|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
|
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
JS数据处理 |
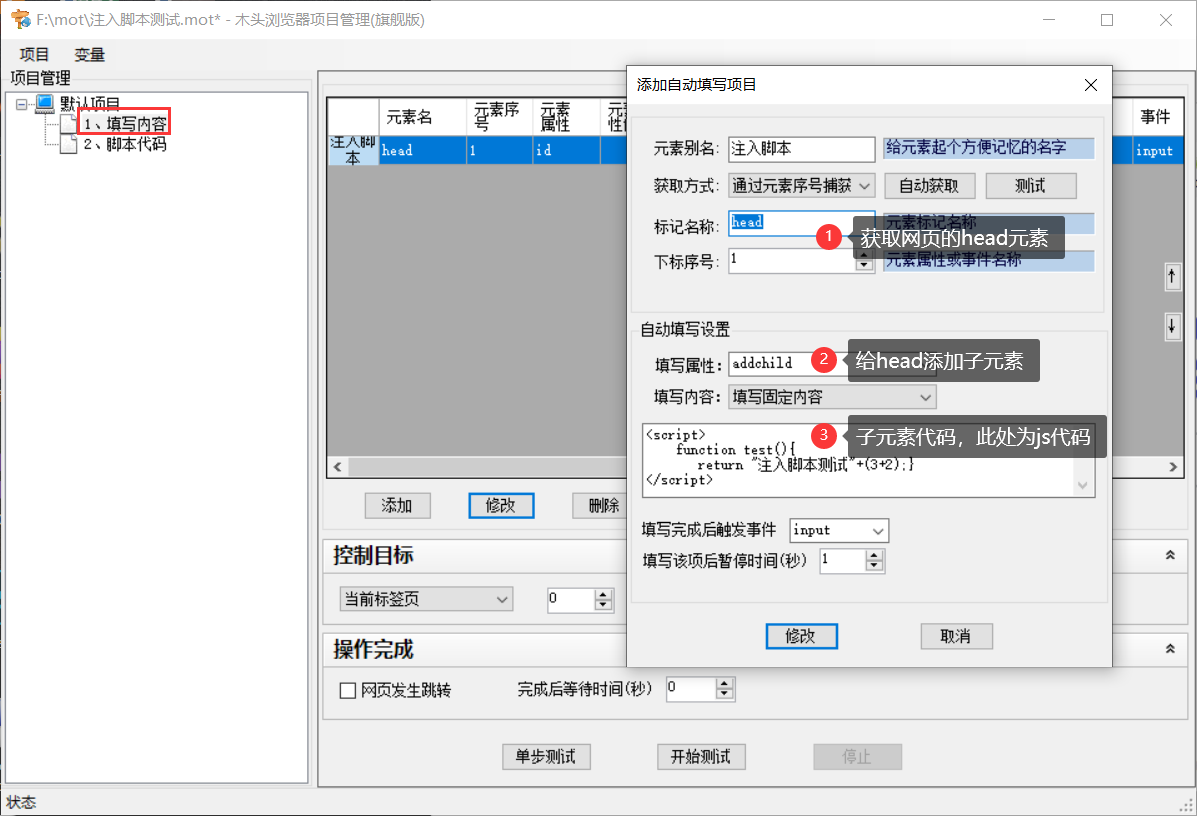
网页一般把js函数放在head元素内,注入js脚本实际上就是给head元素添加一个script的子元素。
在木头浏览器项目管理器中新建一个填写内容的步骤,添加填写项目,获取页面的head元素,填写属性选择addchild,然后在填写内容处输入
- <script>
- function test(){
- return "注入脚本测试"+(3+2);}
- </script>
浏览器注入脚本

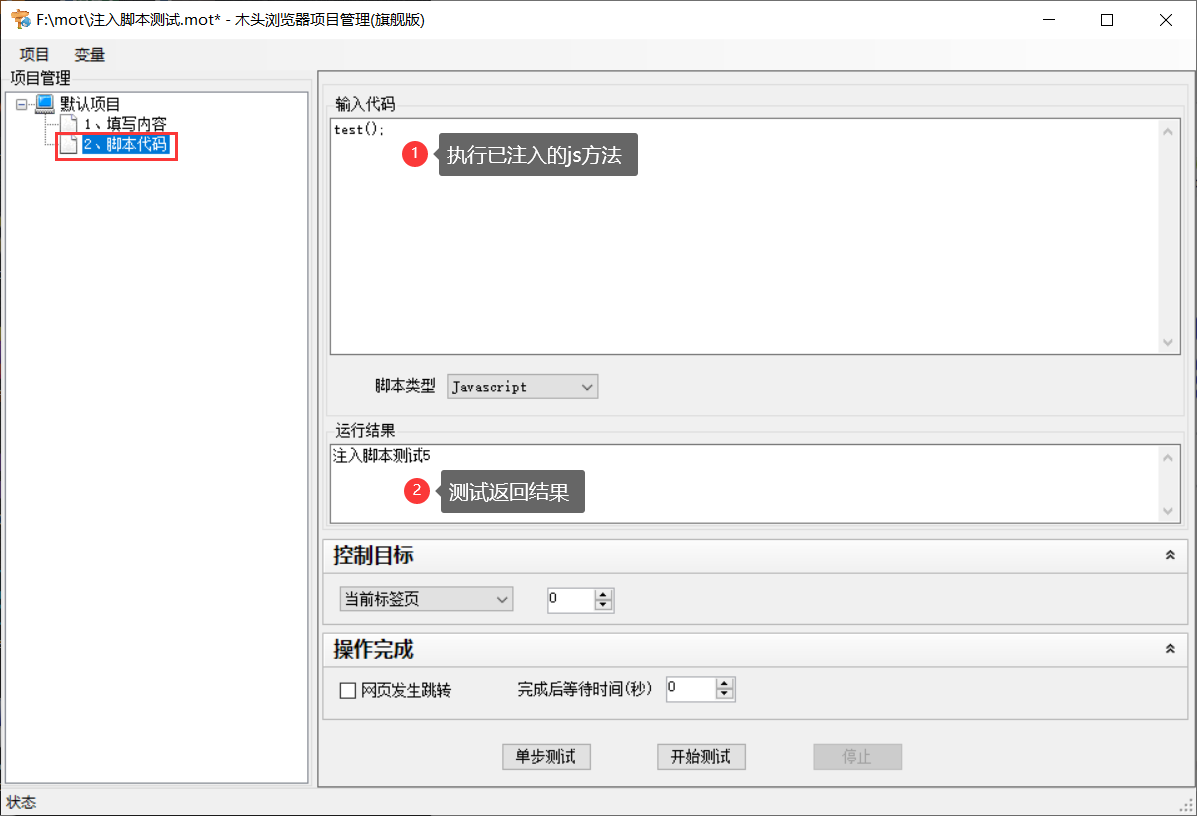
再新建一个执行js函数的步骤,测试返回正确的js执行结果。

|
|
 木头Ai浏览器
7149 人阅读
|
0 人回复
木头Ai浏览器
7149 人阅读
|
0 人回复
 木头Ai浏览器
7149 人阅读
|
0 人回复
木头Ai浏览器
7149 人阅读
|
0 人回复
