|
|
功能分类
| 数据监测: |
网页变化监控 » 网页局部变化监控 |
| 数据录入: |
|
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
|
如果单纯监控网页上的数字范围比较简单,比如监控价格低于100元提醒,由于参考值100是固定的,只需要每次抓取价格与100做比较就可以了。但是如果要做到价格上涨时提醒而且降价时不提醒,就比较复杂了,因为每次抓取价格后跟上一次的抓取结果进行比较,就必须想办法记住上一次的价格。幸好木头浏览器提供一个自定义变量的功能,可以把价格记录在自定义变量中,然后每次抓取价格都与记住的这个变量比较,并把最新的价格赋值给变量。
有了思路后马上实践一下,为了测试方便,用一个随机数生成页面代替价格(库存)监控,具体步骤如下:
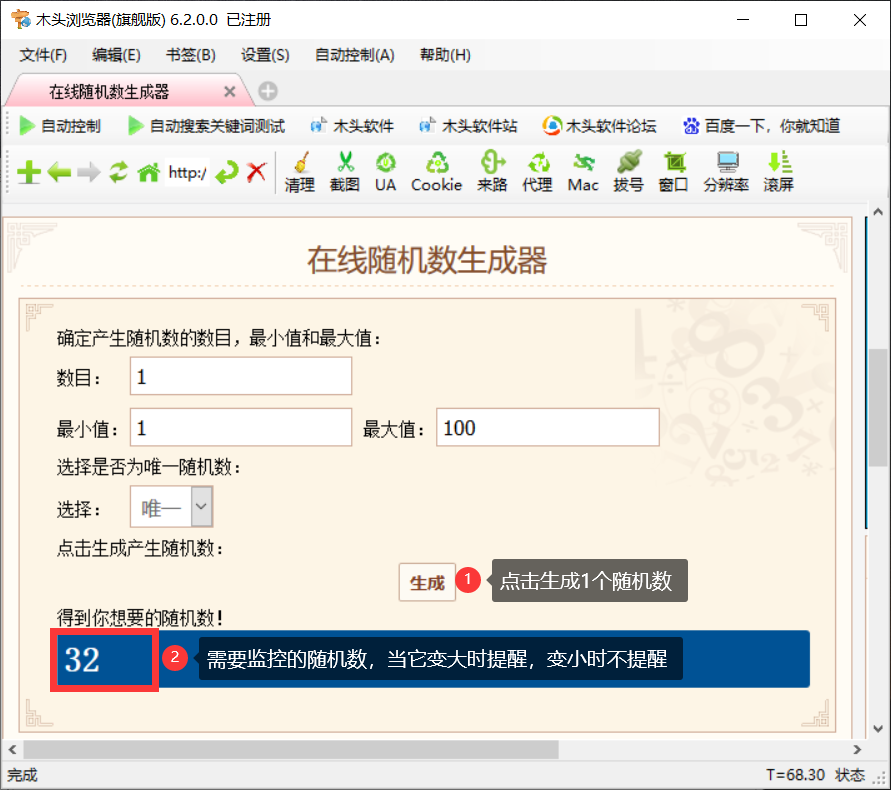
1、先打开这个随机数生成页面观察一下,点击“生成”按钮都在页面末尾显示一个大于1且小于100的随机数,然后再次点击生成,如果生成的数值比原来的大,就报警提醒,反之则不提醒。
1、网页随机数

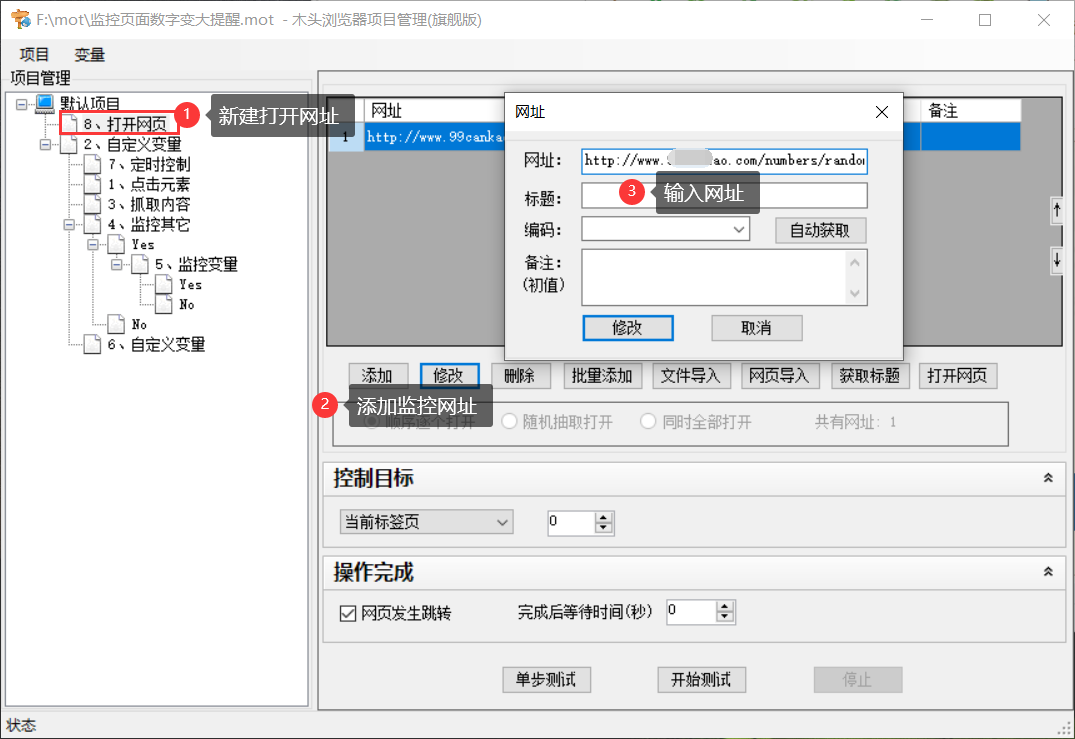
2、创建一个打开网址的步骤,添加监控的网址。
2、添加网址

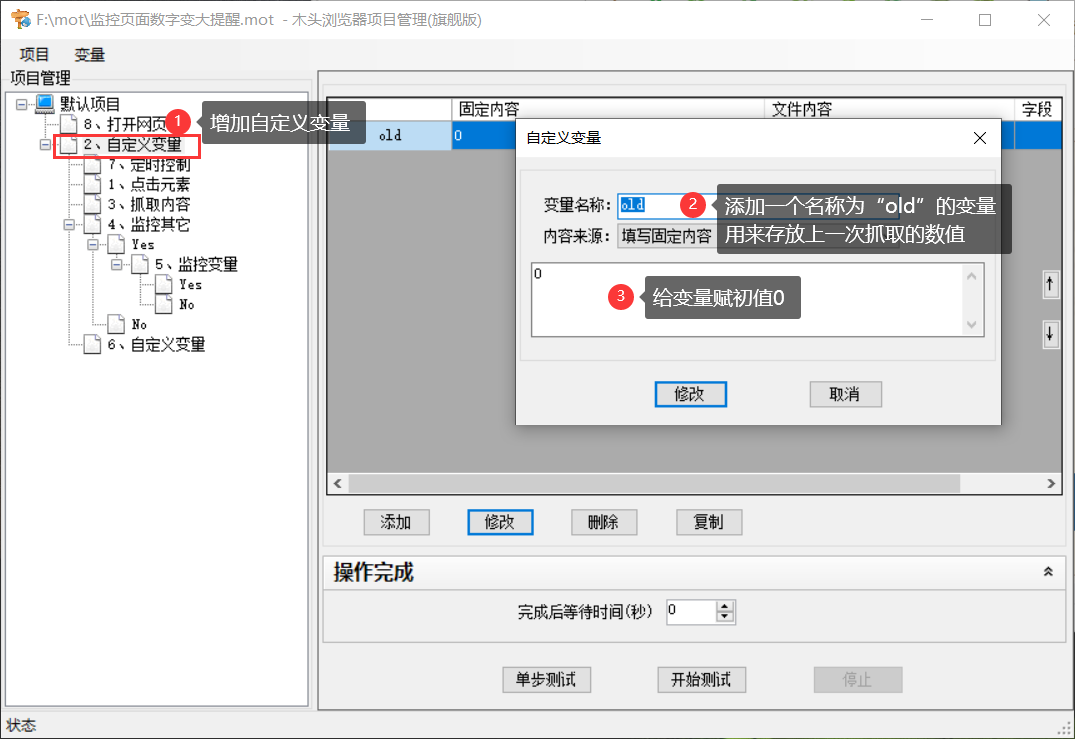
3、创建自定义变量的步骤,创建一个名为“old“的变量,用来存放每次抓取的数字,并设置初始值为0。
3、自定义变量存放数值

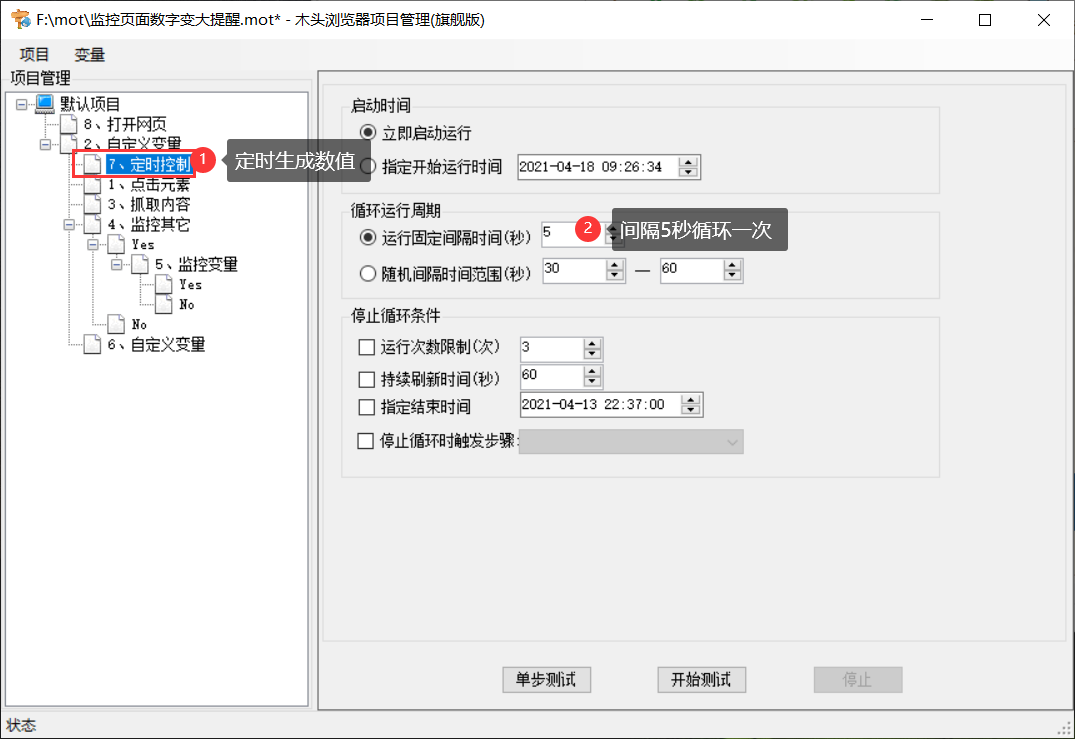
4、创建一个定时控制步骤,设置间隔5秒执行一次,即每5秒点击一次生成按钮,并监控数字是否增大。
4、定时生成数字监控

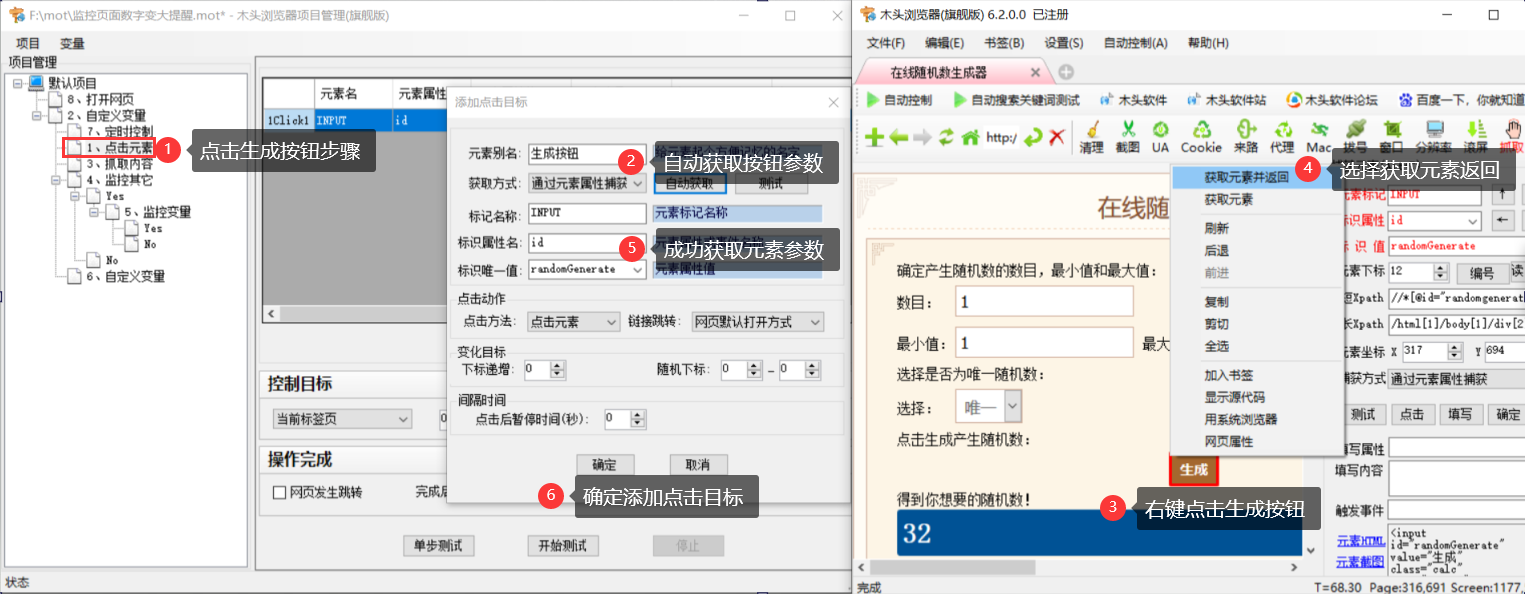
5、创建一个点击元素步骤,用来点击生成按钮。先点击【添加】按钮,在弹出的【添加点击目标】对话框中,点击【自动获取】按钮,会弹出页面元素选择状态,将鼠标移到网页上的【生成】按钮处单击右键,并在弹出的快捷菜单中,选择【获取元素并返回】,就成功获得【生成】按钮元素的参数。最后点击【确定】添加点击目标。
抓取点击目标

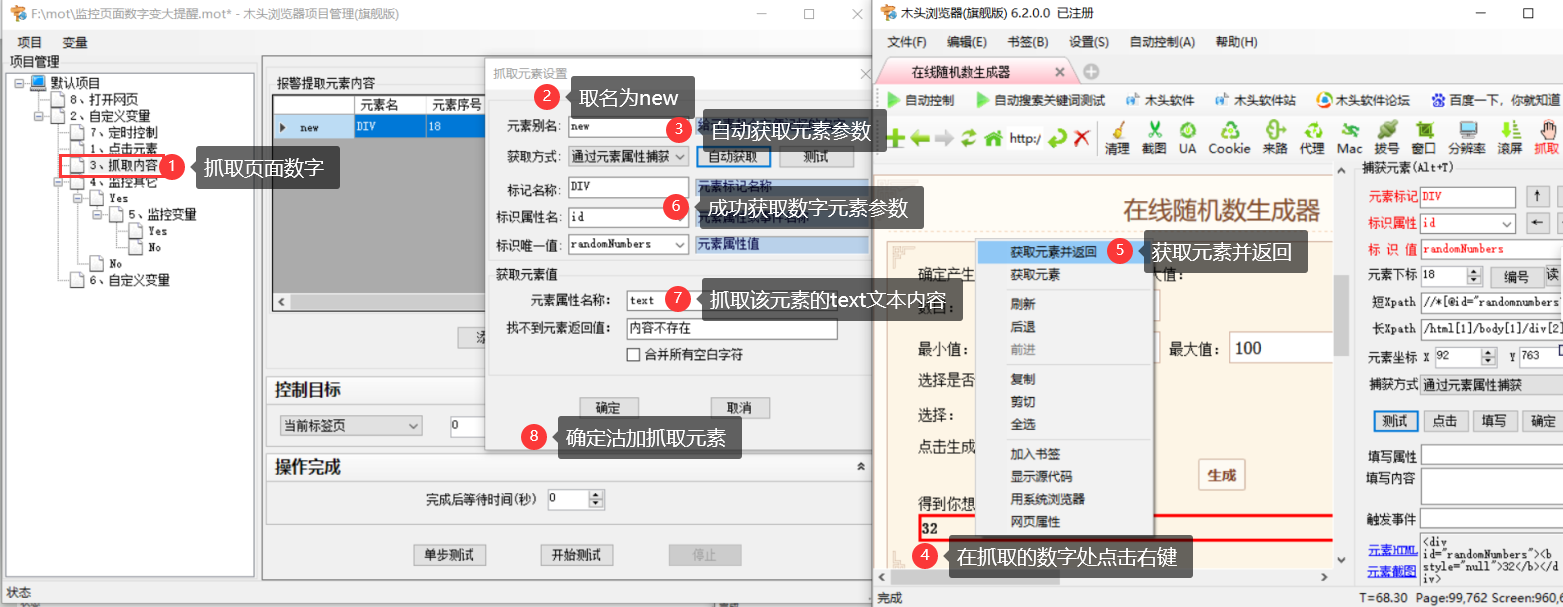
6、创建一个抓取内容步骤,用来抓取页面上的数字。先点击【添加】按钮,在弹出的【抓取元素设置】对话框中,设置别名为“new“,这样抓取到的数值将保存在名为”new"的变量中。点击【自动获取】按钮,会弹出页面元素选择状态,将鼠标移到网页抓取数字元素处单击右键,并在弹出的快捷菜单中,选择【获取元素并返回】,就成功获得页面数字元素的参数。最后点击【确定】添加抓取内容。
6、抓取页面数字内容

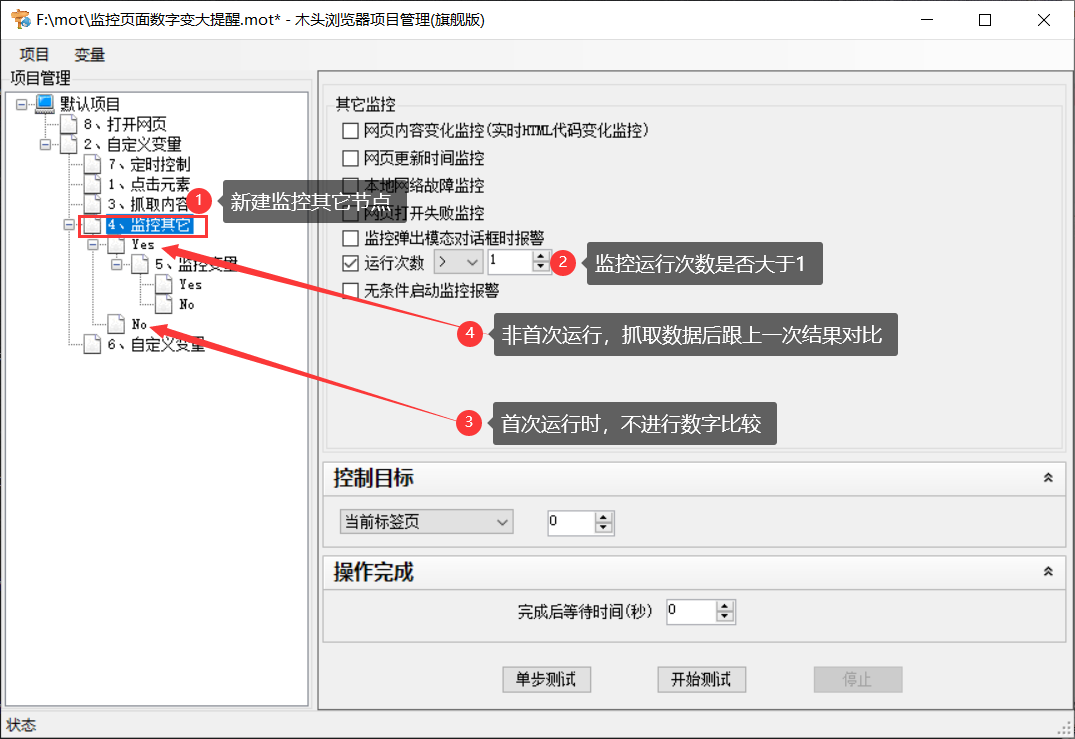
7、创建一个监控其它的步骤,用来监控当前步骤的运行次数,如果是第一次运行,只记录抓取的页面数字,之后运行才和上一次抓取的数字进行对比。如下图所示,设置当运行次数大于1时,执行yes节点内容(进行数字对比),反之执行no节点内容(由于no节点什么也不做,会继续执行下一个步骤)。
7、监控运行次数

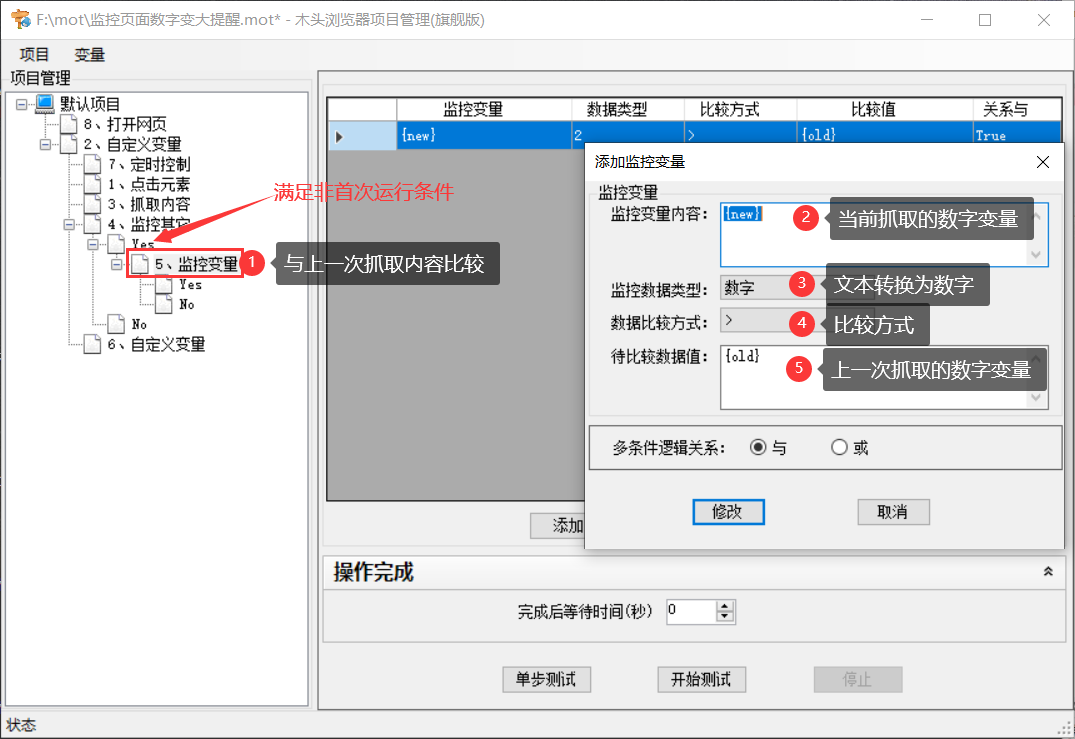
8、在监控其它步骤的Yes子节点下创建一个监控变量的步骤,如下图所示,添加监控条件为“new”变量大于“old"变量。满足条件时执行本步骤的Yes子节点(报警提醒),反之执行No子节点(什么也不做)。注意这里不能直接输入变量名称,那样是无效的,应该在输入框内点击鼠标右键选择对应的变量。
8、比较数字是否增大

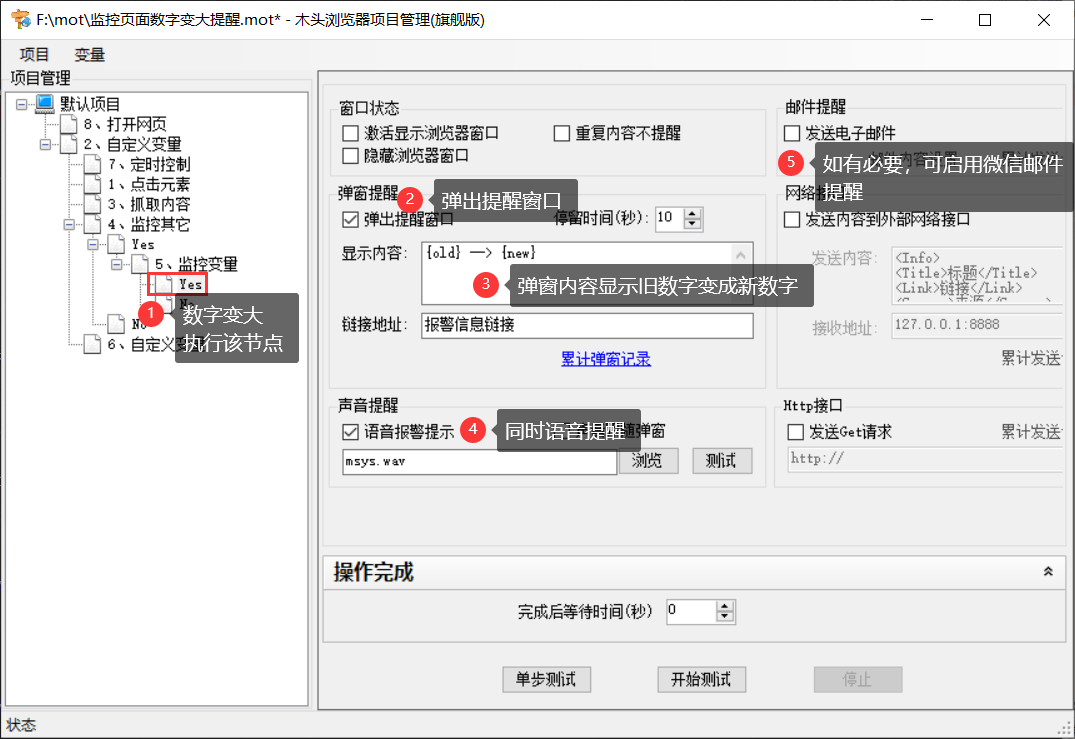
9、在监控变量的Yes子节点中设置报警提醒方式,可以选择弹出窗口提醒,并设置弹窗内容显示原数字和增长后的数字;同时还可以勾选声音提醒和微信邮件提醒。
9、页面数字变化提醒方式

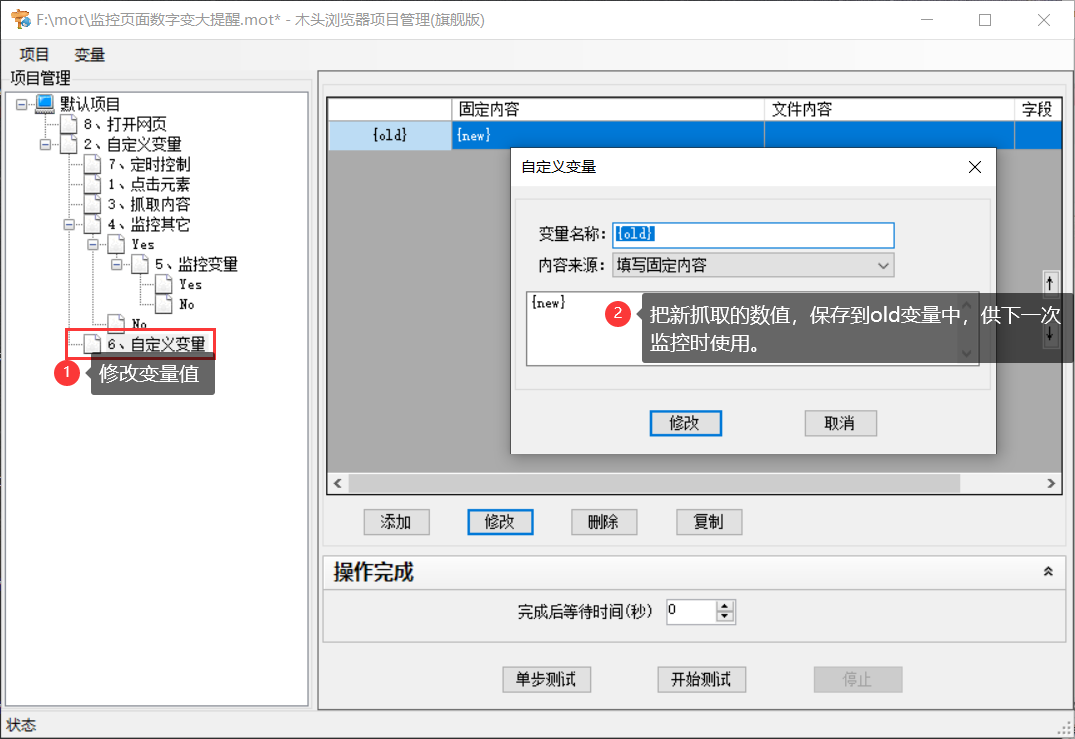
10、最后增加一个自定义变量步骤,把”new“变量的值赋值给”old“变量,成为下一次监控的比较值。
10、保存数字变量

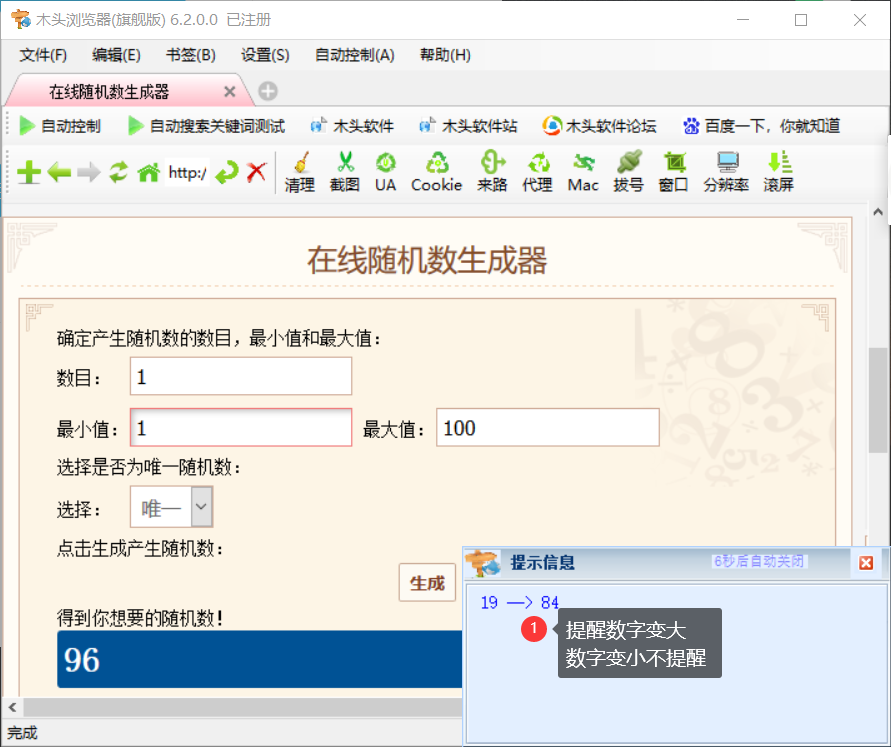
11、全部设置完成后,打开项目管理器的【项目】菜单,保存当前项目。选中项目的根节点,点击开始按钮就可以执行本项目了。浏览器间隔5秒就会点击一次页面上的【生成】按钮,如果生成的随机数比原来的数值大,就会在屏幕右下角弹窗报警提醒,弹窗内容显示前后两次抓取的数字,同时发出警报提示音和微信邮件提醒。
11、页面数字变大提醒效果

监控网页数字增长提醒而降低不提醒,这是页面数字监控中最复杂的情况。如果监控数字是固定比较值,则无需设置和保存自定义变量。
|
|
 木头Ai浏览器
9940 人阅读
|
0 人回复
木头Ai浏览器
9940 人阅读
|
0 人回复
 木头Ai浏览器
9940 人阅读
|
0 人回复
木头Ai浏览器
9940 人阅读
|
0 人回复
