自动播放视频

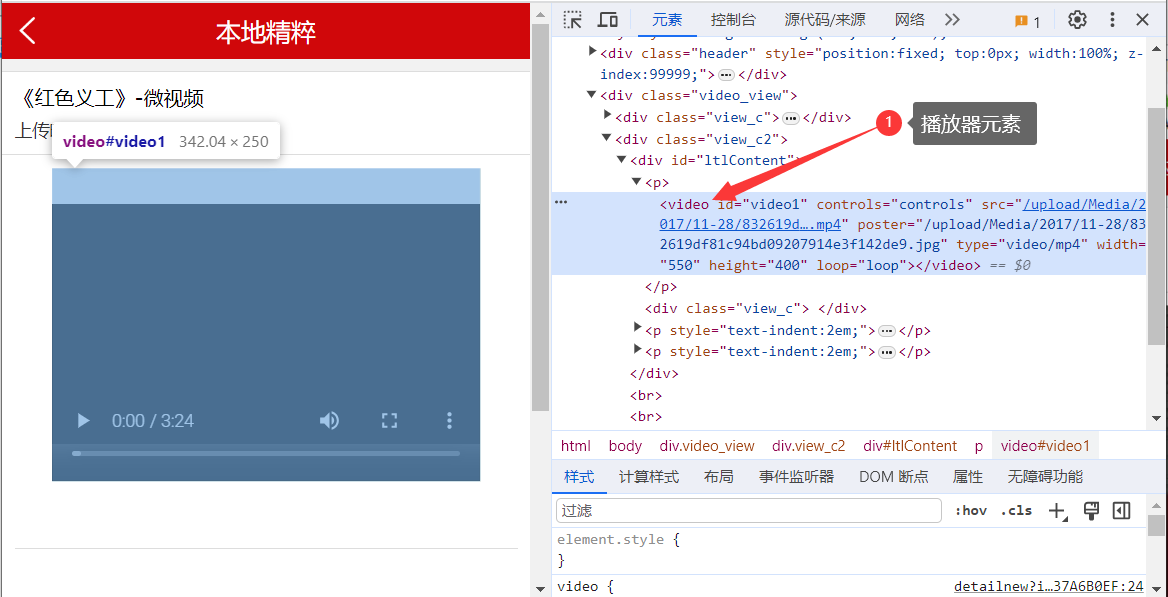
首先使用浏览器的开发者工具查看,原来播放器是一个video元素,首先尝试一下直接点击这个veido元素,是否可以触发视频播放。
2、分析页面播放器元素

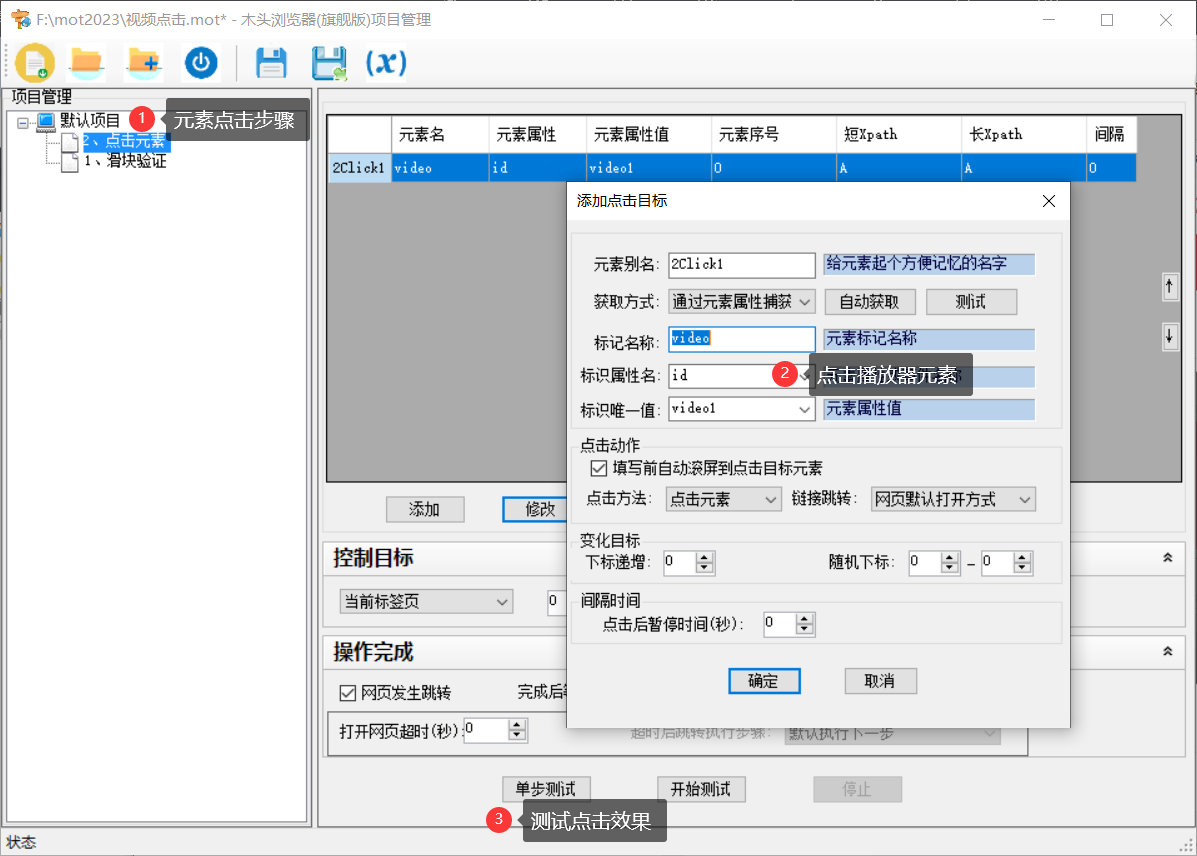
在木头浏览器项目管理器中,创建一个点击元素步骤,添加点击目标为video元素。点击单步测试,发现页面并没有动静,视频也没有播放。这说明video元素并没有绑定点击事件,点击元素无效(此步骤可省略)。
3、使用点击播放器元素

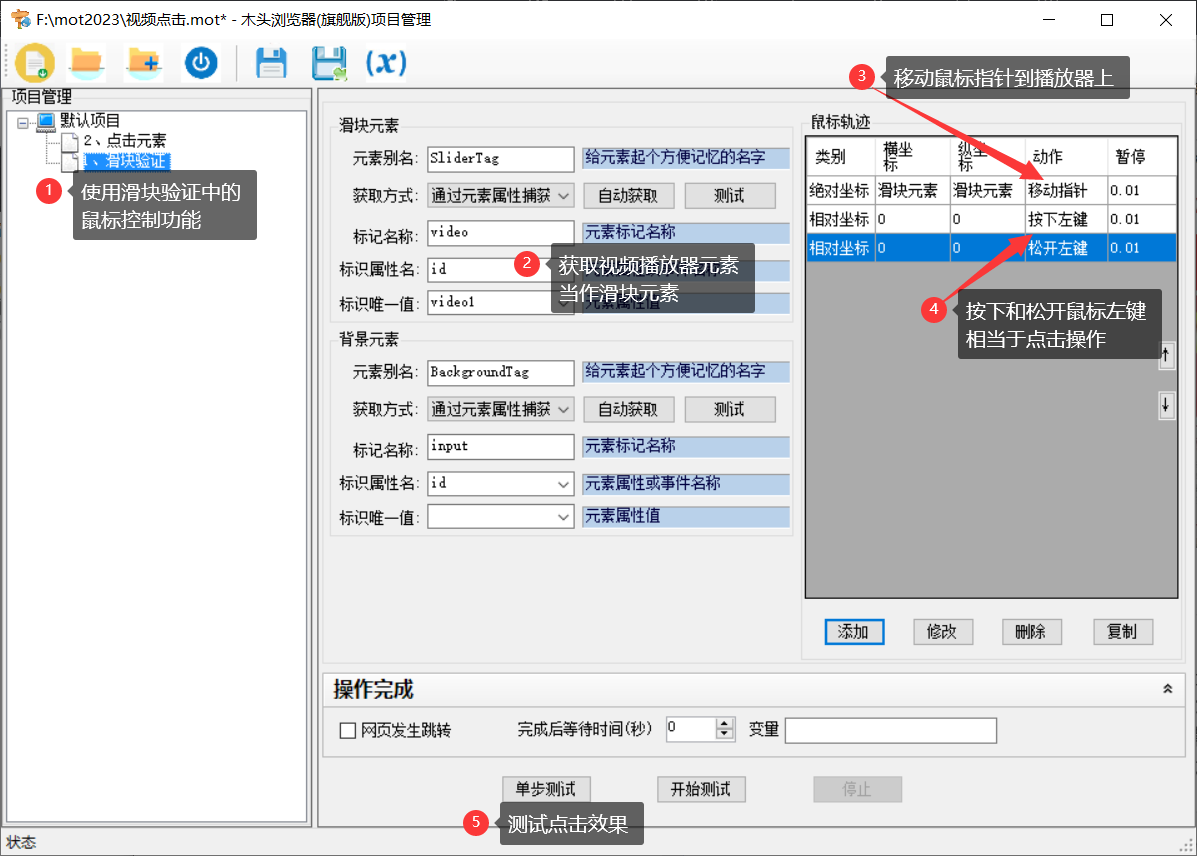
看来有必要使出我们的杀手涧,控制鼠标指针移动到播放器上方,再点击鼠标左键。如下图所示,在木头浏览器项目管理窗口,创建滑块验证步骤,把播放器元素当成滑块元素,获取滑块元素后,移动鼠标指针到滑块上方,然后执行按下鼠标左键和松开左键,就相当于点击操作了。最后单步测试一下,视频开始播放了。
4、控制鼠标点击播放器

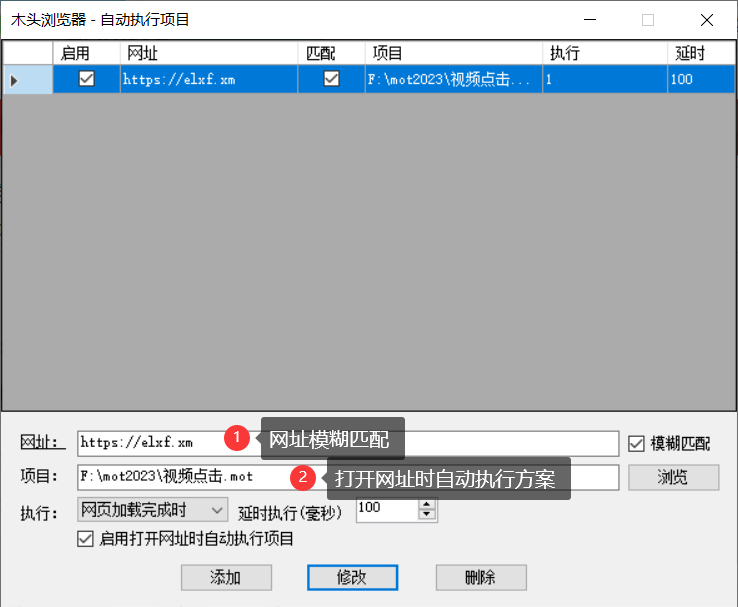
至此,项目已经可以实现自动点击播放器播放视频了,保存项目文件为“视频点击.mot”。从浏览器【自动控制】菜单打开【自动执行项目】窗口,添加视频网址,为了支持这个网站所有视频页面,勾选模糊匹配,网址仅输入开头部分,当打开这类网址时,执行“视频点击.mot”项目。选择网页加载完成后延迟100毫秒执行。
5、自动执行页面控制方案

完成以上操作步骤后,重新打开网址或刷新页面,立即触发自动执行项目,视频开始自动播放。

|
|
 木头Ai浏览器
6065 人阅读
|
0 人回复
木头Ai浏览器
6065 人阅读
|
0 人回复
 木头Ai浏览器
6065 人阅读
|
0 人回复
木头Ai浏览器
6065 人阅读
|
0 人回复
