|
|
本帖最后由 网页监控 于 2020-10-22 20:52 编辑
在网络信息时代,不管是财经信息、招标信息、还是政府企业发布公告,准确及时获取信息带来的是机遇和财富。
这里以监控滚动新闻为例,详细说明列表信息监控的一般方法。
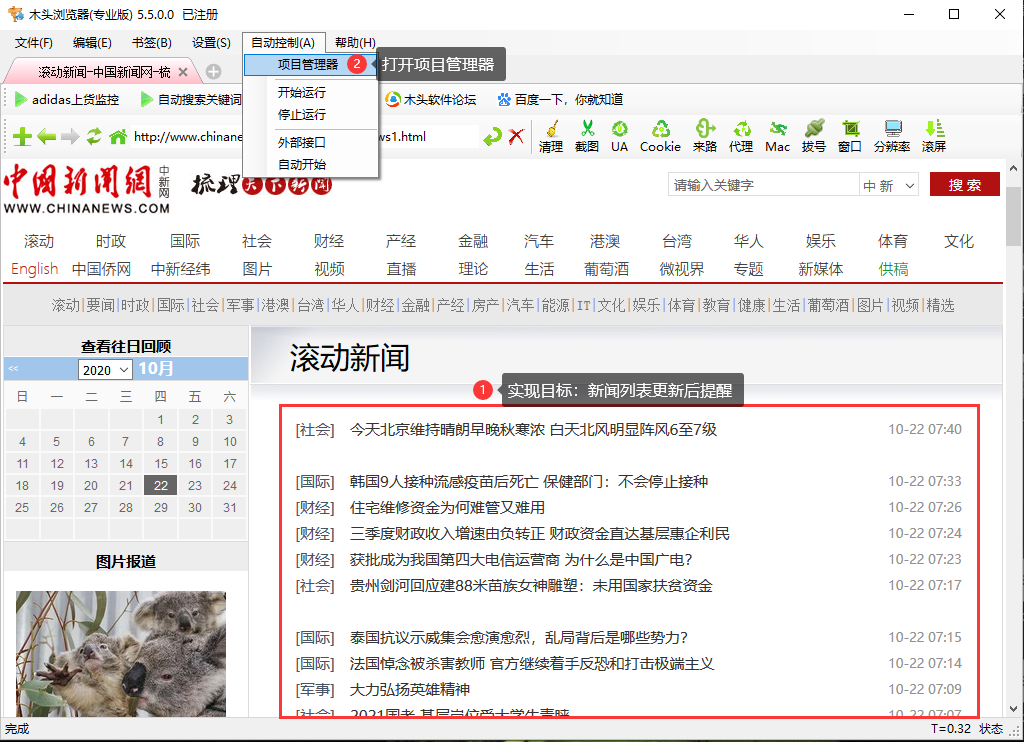
1、先看一下准备监控的网页区域,然后打开木头浏览器的项目管理窗口。
1、打开木头项目管理器

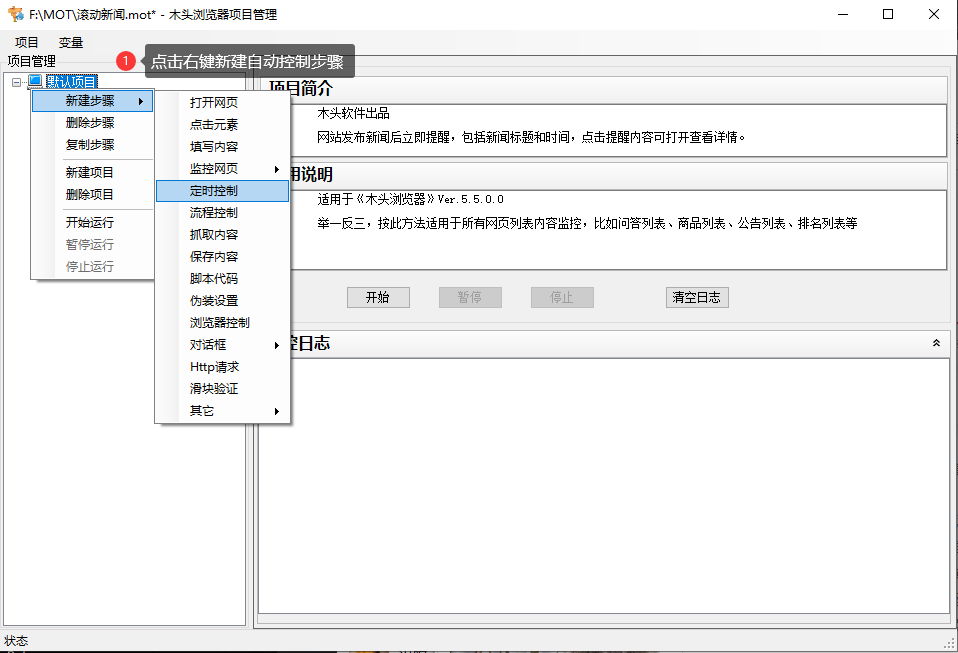
2、在木头浏览器项目管理窗口中,已经自动新建了一个默认项目,鼠标右键点击可以选择添加自动控制步骤。
2、木头浏览器项目管理

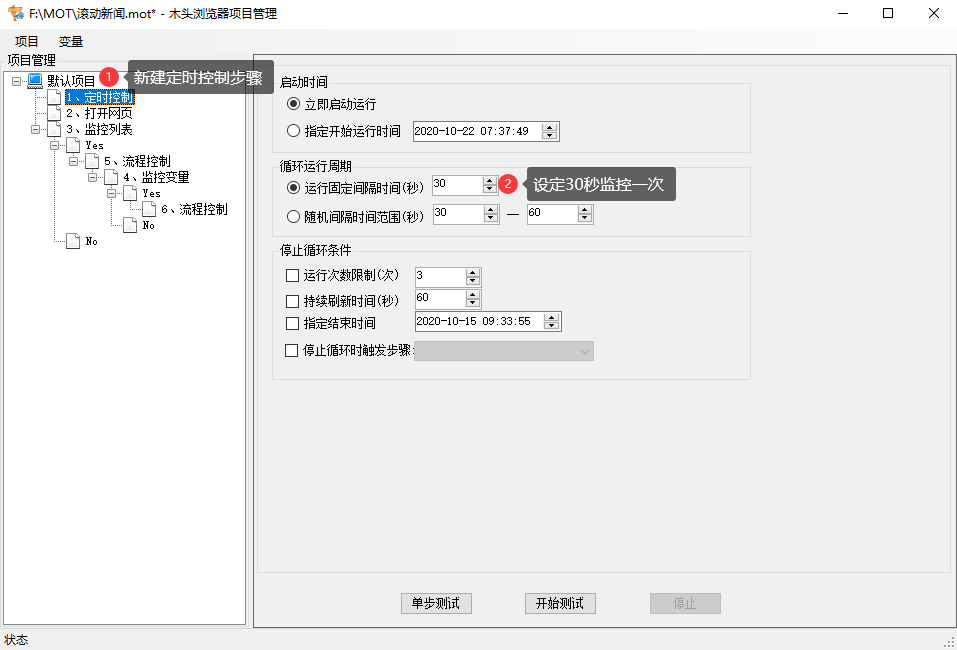
3、首先新建一个定时器,设定定时器间隔30秒触发一次。
3、定时控制

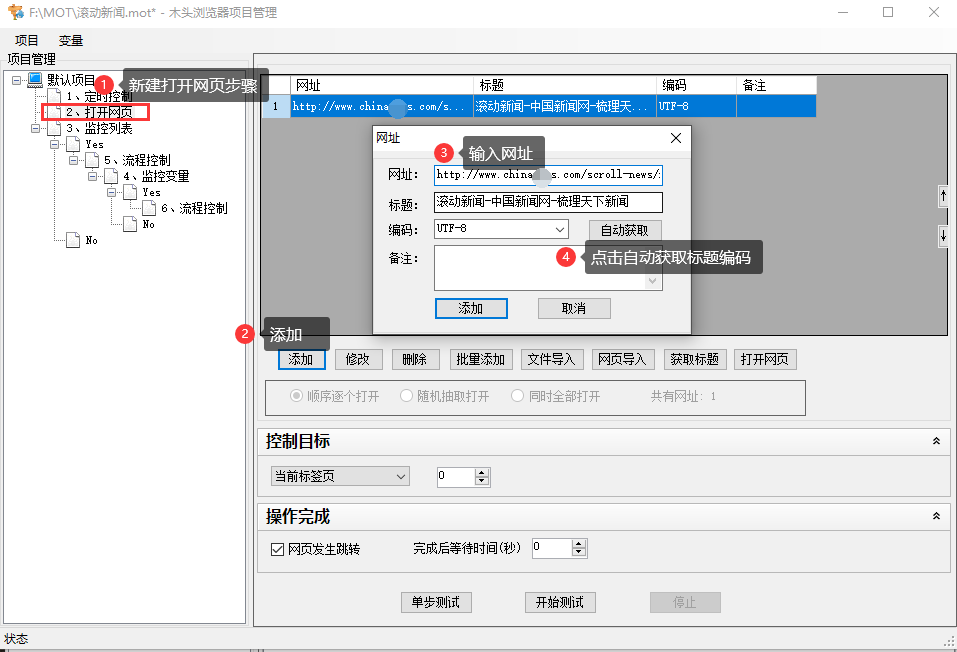
4、新建一个打开网页的步骤,输入我们要监控的网址。
4、添加网址

5、现在我们来分析一下页面代码,下图中确定监控范围,监控列表元素,以及列表项内的标题、链接、时间字段。
5、列表页面分析

6、新建一个监控列表的步骤,设置监控范围是class值为content_list的div元素。列表项为该元素下的所有li元素。
6、获取列表

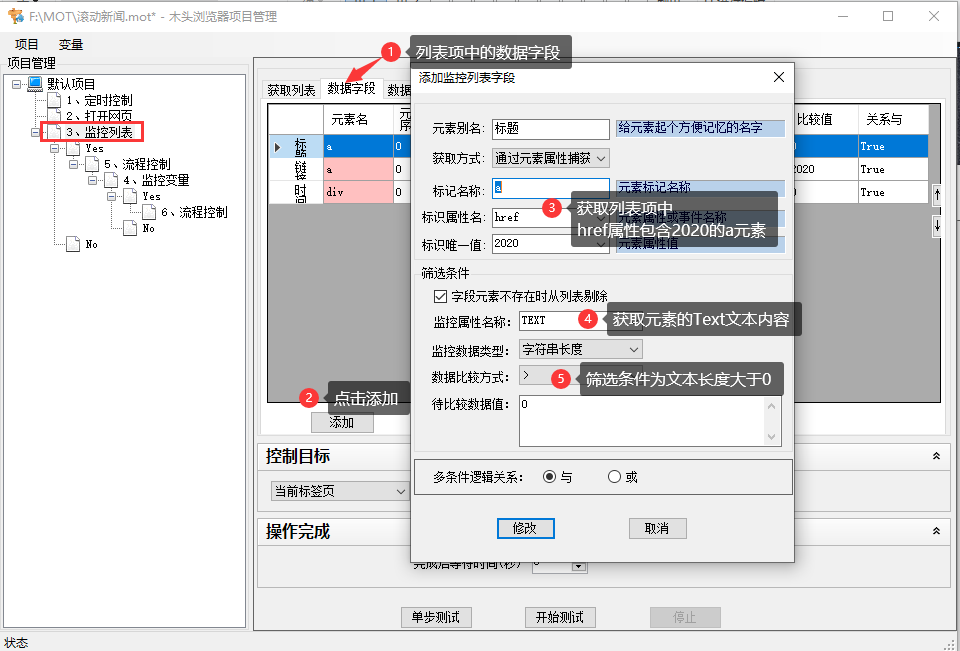
7、选择数字字段选项卡,添加列表项中的字段。首先添加标题字段,将在列表项li元素内,查找href值包含“2020”的a元素,并获取这个元素的text值,并判断text文本内容长度大于0。如果不满足条件,该列表项将被忽略。
7、获取标题字段

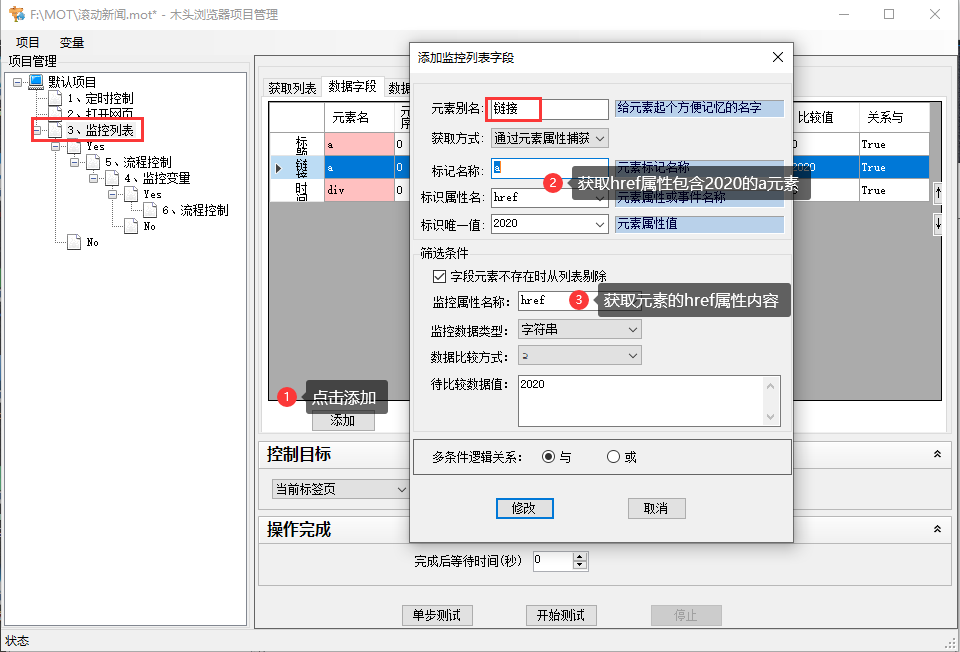
8、按同样的方法,添加链接字段,即获取li元素下的a元素的href属性值。
8、获取链接字段

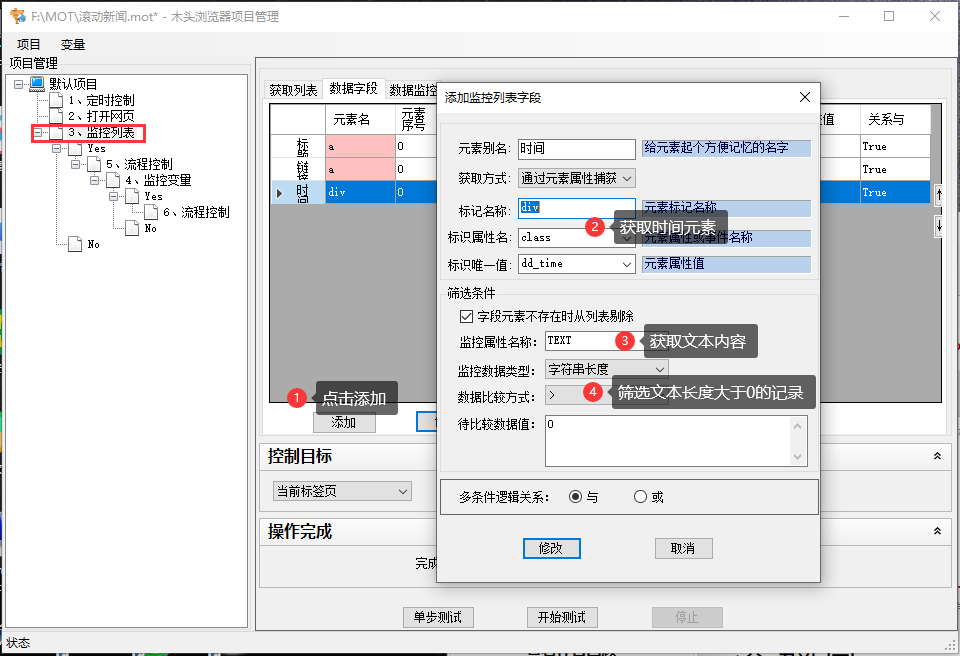
9、再添加一个时间字段,获取class值为dd_time的div元素,然后获取该元素的text值,筛选text字符串长度大于0的列表项。
9、获取时间字段

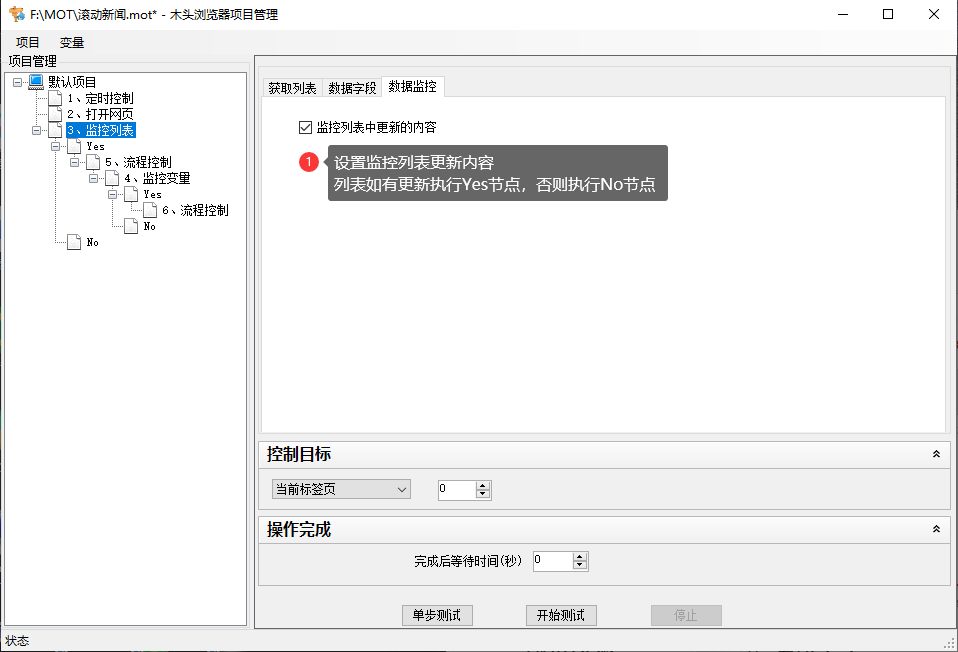
10、设定监控列表中的更新内容,有更新时监控结果为真,选择yes节点执行。
11、列表更新内容监控

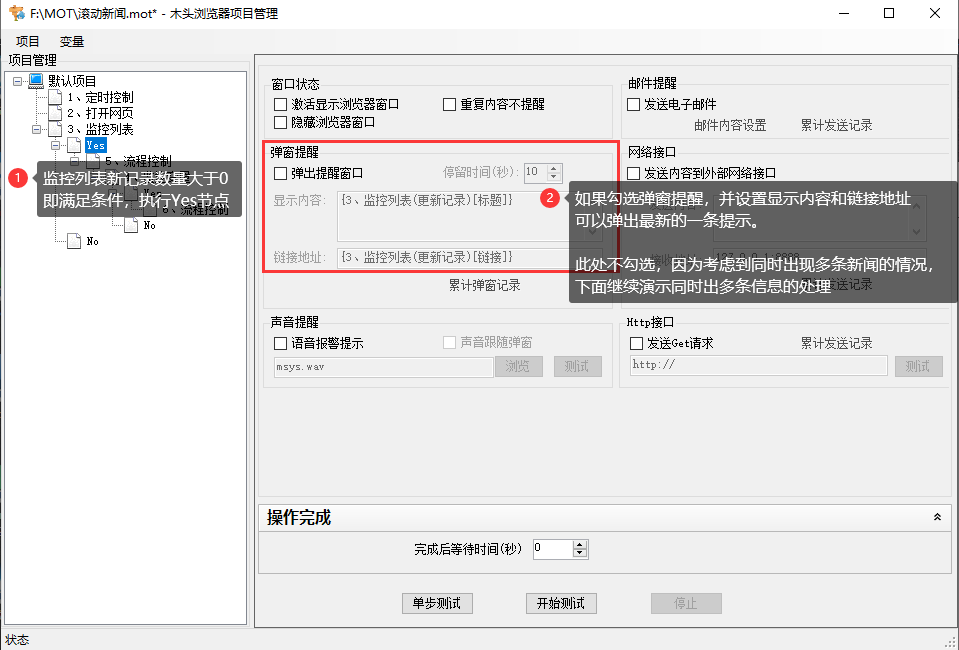
11、设置监控列表步骤的Yes子节点,如果勾选弹窗提醒,并在内容中点击右键选择变量为“监控列表(更新记录)[标题]”,将弹窗显示更新的第一条内容。但在本例中可能同时出现多条新闻,需要使用一个循环操作来处理,所以此处暂不执行报警提醒。
10、单条更新与多条更新

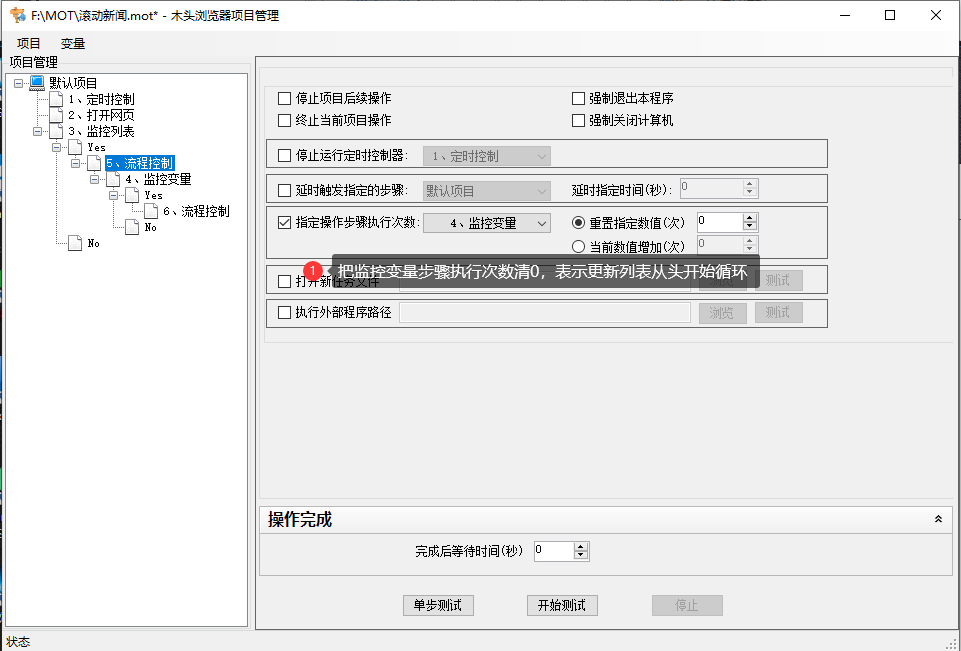
12、每次调用列表变量就从该变量中读取一行,指定读取第几行时,可设置该步骤的执行次数,这一步的作用是把监控变量的执行次数清0,指示从列表开头读取。
12、循环清0

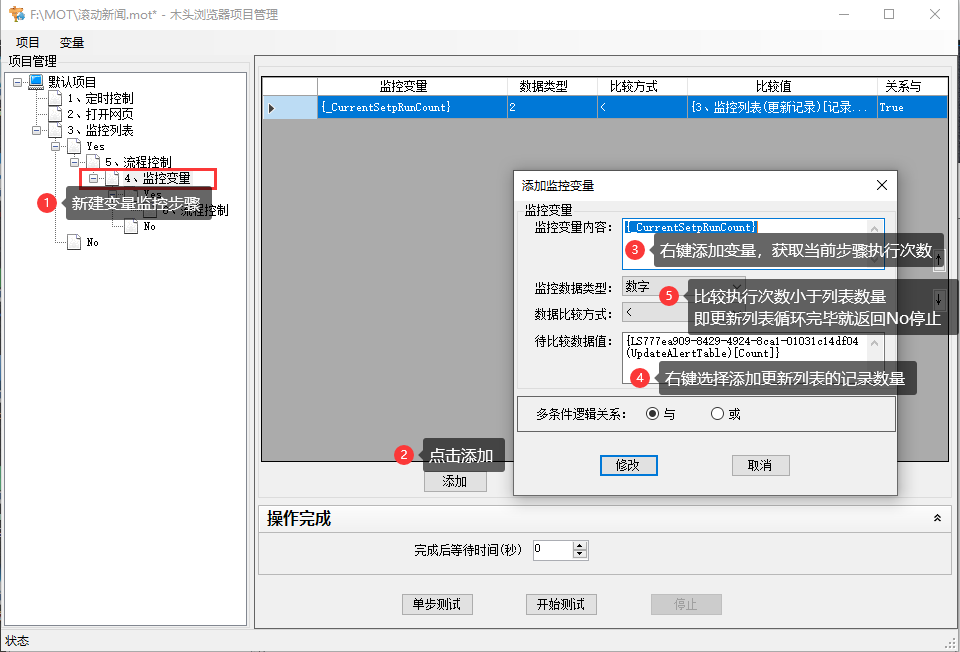
13、新建一个变量监控步骤,监控当前步骤的执行次数小于更新列表的数量,如果满足条件就继续循环执行报警提醒。如果不满足条件就执行No节点,跳出循环提醒了。
13、循环控制

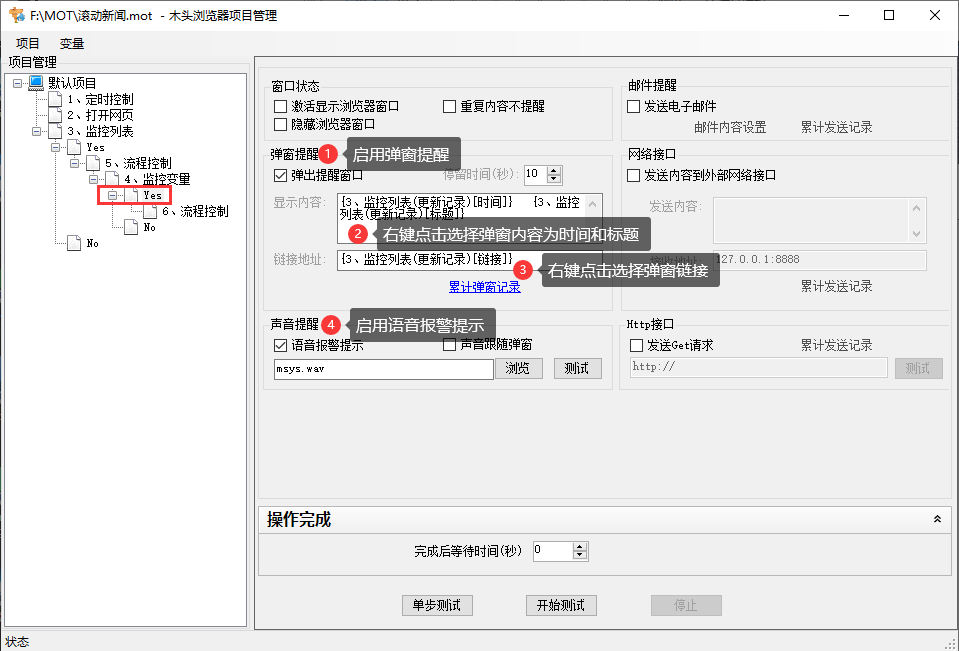
14、设置提醒方式,勾选弹窗提醒和声音提醒,并在弹窗内容设置中点击右键,选择显示时间和标题字段,在链接地址设置中点击右键选择链接字段。
14、报警提醒

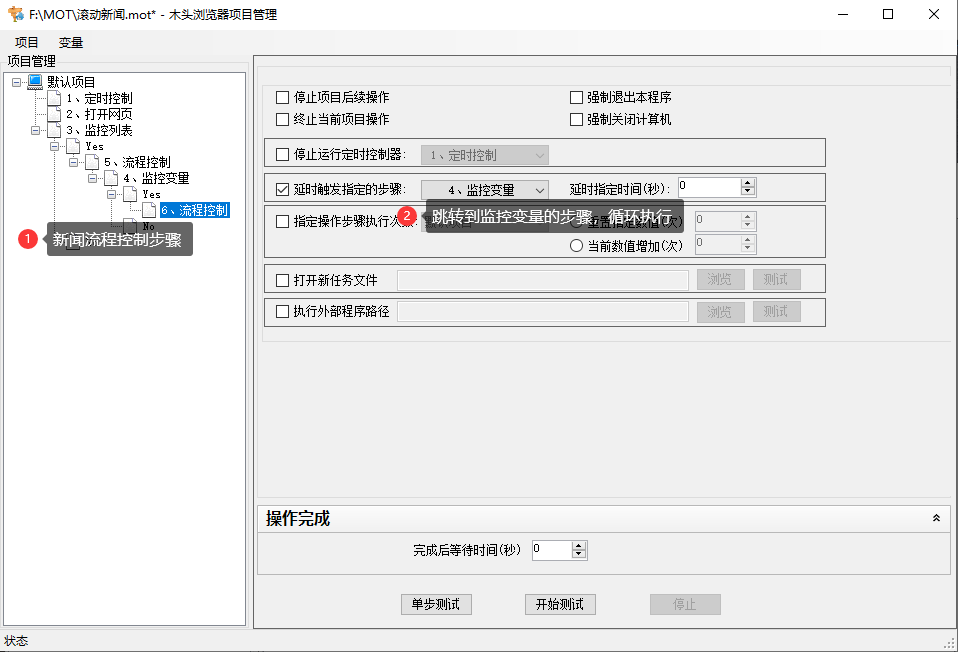
15、再增加一个流程控制步骤,跳转到监控变量处,形成循环提醒。
15、流程控制列表循环

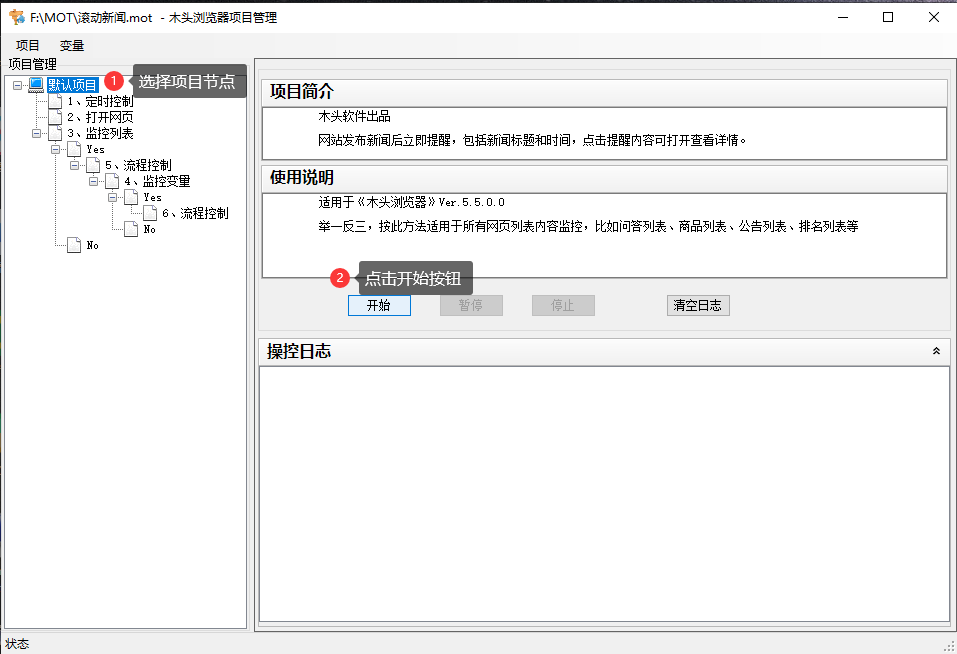
16、最后选择项目要节点,点击开始按钮执行项目。
16、开始项目测试

17、当网站发布新闻时,立即在屏幕右下角弹出提示窗口。如果同时出现多条新闻就弹出多个窗口显示。
17、提醒效果

|
|
 木头Ai浏览器
9748 人阅读
|
0 人回复
木头Ai浏览器
9748 人阅读
|
0 人回复
 木头Ai浏览器
9748 人阅读
|
0 人回复
木头Ai浏览器
9748 人阅读
|
0 人回复
