|
打开网页自动标重点 我们在浏览网页时,输入网址或点击书签,当页面加载完成后,不得已用双眼从上到下扫描网页内容,查找网页是否存在自己关注的内容,就是眼睛有点累。 搜索标注关键词
如果浏览器能自动标注页面关键词高亮显示,提示关键词所在位置,减少肉眼扫描范围,辅助浏览页面。如下图所示:
【高亮关键词】按钮
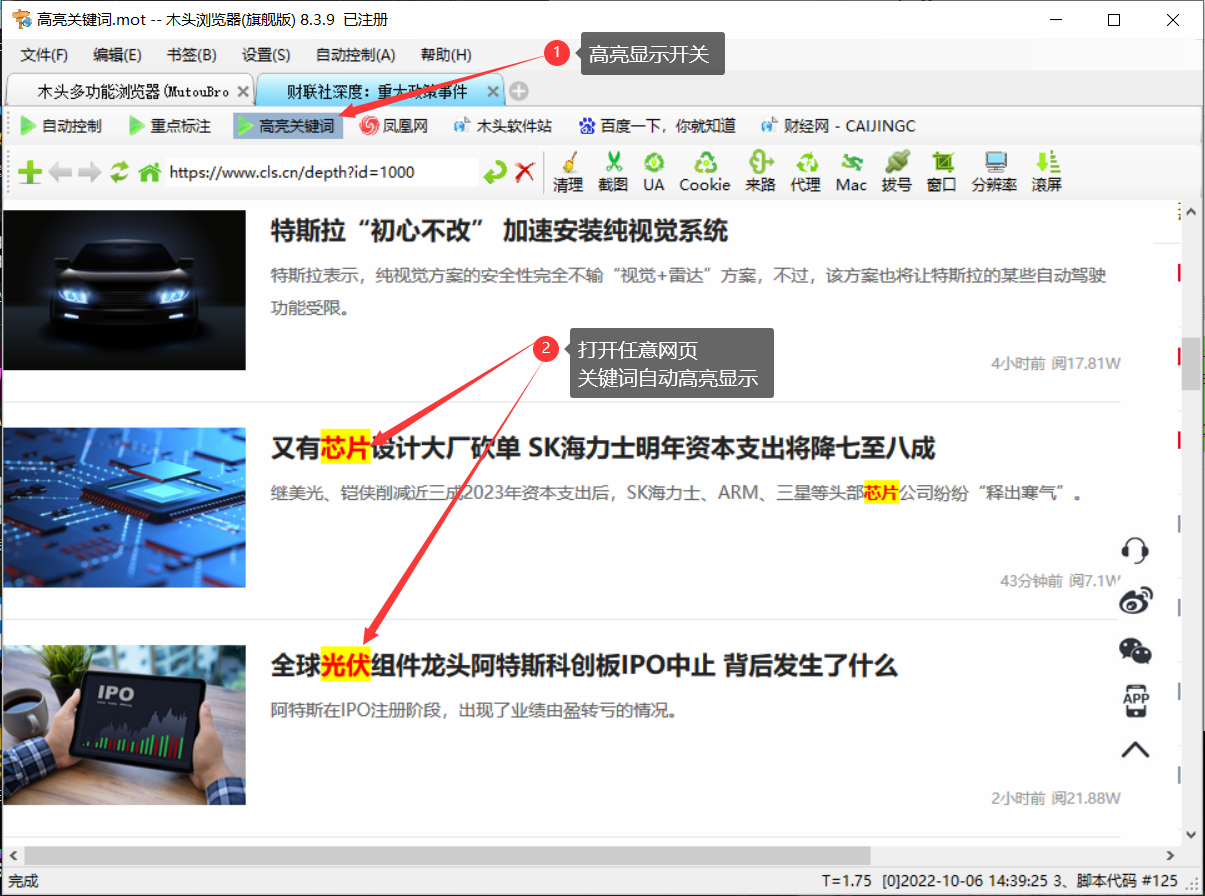
在浏览器书签栏中,有一个【高亮关键词】按钮,鼠标点击一下即显示接下状态,浏览器会自动查找当前页面上的关键词,并使用红色加粗字体黄色背景高亮显示,若再打开其它网页或点击链接打开新网页,在新页面中无需任何操作即高亮标注关键词。

网页标注关键词
为实现上述效果,具体设置步骤如下:
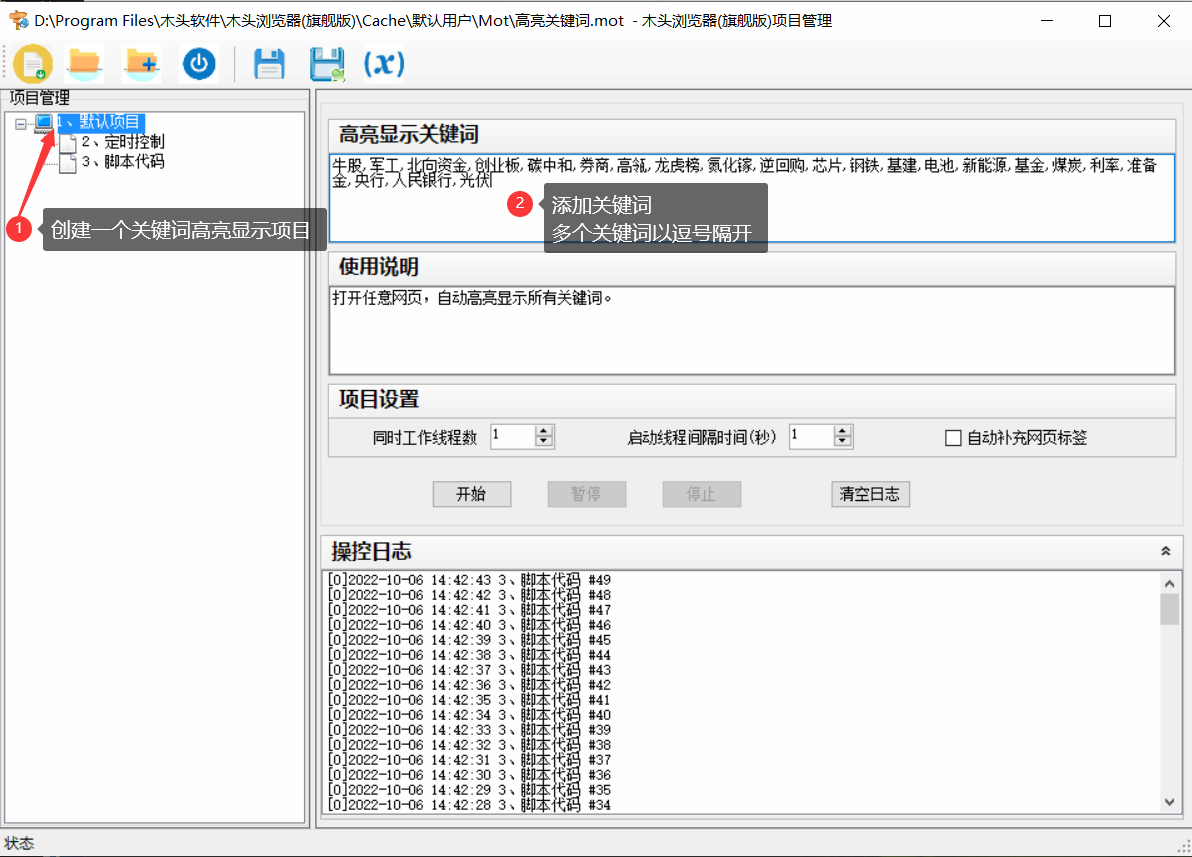
1、运行木头浏览器,从【自动控制】菜单打开【项目管理器】,项目管理器已新建好一个默认项目,鼠标双击【项目简介】小标题,把名字改为“高亮显示关键词”。在下面的输入框里输入需要标注的关键词,如有多个关键词以逗号隔开。

添加关键词
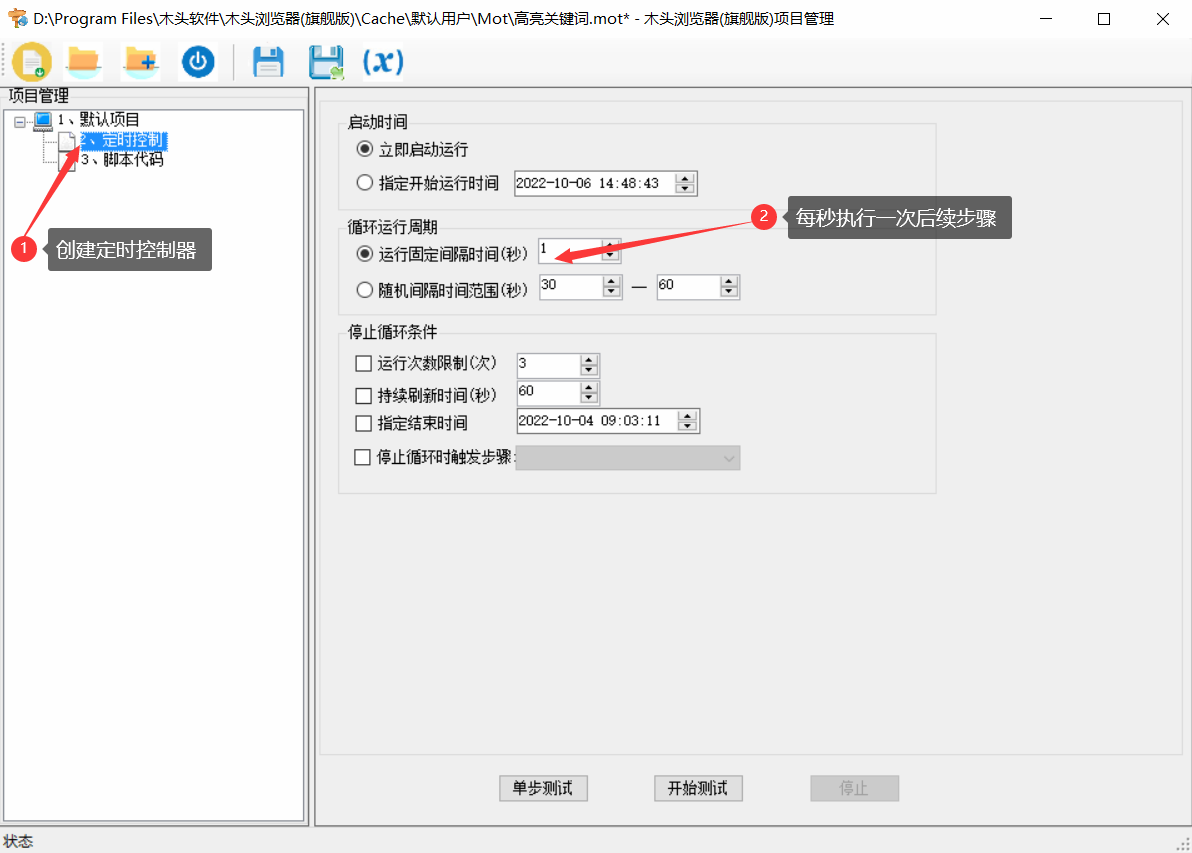
2、新建一个定时控制器,设置每秒执行一次。即每秒检测一次页面,发现关键词即高亮标注。为什么要每秒检测一次呢?而不是页面打开后标注一次就可以了?这里主要考虑到很多响应式页面和ajax加载的页面内容,能往里完成关键词高亮标注。

定时标注关键词
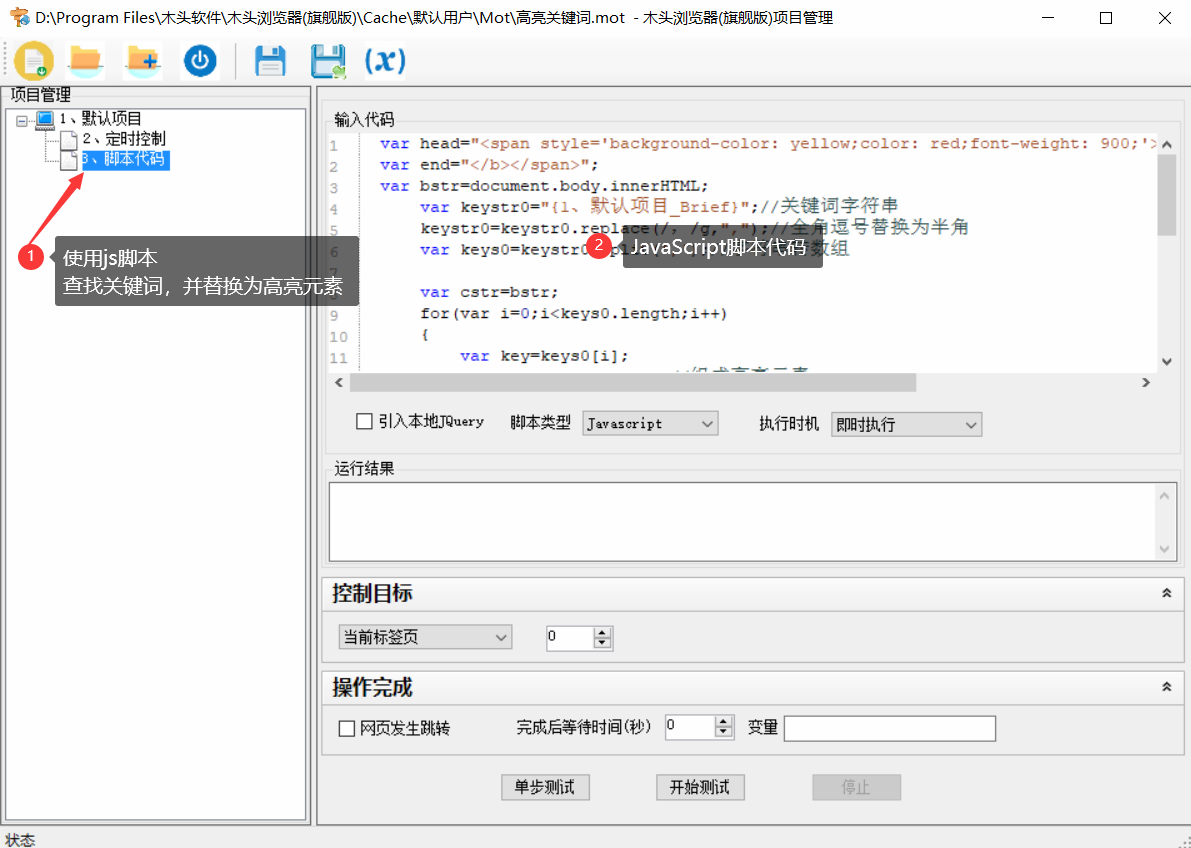
3、标注关键词
怎样高亮标注网页上的关键词,这是最关键的一步,通过执行JavaScript脚本代码,通过正则表达式把关键词替换成高亮显示的span元素,注意在替换时需排除已替换过的关键词。

标注关键词的脚本
具体代码如下: - var head="";
- var end="";
- var bstr=document.body.innerHTML;
- var keystr0="{1、默认项目_Brief}";//从木头浏览器项目简介中取关键词字符串
- keystr0=keystr0.replace(/,/g,",");//全角逗号替换为半角
- var keys0=keystr0.split(',');//字符串转数组
- var cstr=bstr;
- for(var i=0;i<keys0.length;i++)[ color]
- {
- var key=keys0;
- var val=head+key+end;//组成高亮元素
- //替换关键词(排除已被替换的词)
- cstr=cstr.replace(new RegExp(key+"(?!)",'g'),val);
- }
- //替换元素后内容变长,在木头浏览器里更新网页显示内容
- if(cstr.length>bstr.length)
- document.body.innerHTML=cstr;
最后保存项目文件,再执行项目就可以高亮标注页面上的关键词了。 |  木头Ai浏览器
8165 人阅读
|
0 人回复
木头Ai浏览器
8165 人阅读
|
0 人回复
 木头Ai浏览器
8165 人阅读
|
0 人回复
木头Ai浏览器
8165 人阅读
|
0 人回复
