|
|
本帖最后由 hlitie 于 2023-11-28 06:44 编辑
浏览器可以读取Excel表格数据吗?
答案是否定的,目前主流浏览器都无法打开本地Excel文档。
答案也是肯定的,这就来看看具体实现方法!!!
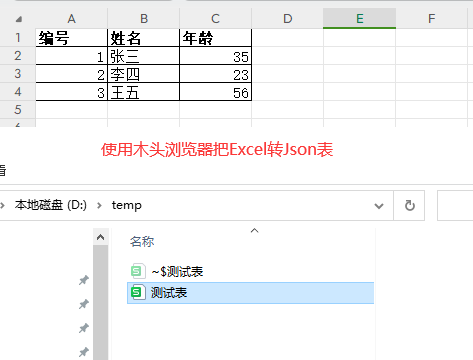
首先准备一个Excel表格文件,保存在D:\\temp\测试表.xlsx。也就是一个普通的Excel表。
Excel数据表

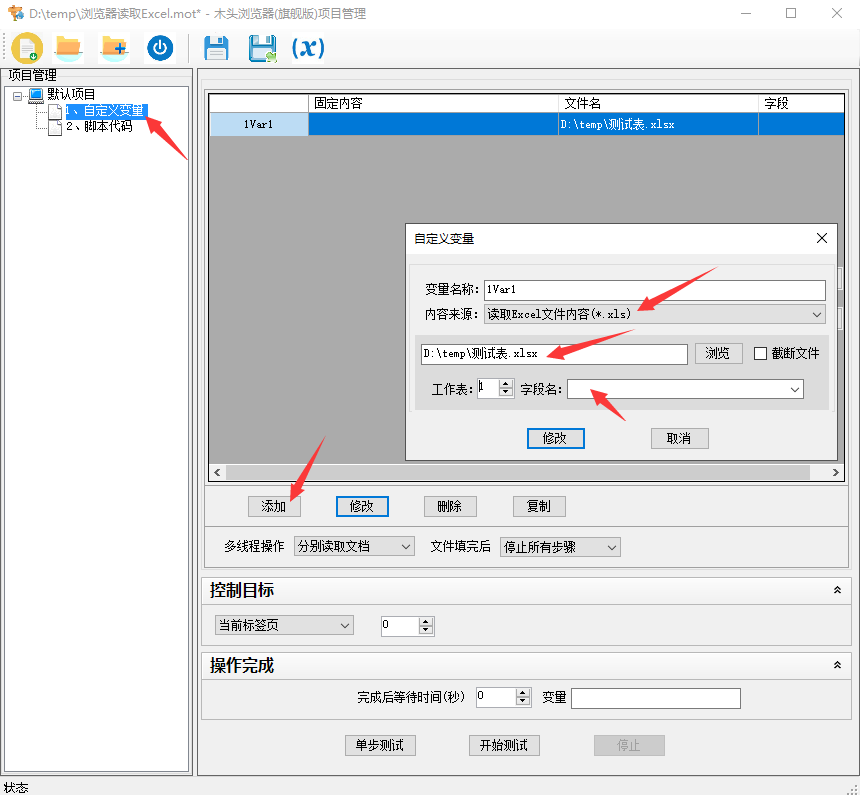
读取Excel表格转JSON,运行木头浏览器程序,通过自动控制菜单打开【项目管理器】,在左侧步骤树中创建一个【自定义变量】的步骤。添加一个自定义变量,设定其内容来自Excel文件,并选取上一步创建的文档D:\\temp\测试表.xlsx。设定获取该文档的第一个工作表,注意此处字段名保持空的就好了(如果填写字段名,则读取该字段下的数据。如果没有字段名,则读取整个工作表)。文件读取结果将转换为JSON文本格式并保存在一个名为【1Var1】的变量中。
浏览器自动读取Excel转JSON

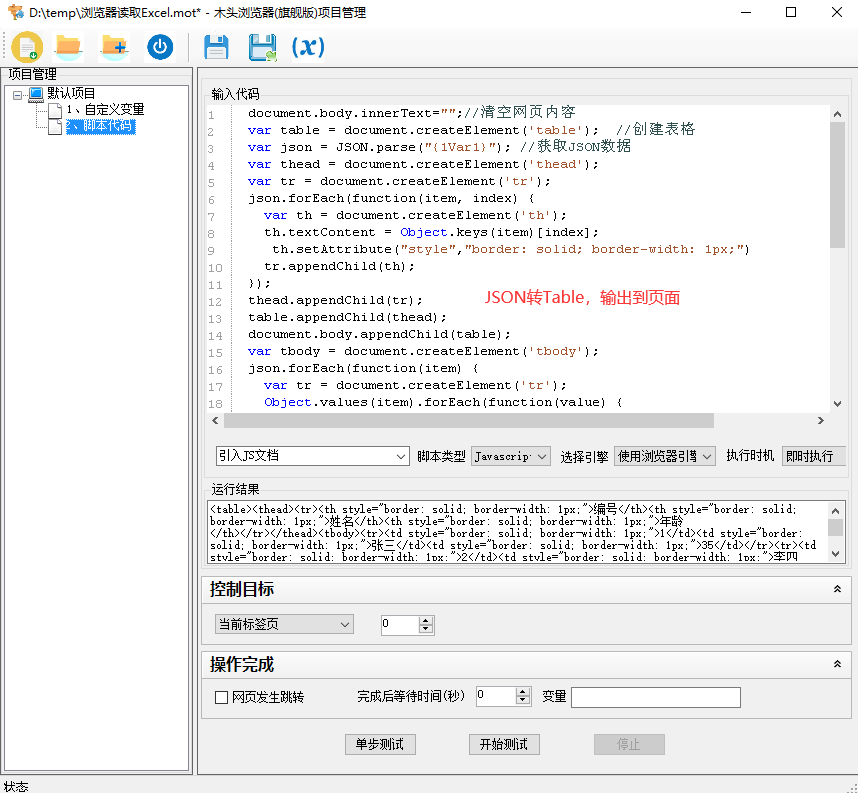
JSON转Table,再创建一个【脚本代码】的步骤,我们通过执行Javascript代码,读取JSON数据,并转换为Html元素Table。最后把Table呈现在浏览器当前页面之上。
浏览器把JSON转Table

JSON转Table代码
- document.body.innerText="";//清空网页内容
- var table = document.createElement('table'); //创建表格
- var json = JSON.parse("{1Var1}"); //获取JSON数据
- var thead = document.createElement('thead');
- var tr = document.createElement('tr');
- json.forEach(function(item, index) {
- var th = document.createElement('th');
- th.textContent = Object.keys(item)[index];
- th.setAttribute("style","border: solid; border-width: 1px;")
- tr.appendChild(th);
- });
- thead.appendChild(tr);
- table.appendChild(thead);
- document.body.appendChild(table);
- var tbody = document.createElement('tbody');
- json.forEach(function(item) {
- var tr = document.createElement('tr');
- Object.values(item).forEach(function(value) {
- var td = document.createElement('td');
- td.textContent = value;
- td.setAttribute("style","border: solid; border-width: 1px;")
- tr.appendChild(td);
- });
- tbody.appendChild(tr);
- });
- table.appendChild(tbody);
- table.outerHTML
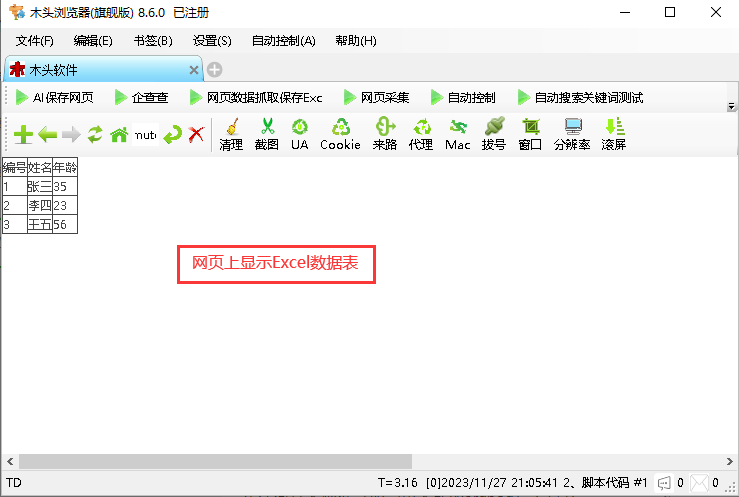
浏览器中显示Table

从Excel工作表转换JSON,再把JSON转换为网页表格,这就实现了浏览器读取Excel内容。
|
|
 木头Ai浏览器
6234 人阅读
|
0 人回复
木头Ai浏览器
6234 人阅读
|
0 人回复
 木头Ai浏览器
6234 人阅读
|
0 人回复
木头Ai浏览器
6234 人阅读
|
0 人回复
