|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
读取Excel填表 |
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
JS数据处理 |
批量数据自动录入
在日常的工作中 ,使用Excel保存处理数据很方便,但不利于分散数据收集和统计。如果建立了信息管理系统,就需要把数据批量录入到管理系统,如果系统不提供数据导入功能,仅靠人工录入数据,不仅费时费力,还特别容易疲劳出错。这个时候首先想到可以批量录入数据、且各网站通用的工具软件,也就是具有数据批量自动录入功能的浏览器。
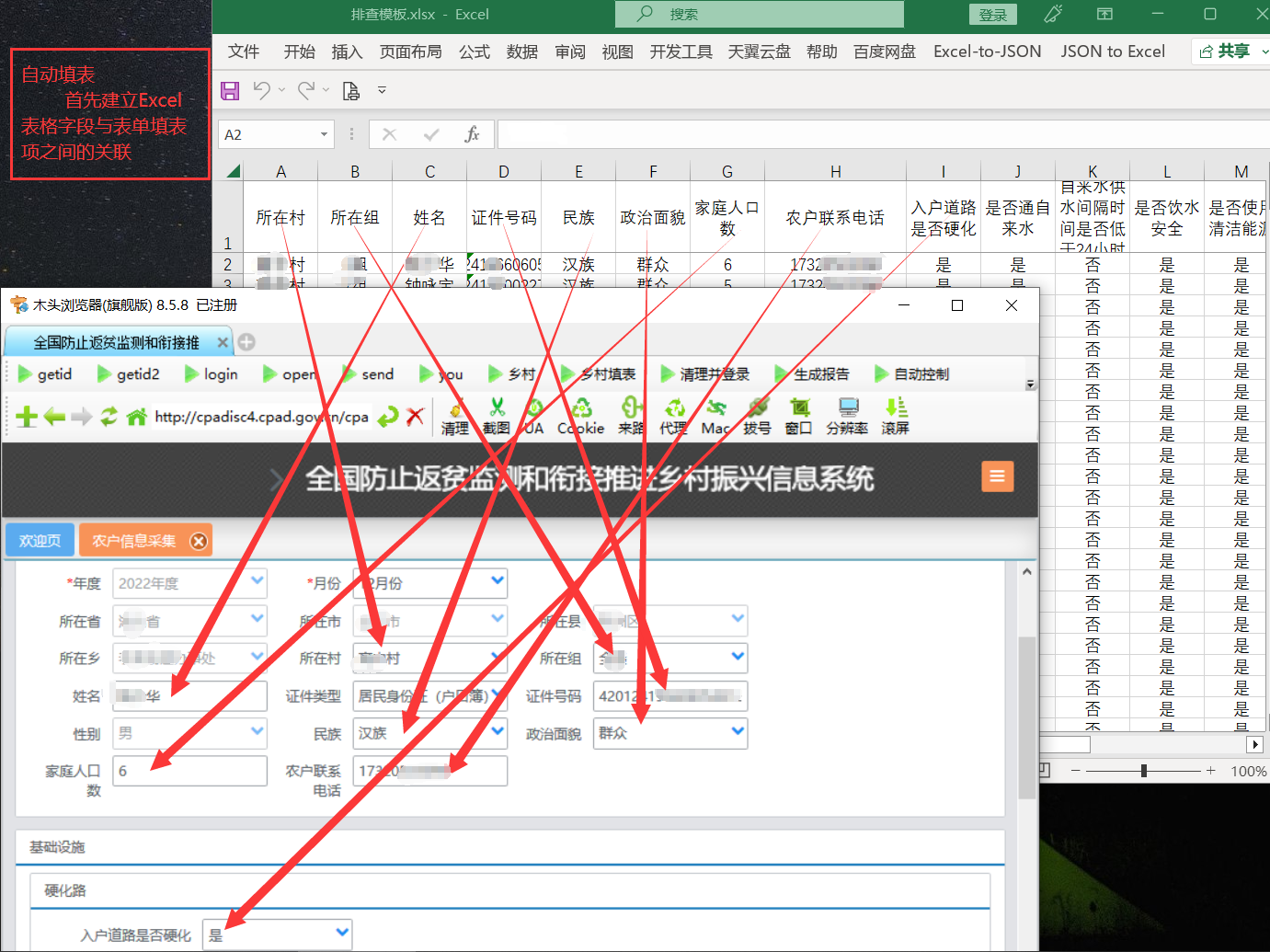
1、Excel字段对应的表单控件
先来看下面的数据录入要求,可以看到Excel数据已经有完整的数据,如果需要批量录入到管理系统,把每个Excel字段内容填写到网页表单相应的输入框或选择框中,就必须建立Excel每个字段与表单控件的对应关系。最后还需要循环操作填表,才能将数据一条一条地录入系统。

2、读取Excel数据
为实现自动填写数据的目的,首先在木头浏览器项目管理器中,添加一个自定义变量的步骤,读取Excel内容并保存到浏览器变量列表。当该步骤执行时,每次只从表格读取一行数据,下一次执行本步骤时,则读取Excel下一行数据。当全部数据读取完成后,也就是填表完成,跳转到最后一步弹出项目完成提示框。
2、读取Excel表格内容

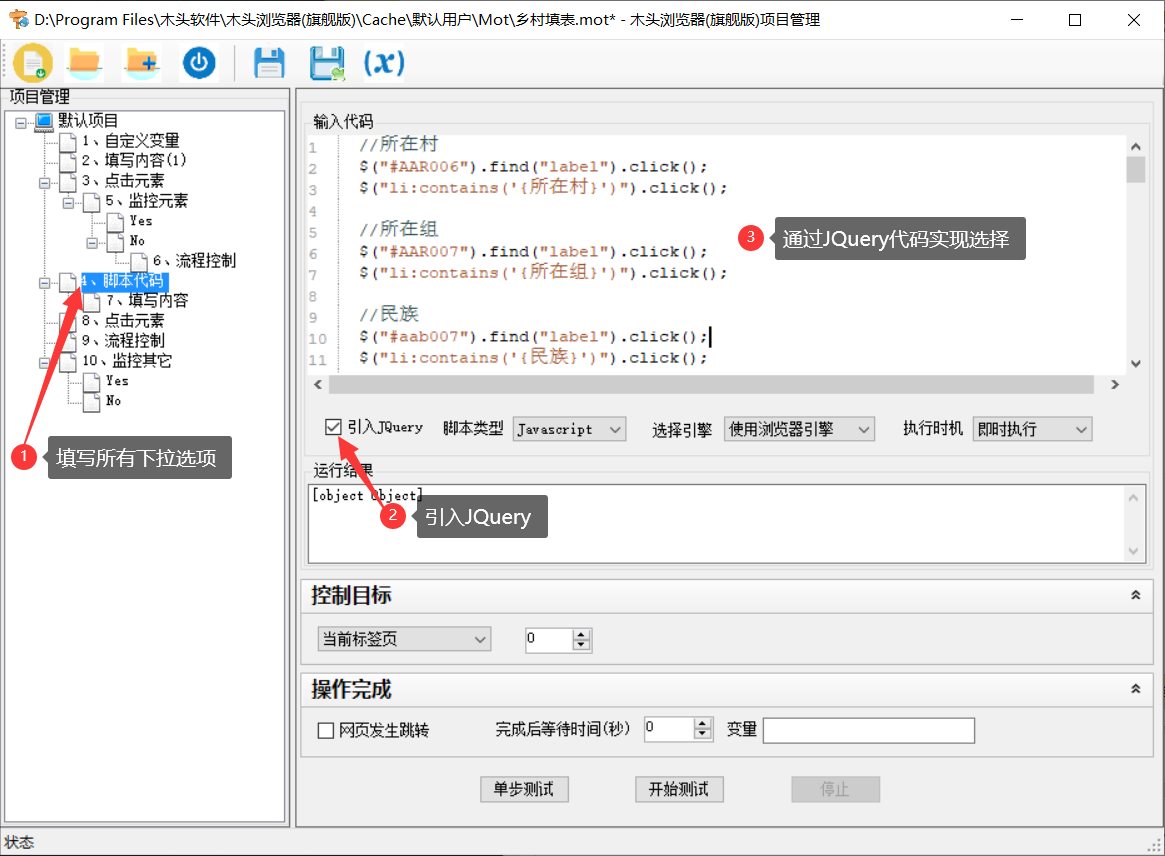
3、特殊控件使用js填表
数据读取到浏览器变量以后,我们就可以使用脚本程序获取这些变量。观察这个页面的下拉选择框,并不是select表单控件,实际上使用了div-->p--li元素和js代码实现下拉选择效果,这里暂时不用浏览器的自动填写功能,使用脚本控制自动选择可以简化步骤。这里为了使用方便引入JQuery运行库,通过点击选择框弹出下拉菜单,然后查找点击与Excel表的值相同的选项。本步骤就完成了表单所有的下拉框选择。
3、自动选择下拉框

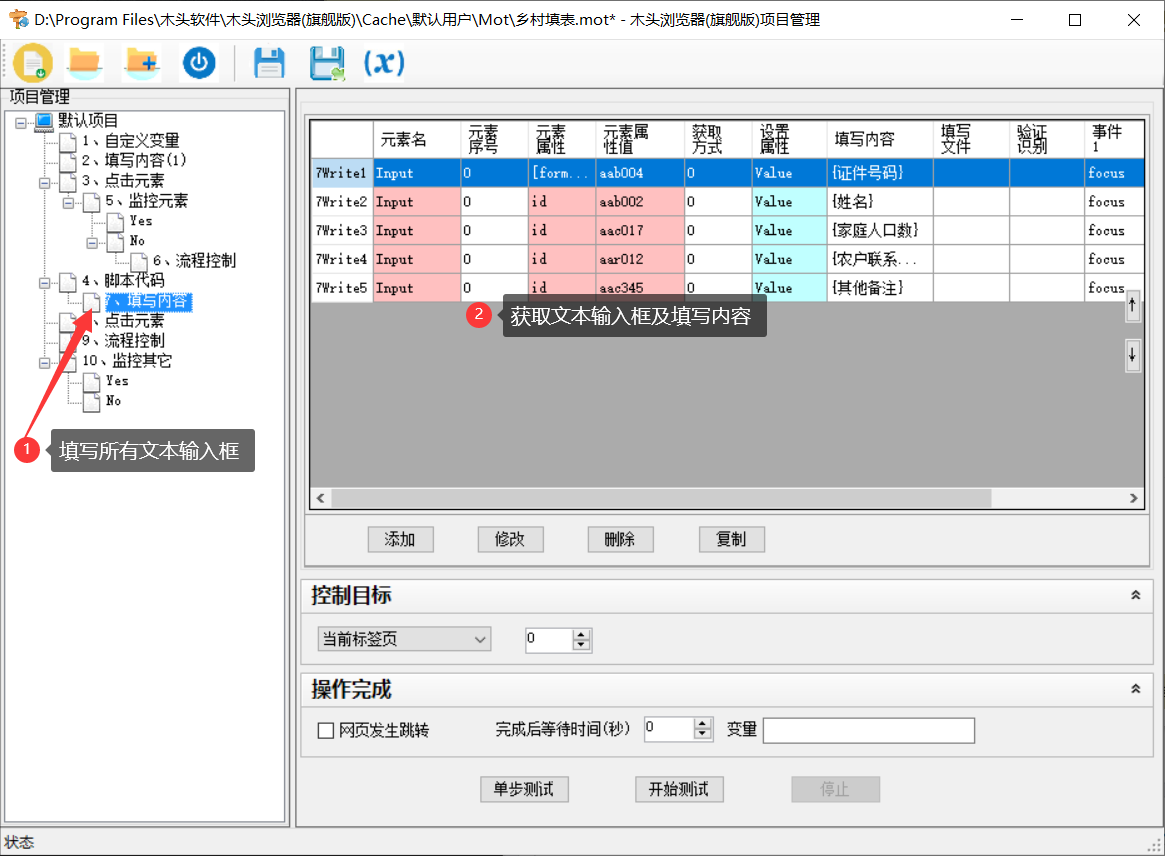
4、标准输入控件填表
然后,增加一个填写内容步骤,由浏览器控制自动填写需要输入内容的表单项。其填写内容来自第一步读取的Excel对应数据。
4、自动填写内容输入框

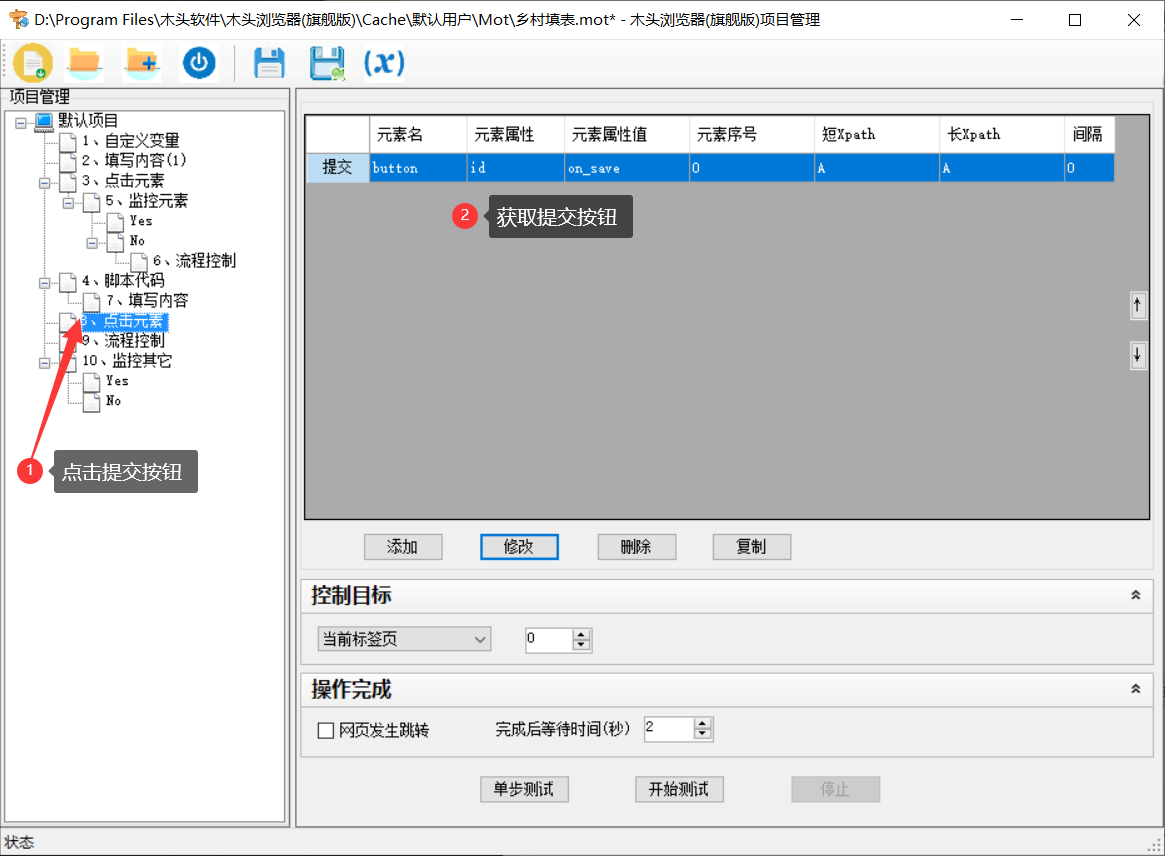
5、点击提交表单
浏览器瞬间就可完成整个表单填写,之后使用一个点击元素步骤,获取表单保存按钮,使浏览器自动点击按钮提交数据。
5、自动点击提交按钮

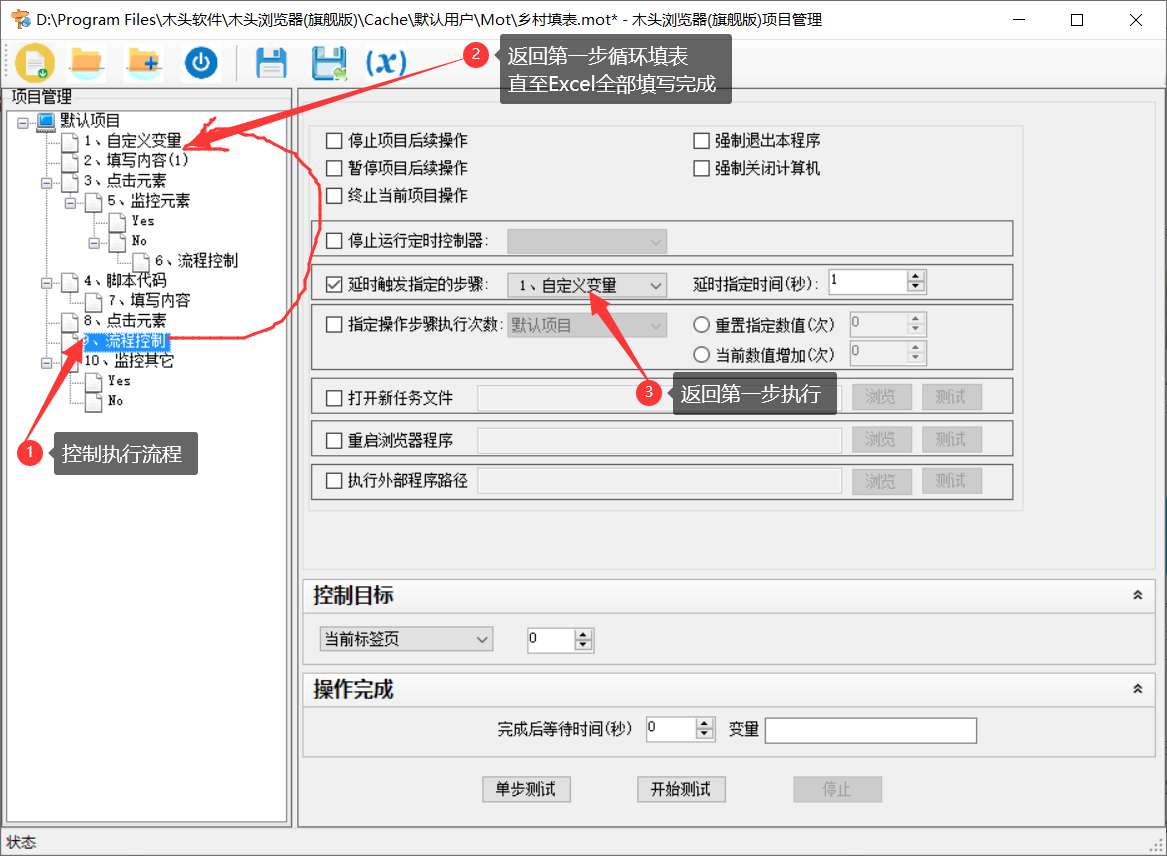
6、循环填表控制
当完成一次数据录入后,需要返回第一步继续录入下一条数据。使用浏览器的流程控制步骤,设置延时触发执行第一步,形成循环操作录入数据。
6、控制循环录入数据

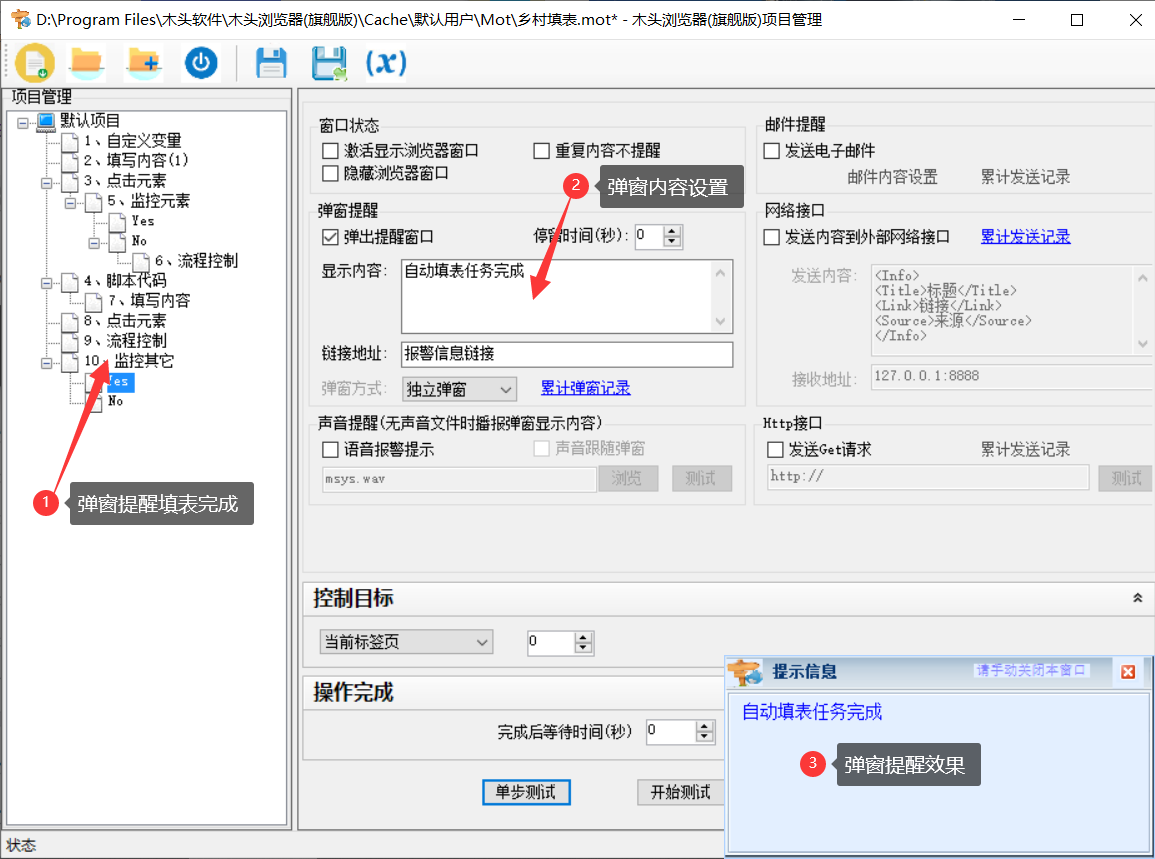
7、完成全部填表数据
在第一步中,我们设置了数据全部完成后跳转到最后一步,最后的步骤功能就是在屏幕右下角弹出信息提示框,提醒所有数据录入完成,项目停止工作。
7、全部录入完成后提示

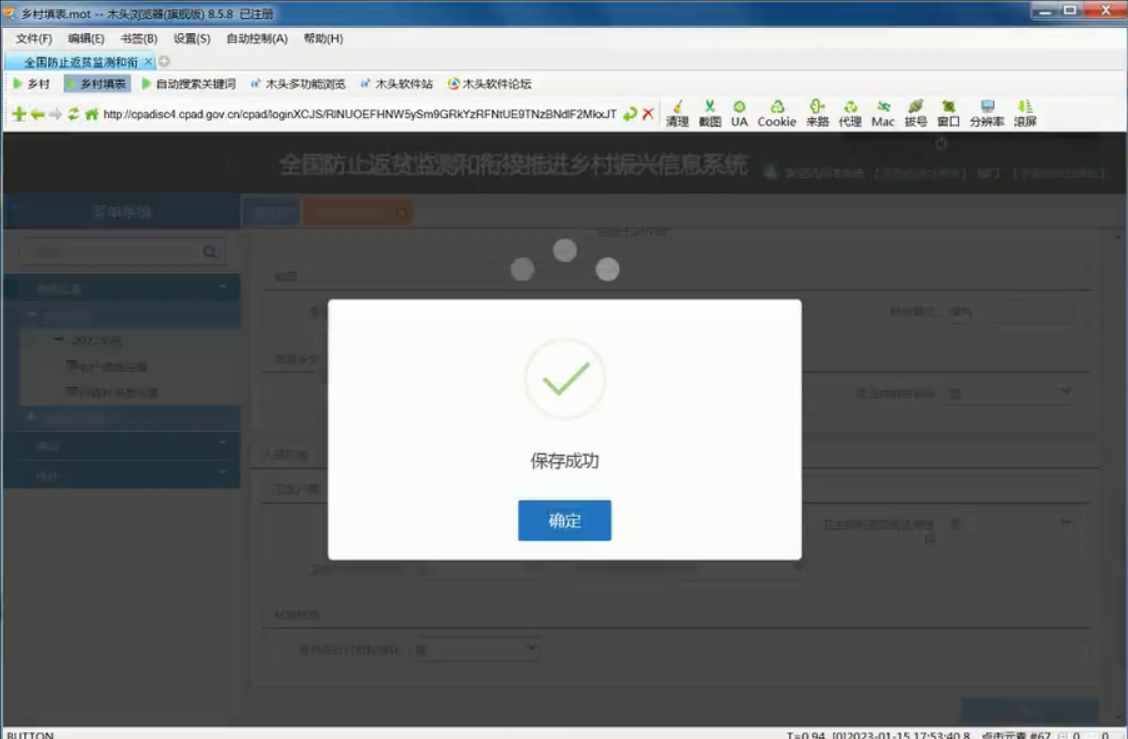
完成项目所有步骤设置后,点击浏览器书签栏项目标签即可运行步骤,循环自动填写Excel数据。在本项目执行过程中,保存数据后网页会弹出“保存成功”提示框,因这个提示框是非模态弹窗,因此可不予理会,无需确认继续录入下一条数据即可。
8、运行批量录入数据

|
|
 木头Ai浏览器
7779 人阅读
|
0 人回复
木头Ai浏览器
7779 人阅读
|
0 人回复
 木头Ai浏览器
7779 人阅读
|
0 人回复
木头Ai浏览器
7779 人阅读
|
0 人回复
