|
|
功能分类
| 数据监测: |
网页变化监控 » 库存价格变化监控 |
| 数据录入: |
|
| 自动控制: |
|
| 人工智能: |
智能化应用 |
| 数据接口: |
|
| 数据分析: |
|
库存监测到货提醒
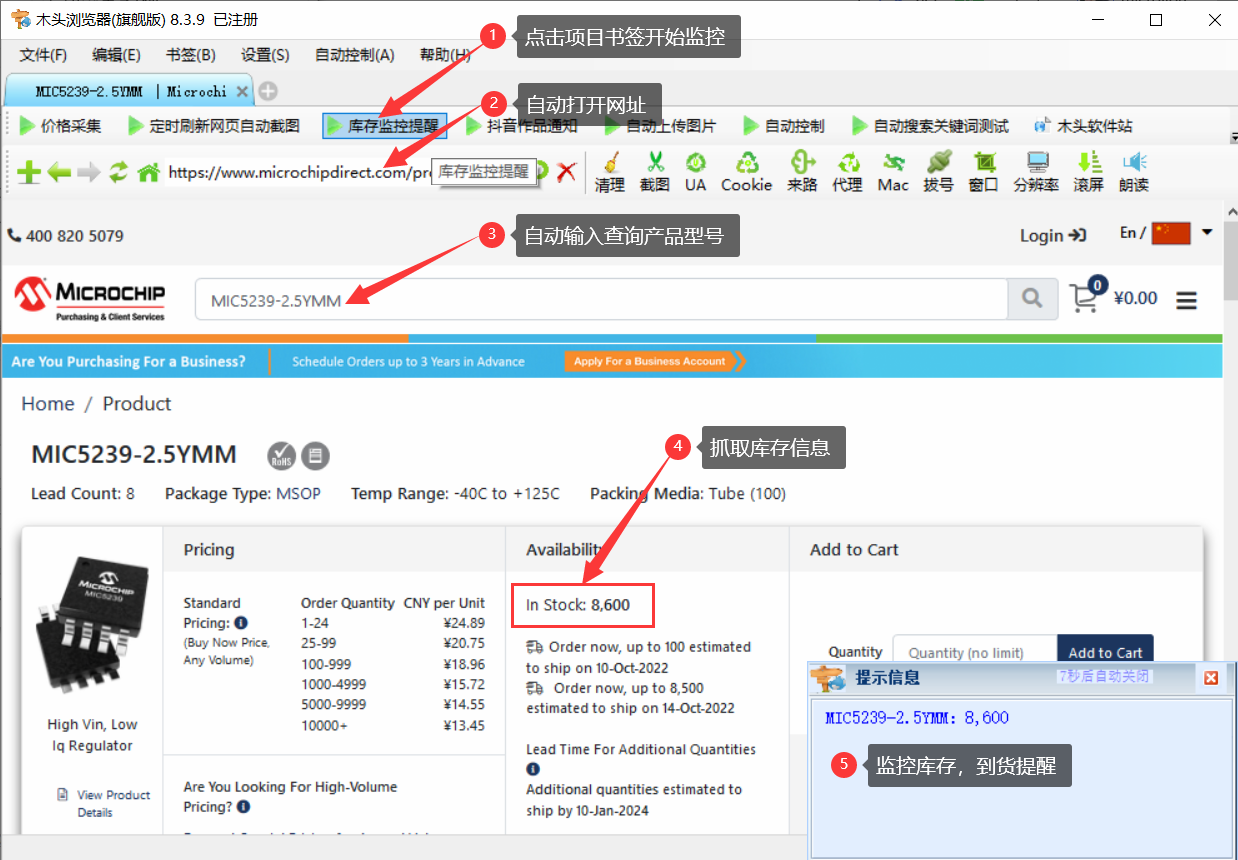
首先看看具体监控效果,在浏览器的书签栏增加一个库存监控提醒的按钮,点击该按钮即启动库存监控提醒项目。
项目运行时,自动打开指定的网址,并从事先准备好的txt文件中读取型号,输入到页面上的型号搜索框中,自动点击搜索按钮,等搜索结果加载完毕,抓取库存信息,并判断库存数量是否满足指定条件(比如到货提醒,就设置库存大于0提醒),当满足条件时,弹出提醒窗口,同时播放报警提示声音和手机提醒。
1、到货弹窗提醒

现在来看看是怎样实现库存监控提醒功能的,在浏览器中使用鼠标右键点击“库存监控提醒”书签,然后在弹出的快捷菜单中选择编辑项目,弹出木头浏览器项目管理窗口,可以查看项目的全部流程和步骤。
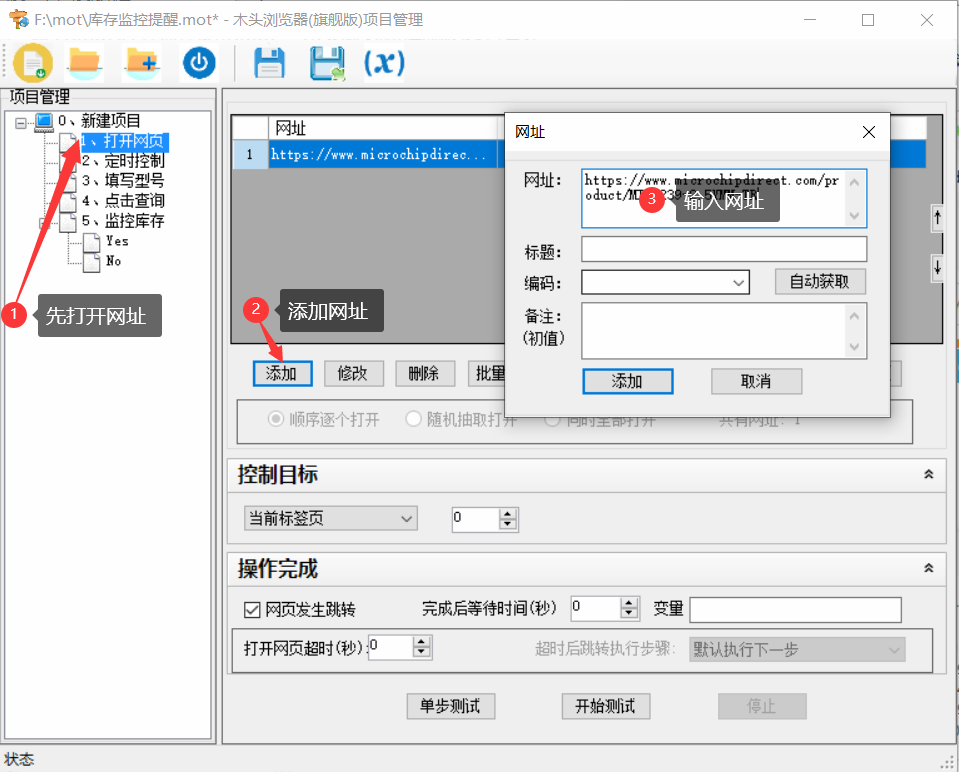
1、打开网页:项目执行时需先打开网页,添加需要监控的网站网址。
2、添加监控网址

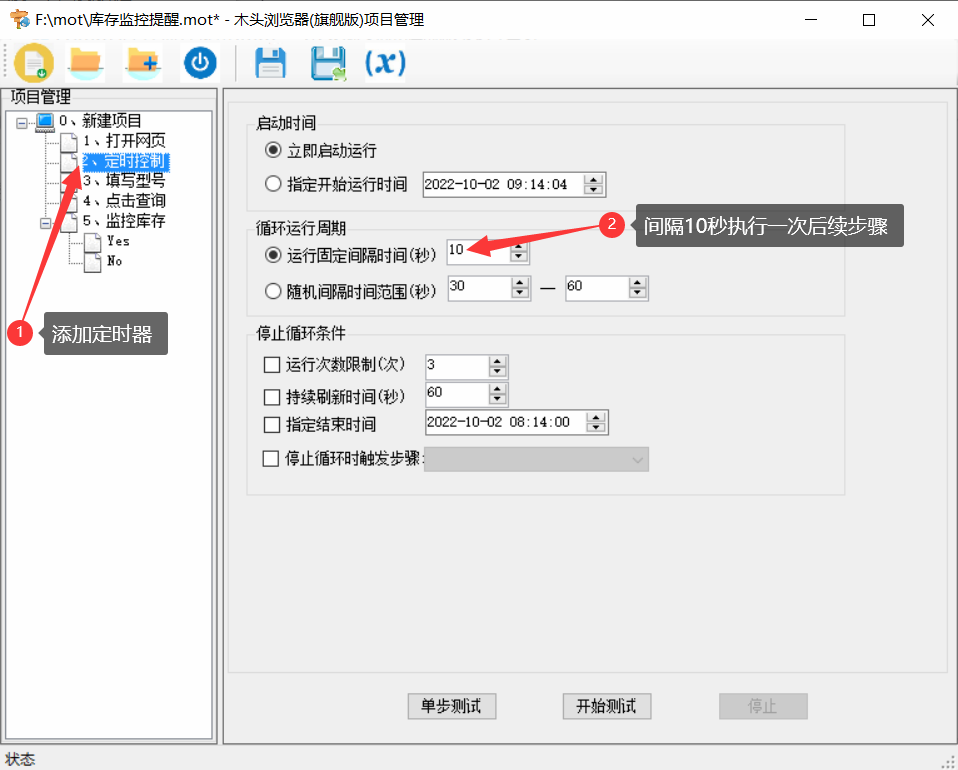
2、定时控制:创建一个定时器,间隔10秒启动一次,每次启动时,会依次执行后续步骤。该项目中第2,3,4和5步骤是由定时器控制循环执行的。
3、设置监控库存频率

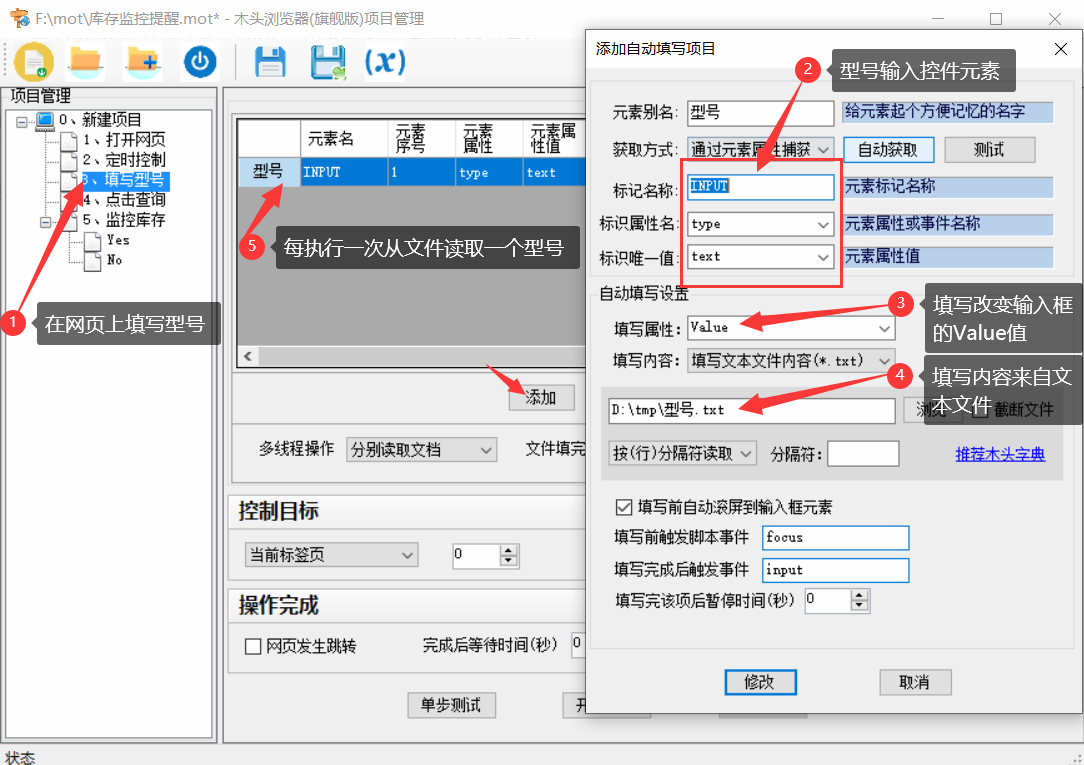
3、填写型号:是一个填写内容的步骤,事先准备好一个产品型号文本文件,一行一个型号,保存为“型号.txt"。
添加填写项目命名为”型号",点击“自动获取”按钮,获取页面上的搜索型号输入框元素。填写属性设置为Value,即填写过程会改变输入框元素的value属性值。
选择“填写文本文件内容”,并输入型号文件的完整路径。
这样每次循环执行时从型号文件中读取一个型号填写到网页搜索框中,最后一个型号读取完毕后,又从第一个型号开始读取。
4、从文件读取监控产品型号

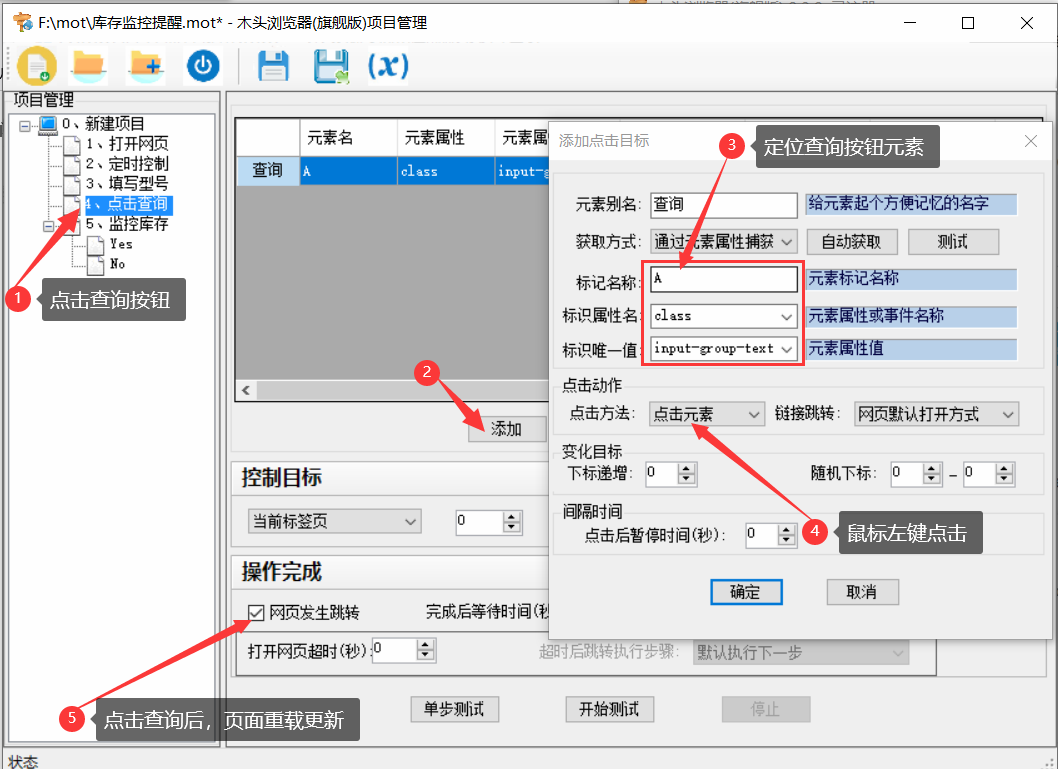
4、点击搜索:是一个点击元素步骤,添加一个点击目标,然后使用“自动获取”功能,获取网页上的搜索按钮,在此步骤执行时就会自动点击搜索了。注意此处需勾选“网页发生跳转”,这样会等待页面加载完毕再继续往下执行(否则页面未加载完成,后续步骤无法抓取到数据)。
5、搜索监控的产品

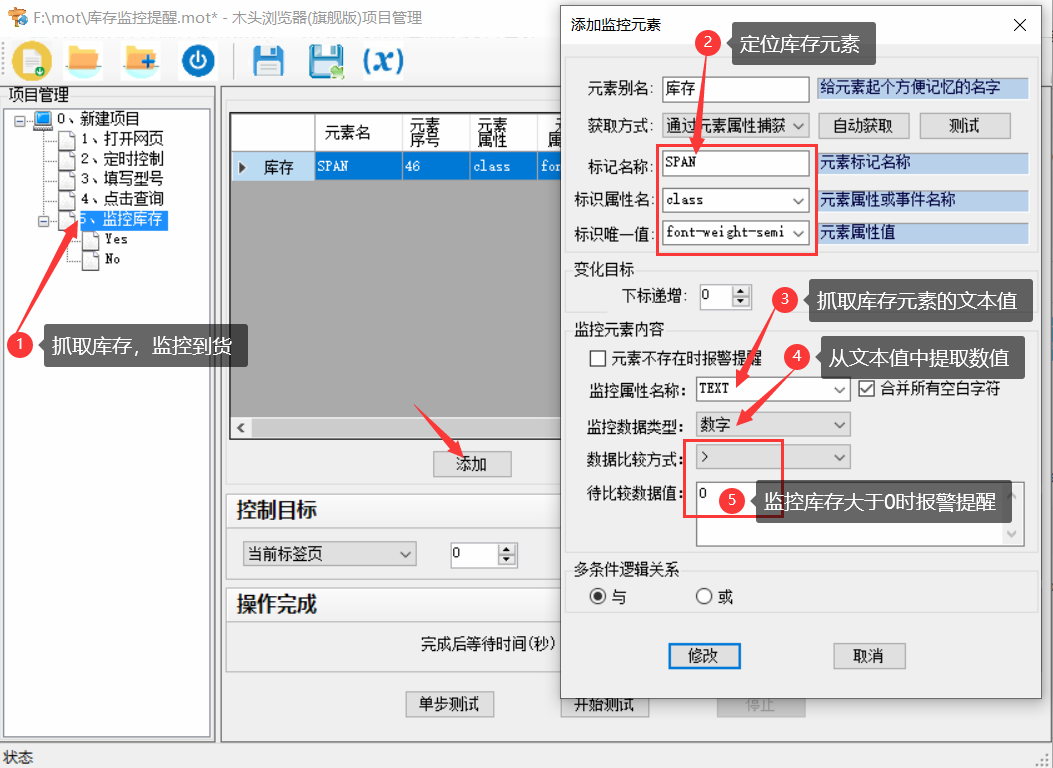
5、监控库存:是一个监控元素步骤,添加监控目标命名为库存,再点击“自动获取按钮”,从浏览器网页上获取库存元素,设置监控该元素的Text属性,并从Text中提取出数值(即库存),监控条件为“>0",即库存大于0时就提醒。监控库存步骤之后有两个分支,如果满足监控条件将执行Yes节点(报警提醒),否则执行No节点(什么也不做)。
6、从页面抓取库存 监控库存变化

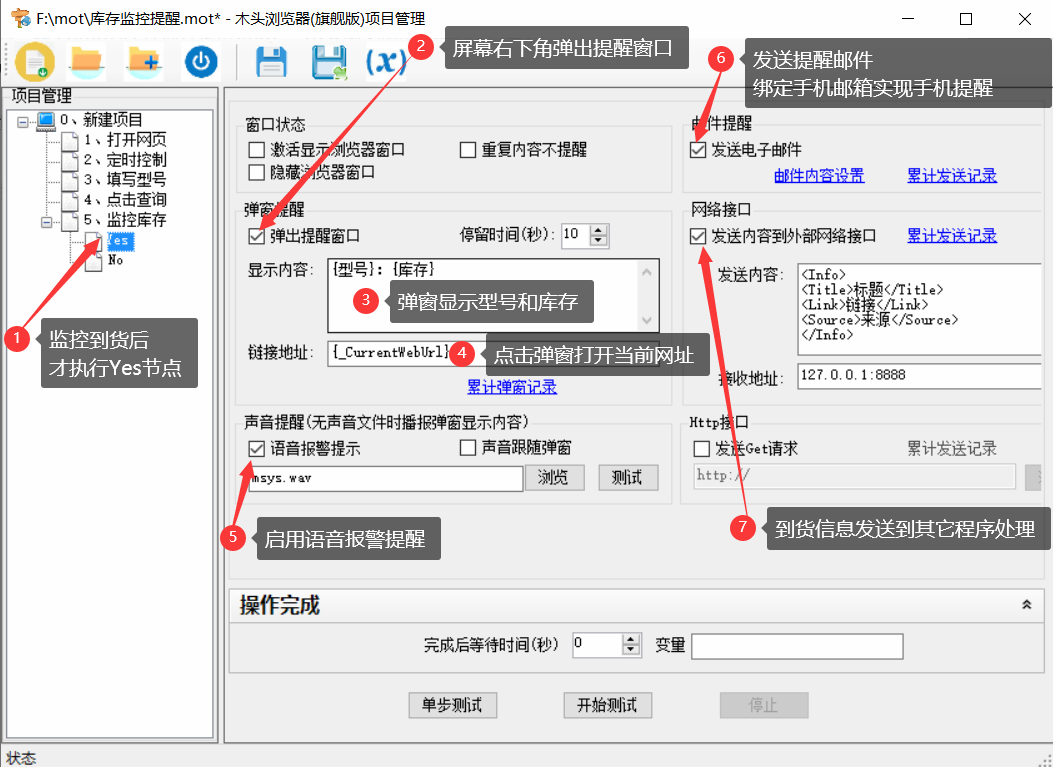
6、提醒方式:打开Yes节点,查看报警提醒方式。弹窗提醒:在屏幕右下角弹出提示窗口,设置弹窗显示内容为当前型号和库存数量(在输入框中使用鼠标右键菜单选择),再设置点击弹窗后打开的网址为当前网址(即当前监控产品的页面)。
声音提醒:勾选声音提醒后,软件播放指定的声音文件,可自定义提示声音,比如可以选择MP3。如果不设置声音文件,报警时将自动朗读报警内容(自动读出型号和数量)。
邮件提醒:勾选邮件提醒,并设置收件邮箱和发件邮箱,在提醒时软件自动发送提醒邮件。如果使用绑定手机的收件邮箱,手机上可以同时收到提醒内容。
网络接口:通过网络接口,可以将到货信息发送给本机或网络上的其它电脑处理。目前微信、钉钉和飞Q等均提供网络接口,因此通过此接口可实现微信或钉钉提醒库存。

|
|
 木头Ai浏览器
7127 人阅读
|
0 人回复
木头Ai浏览器
7127 人阅读
|
0 人回复
 木头Ai浏览器
7127 人阅读
|
0 人回复
木头Ai浏览器
7127 人阅读
|
0 人回复
