|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
基本表单填写 |
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
|
我们熟悉的标准HTML输入控件包括input,select,textarea等;比如通过改变input的value属性值,就可输入内容到文本输入框中。
有些网页表单为了实现特殊的效果和功能,可以不使用这些控件,通过客户端脚本生成特殊的输入方式。手工填表不受影响,如果自动填表就需要使用特殊的方式。
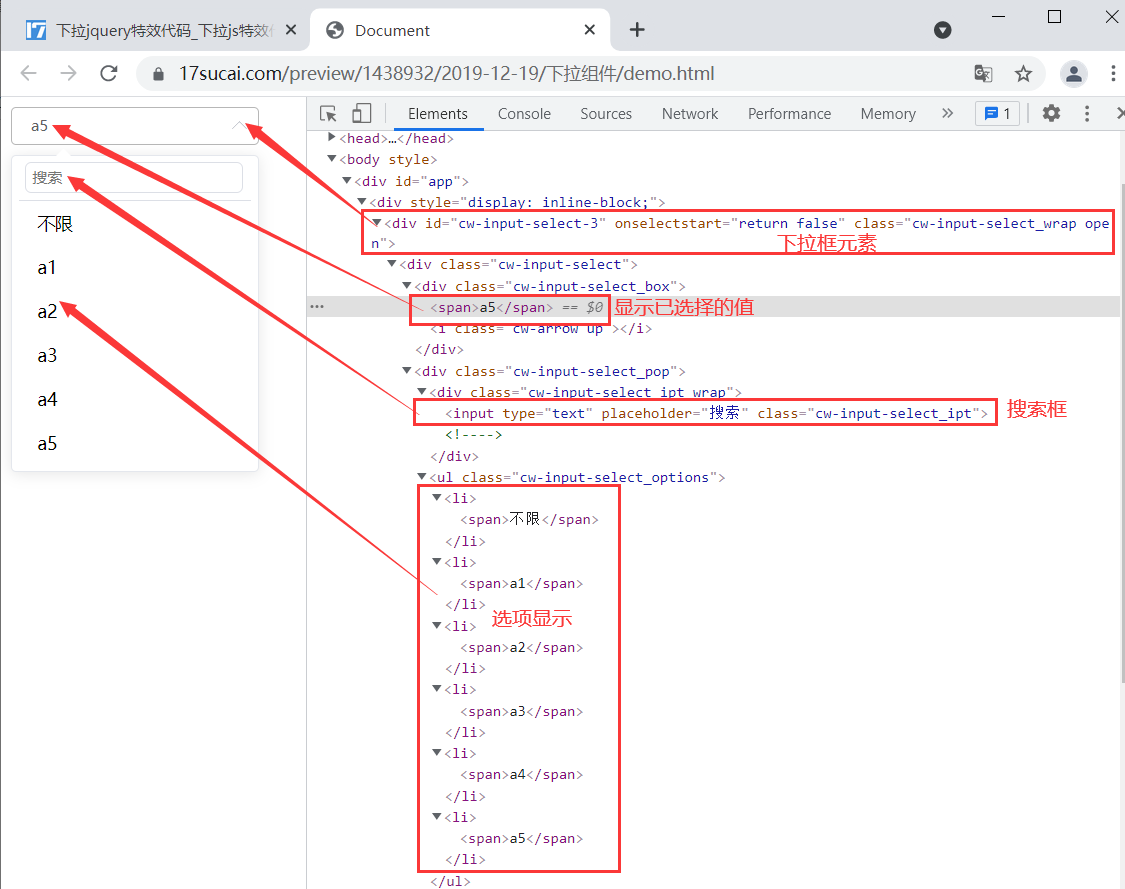
分析页面代码

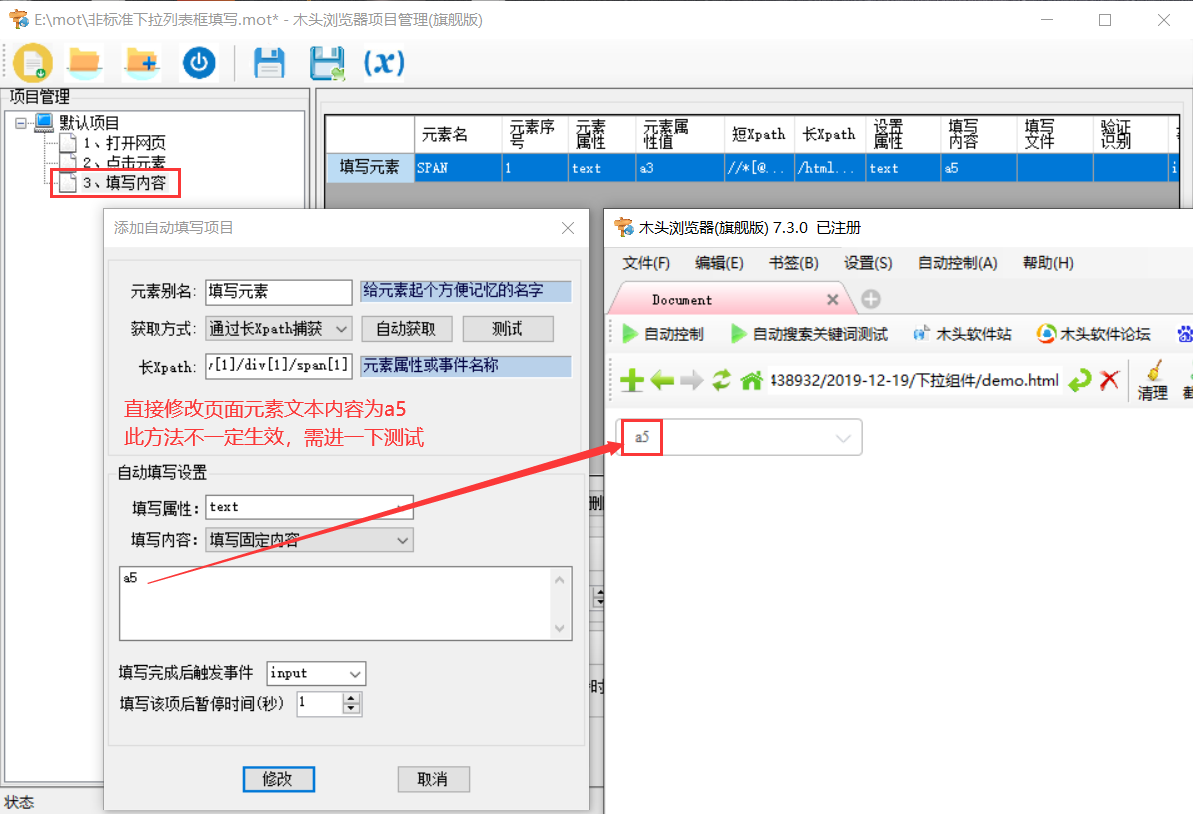
方法一:手工填表后,观察源码变化,发现填写的内容出现在<span>a5</span>元素中。那么我们填表的思路就是直接修改这个元素的值。获取span元素,“填写”它的text文本内容为a3,可以看到网页也对应的发生变化。但提交表单时,如果是非input元素,可能无法提交填写的值,需进一步测试。

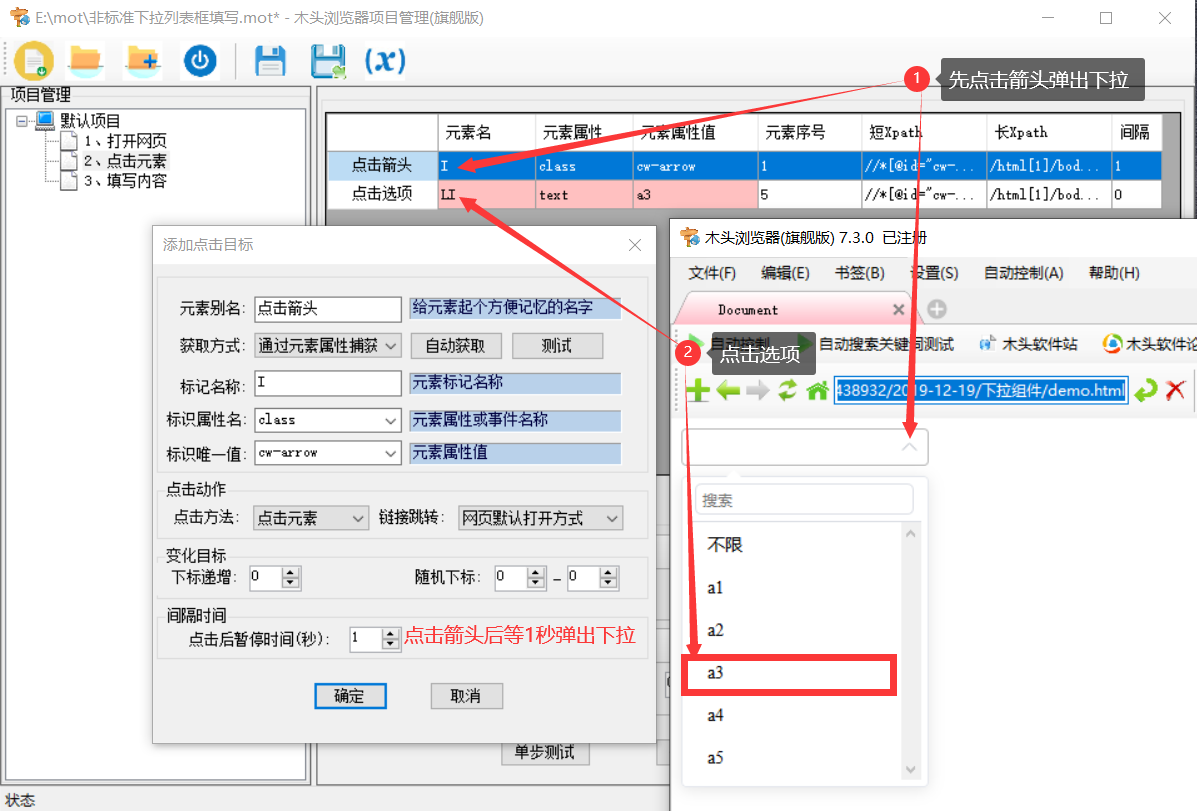
方案二:使用自动点击操作,完全跟人工填表步骤一样,先点击下拉箭头,等待0.1秒,然后在选项中点击对就的选项元素。几乎所有下拉列表控件都可以用这种方法填写。
直接修改元素内容

|
|
 木头Ai浏览器
8899 人阅读
|
0 人回复
木头Ai浏览器
8899 人阅读
|
0 人回复
 木头Ai浏览器
8899 人阅读
|
0 人回复
木头Ai浏览器
8899 人阅读
|
0 人回复
