|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
基本表单填写 |
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
|
填写单选框、复选框
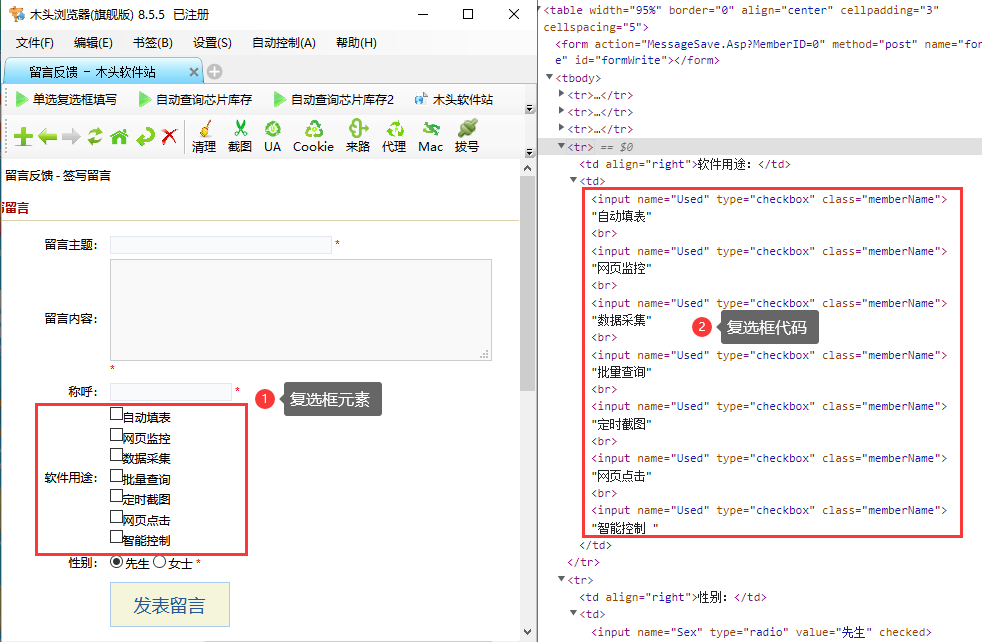
所谓复选框就是可以多选的表单控件,复选框控件元素只是一个可以打勾的方框,不包含它后面的选项内容文字。
- <input name="Used" type="checkbox" class="memberName">
复选框元素和代码

自动勾选复选框分为修改元素checked属性和点击元素两种方式:
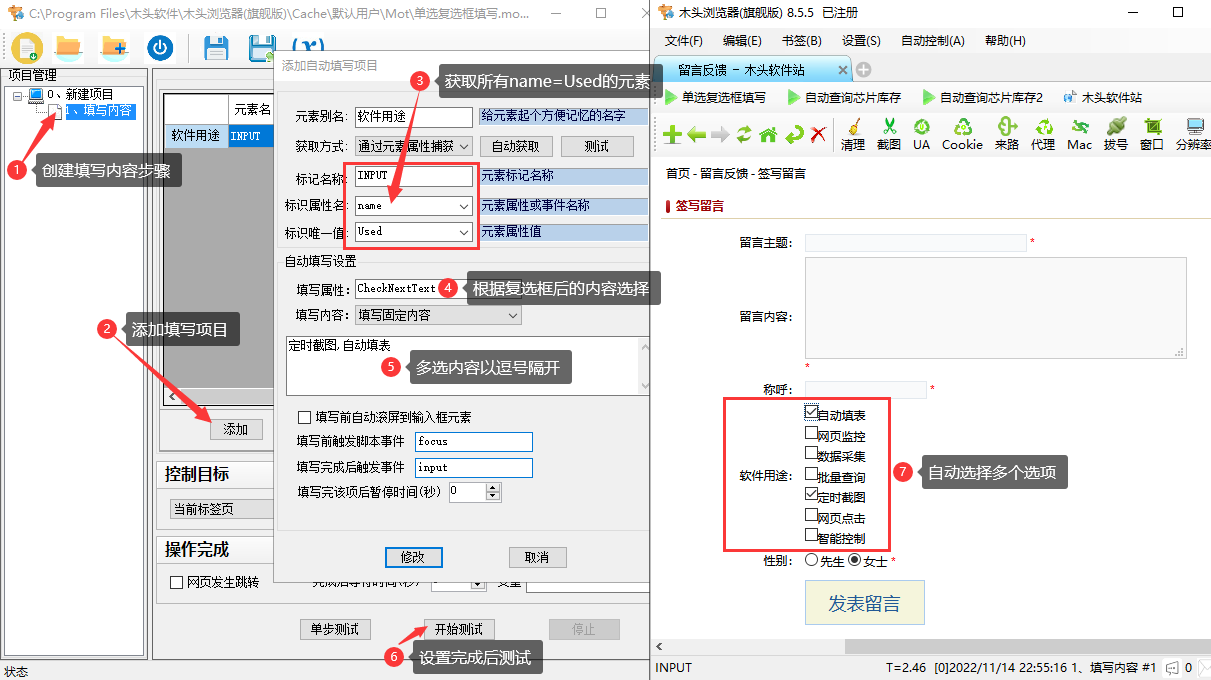
1、根据选项内容同时选择多个选项
在填写步骤中添加填写内容,通过元素属性name同时获取多个复选框元素,填写属性为CheckNextText,表示根据下一个元素的Text选择。软件自动获取每个复选框选项内容,也就是复选框的下一个元素文本内容,如果选项内容与设定的填写内容相同,则自动勾选。如果需同时判断选择多个选项,只需在填写内容处输入多个选项的值,以逗号隔开。如果需要取消勾选,在填写内容中不设置对应的选项值即可。该方法不会触发元素绑定的事件,但可在填写内容设置中指定需要触发的事件。
同时选择多个选项

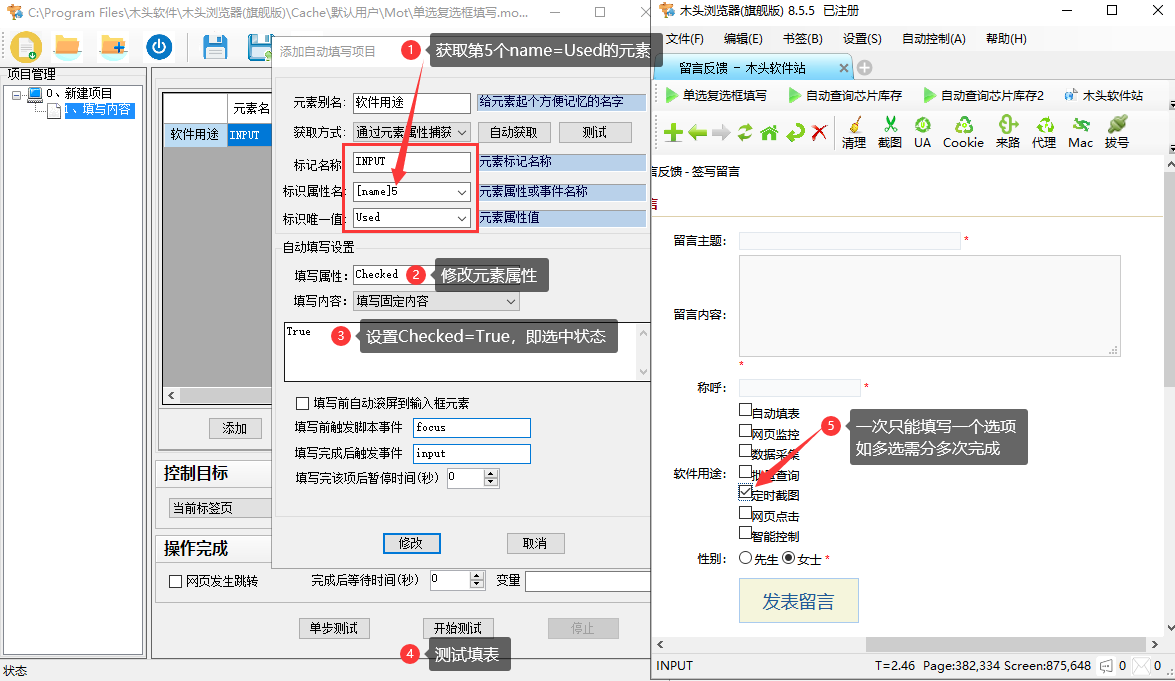
2、单个选项填写
在填写步骤中添加填写内容,直接选择指定的复选框,而不考虑其选项内容。获取单个复选框元素,修改属性checked值为True,即为勾选状态。反之设置值为False,则取消勾选。一次操作只能勾选一个复选框,如果勾选多个复选框需添加多个填写项。该方法不会触发元素绑定的事件,但可在填写内容设置中指定需要触发的事件。
单个选项填写

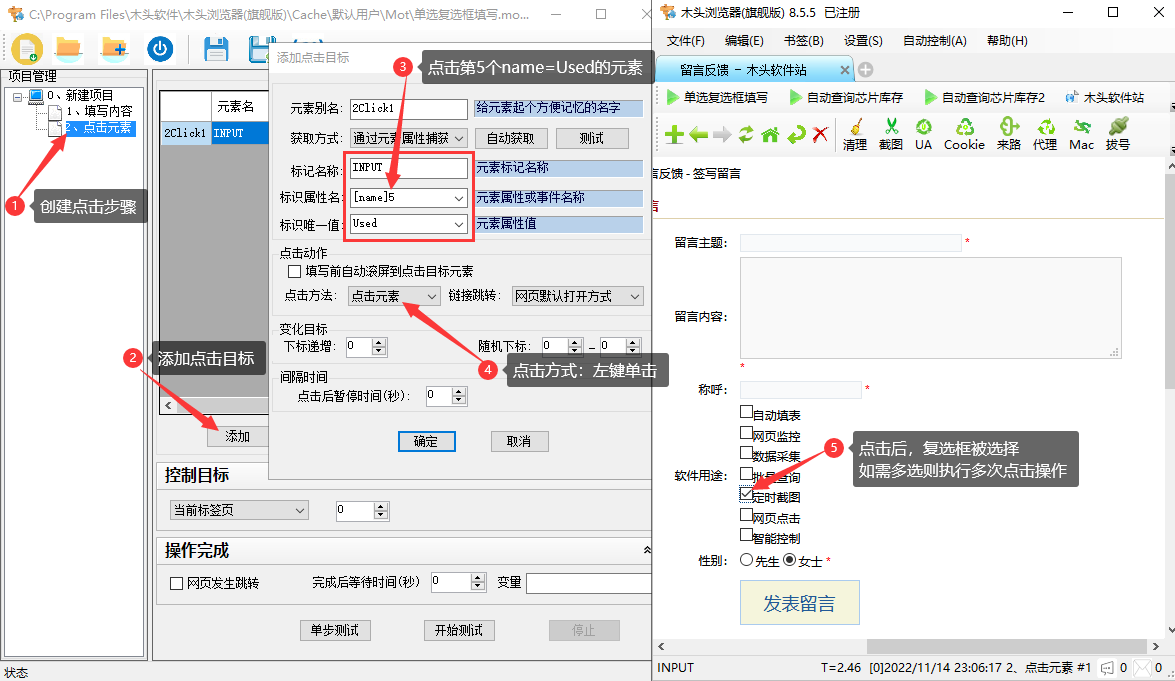
3、点击选项勾选
其原理跟人工点击勾选复选框一样。在木头浏览器中添加一个点击步骤,获取指定的复选框元素,执行鼠标左键点击操作,就完成勾选对应的选项,如果需要取消勾选,再执行一遍点击操作即可。一次只能点击勾选一个选项,如果需要操作多个选项,则需添加多个点击目标。实际上是对元素勾选状态进行取反操作,如果表单元素的初始值不确定,不宜采用该方法。点击的过程会触发元素绑定的focus,click,change等事件。
点击选项选择

|
|
 木头Ai浏览器
7188 人阅读
|
0 人回复
木头Ai浏览器
7188 人阅读
|
0 人回复
 木头Ai浏览器
7188 人阅读
|
0 人回复
木头Ai浏览器
7188 人阅读
|
0 人回复
