本帖最后由 zx0227 于 2017-9-23 20:44 编辑
Ingeneral, the page automatically fill in the form, including a radio box, checkbox, text box, multi line text box, drop-down list box automatically fill in.This article talks about the automatic filling method of these items. The toolsused are common tools for web page automation.
one, the text input box and multi line text input boxautomatically fill
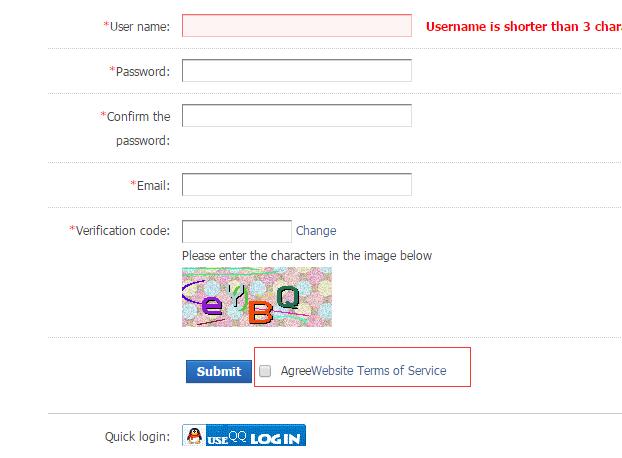
The following pages about the need to fill in the form,such as registration page, BBS page, and so on. You need to fill in each item.How do you fill out the text input box and the multi line text input boxautomatically?. We ask for a web automation tool.
The basic tutorial for filling pages automatically begins with a simple one

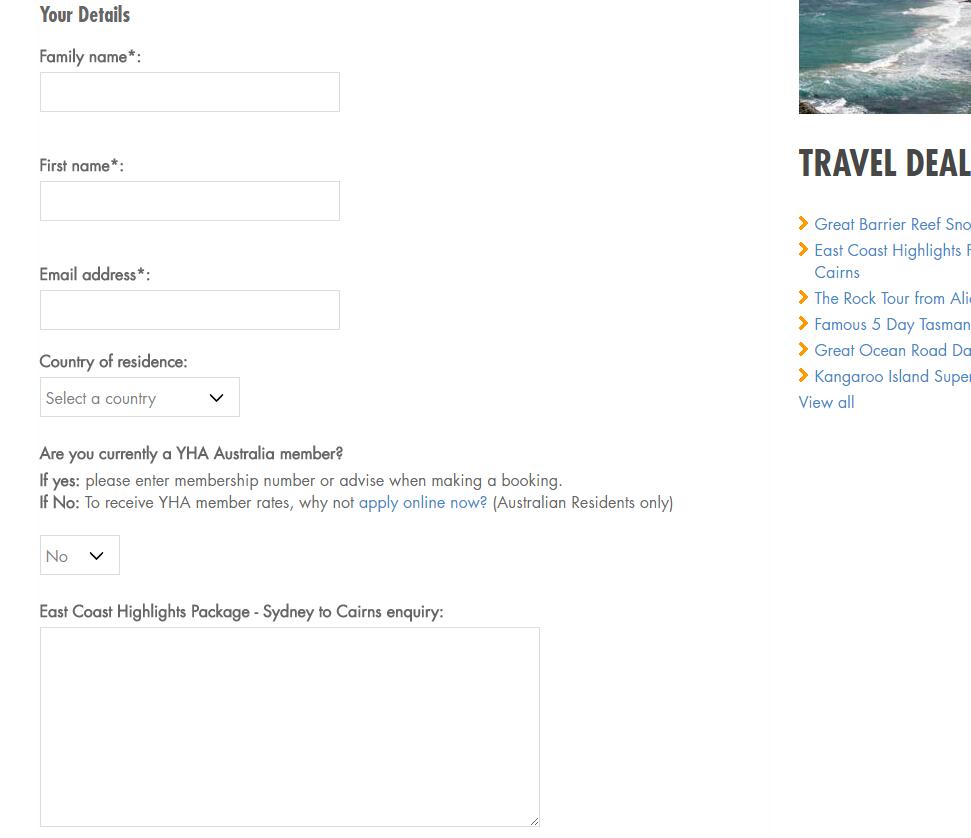
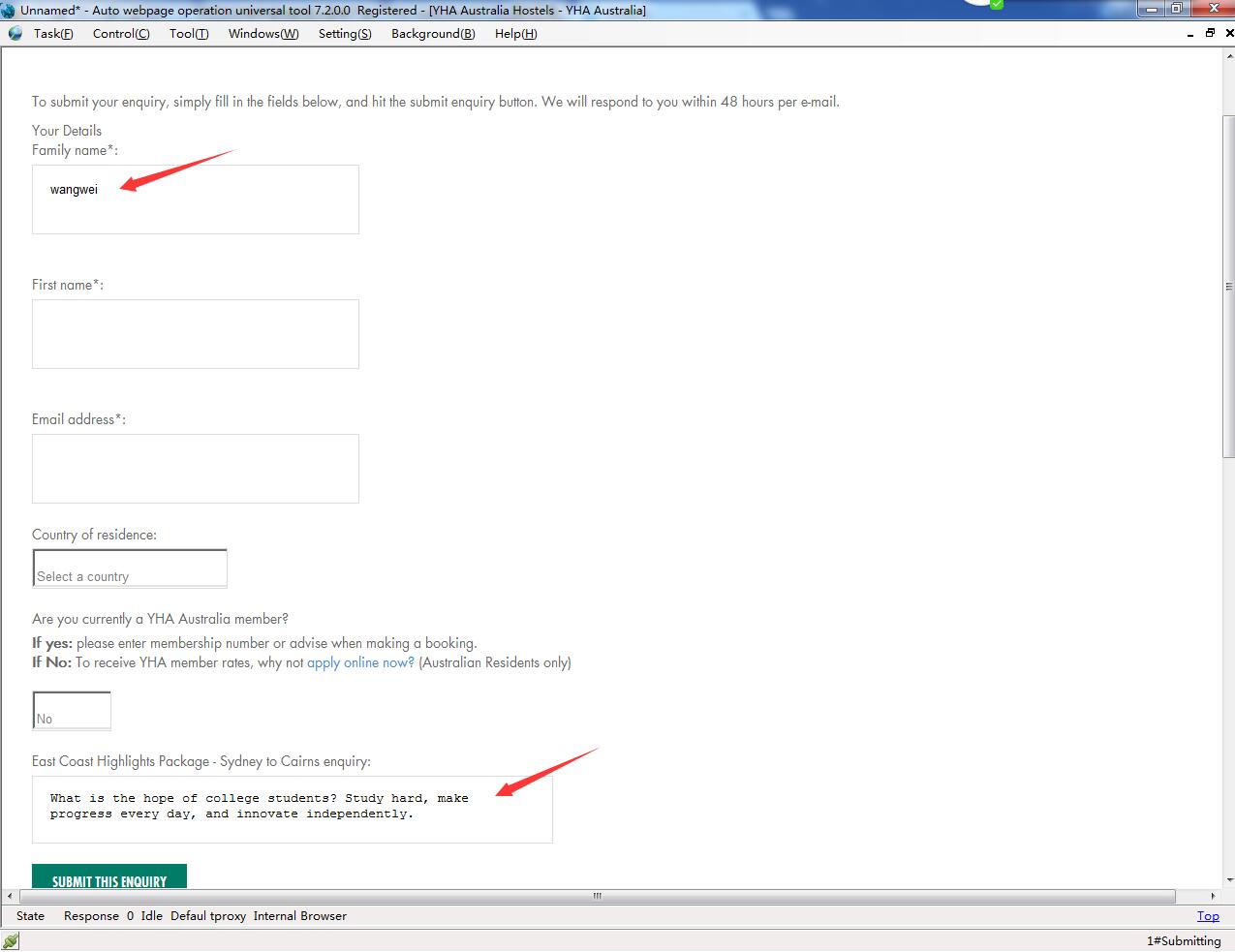
Then look at the page that needs to be filled outautomatically. You need to automatically fill in the name and content box.

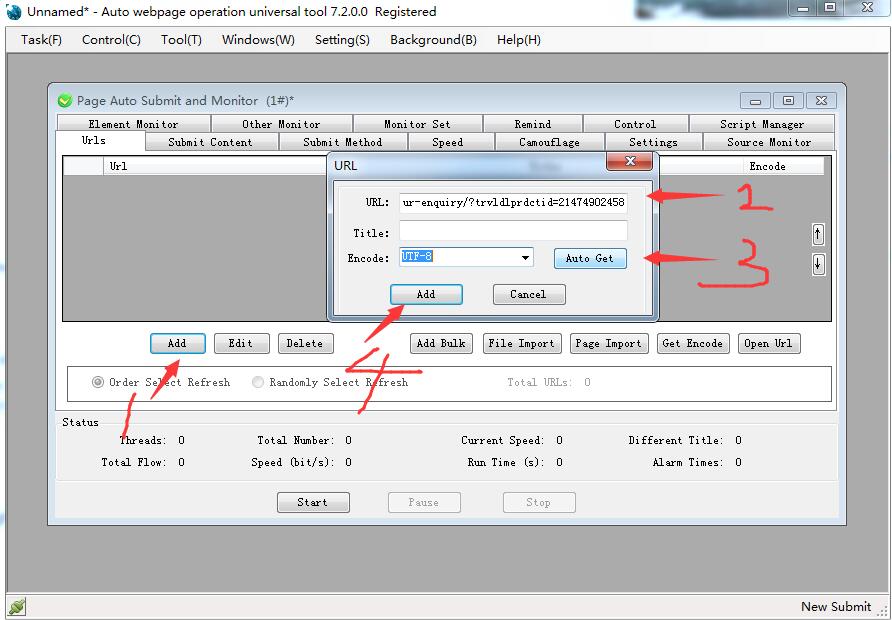
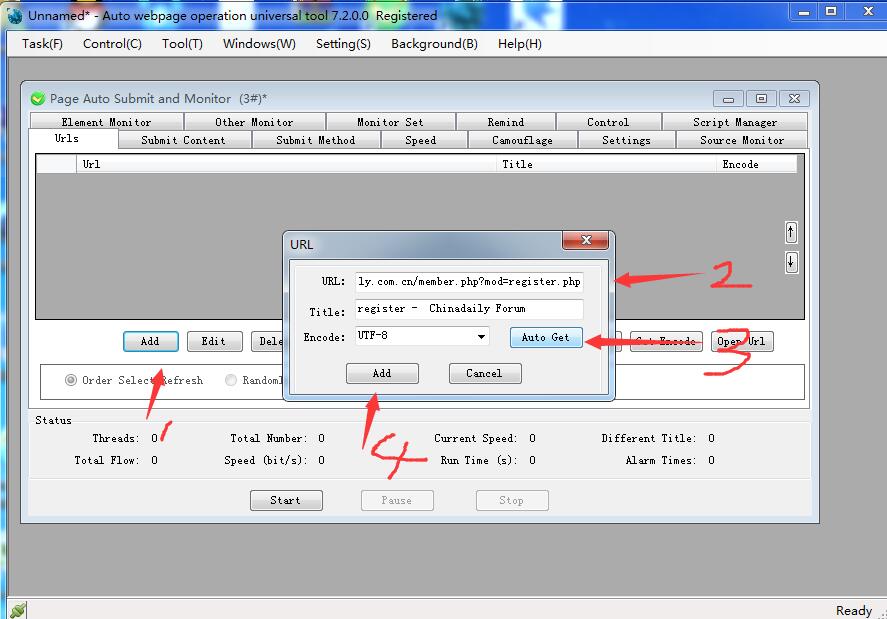
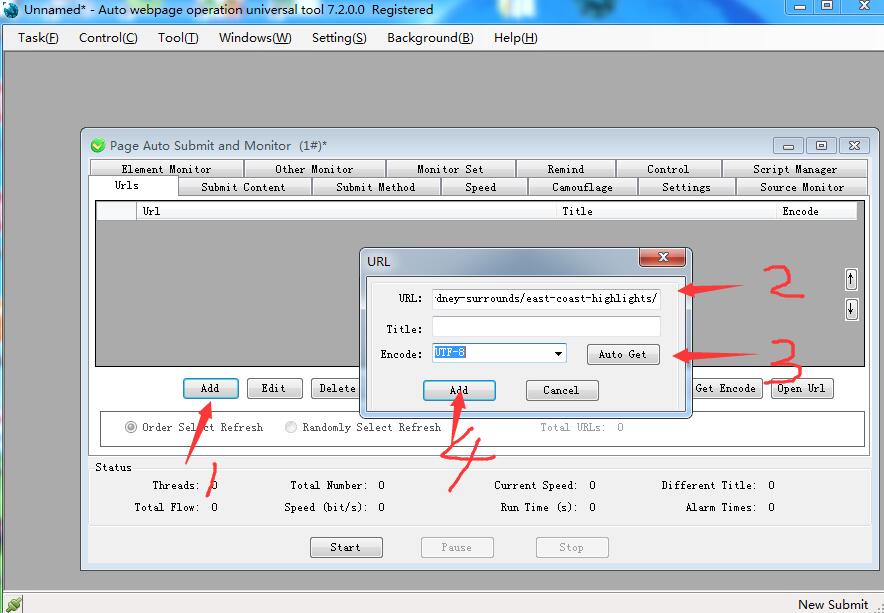
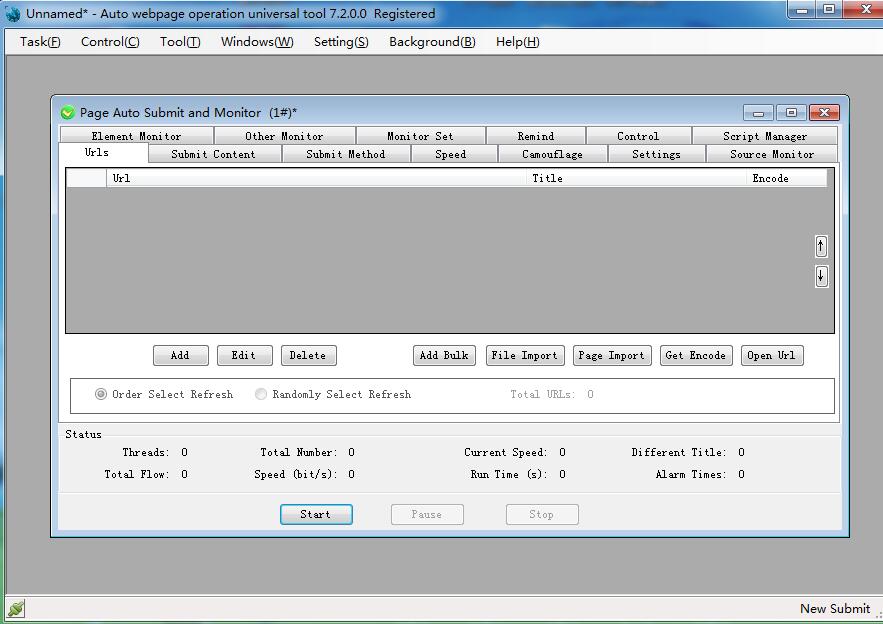
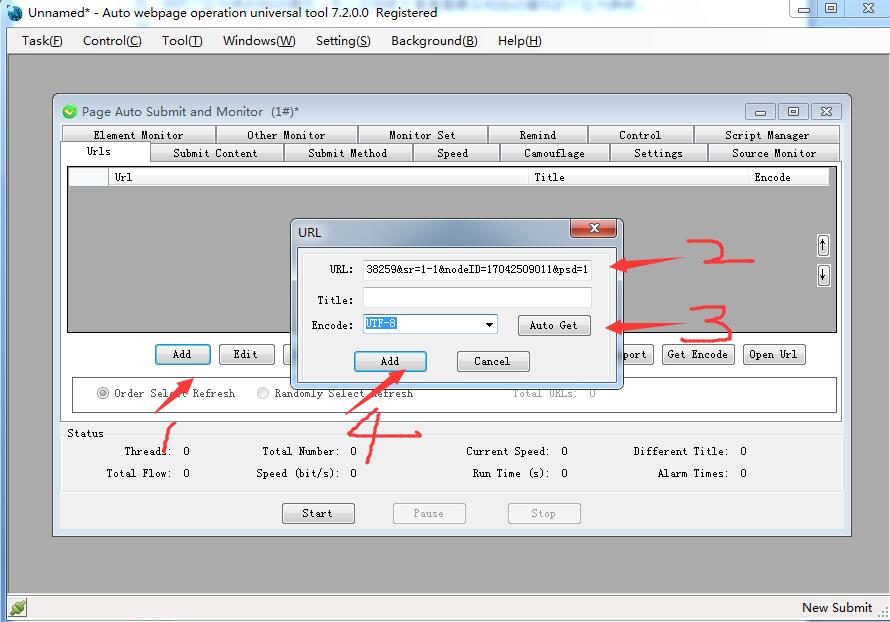
the first step: set the name box automatically fill in Wang wei. The first step: open the "automatic operation ofgeneral tools, in the web page automatically submit monitoring interface, clickthe" add "to automatically fill in a form of address in the URL barinput, click" automatic acquisition ", then" ok".
The basic tutorial for filling pages automatically begins with a simple one

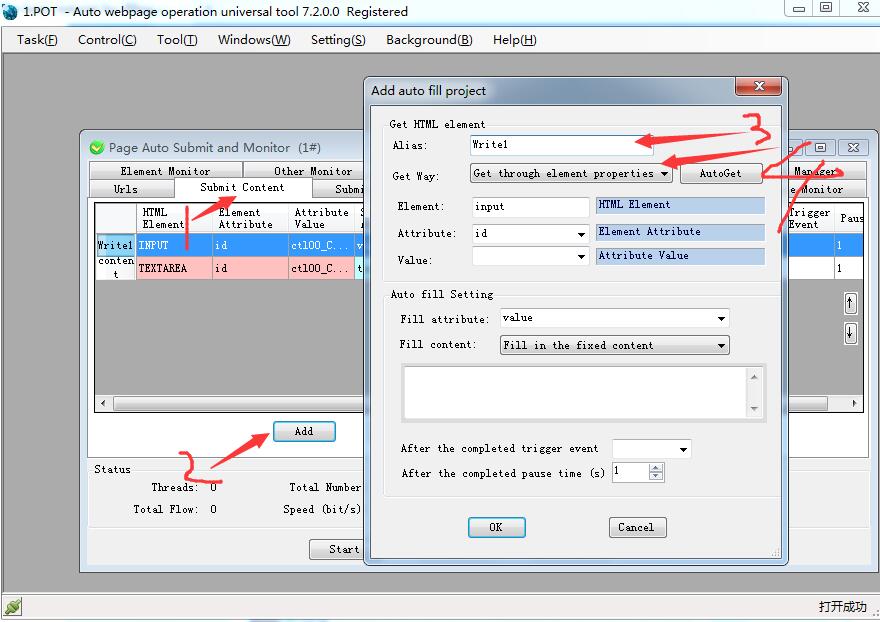
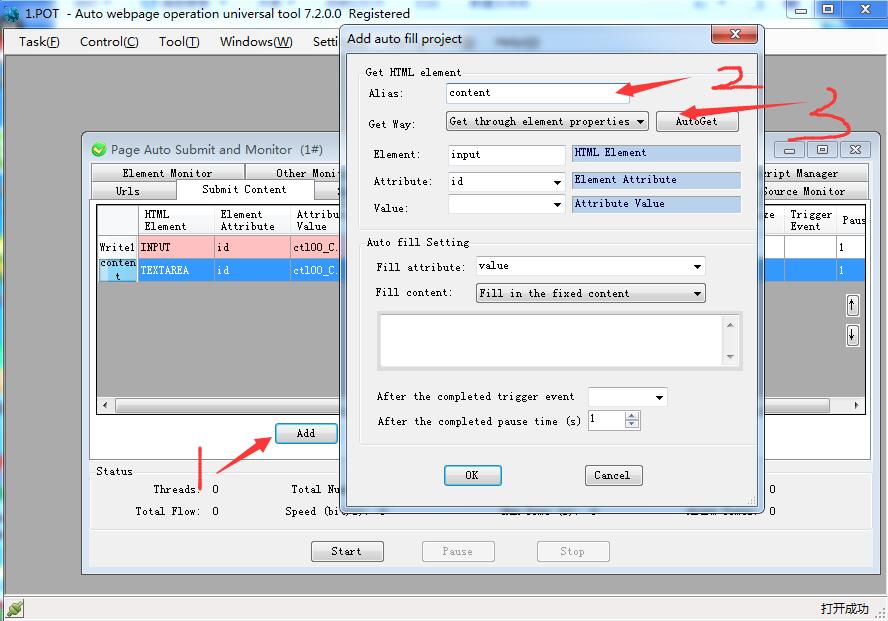
The second step: in the submit content option, click add,and the element alias is named, and the element access method is selected, whichis obtained by the HTML element property, and then click getautomatically".
The basic tutorial for filling pages automatically begins with a simple one

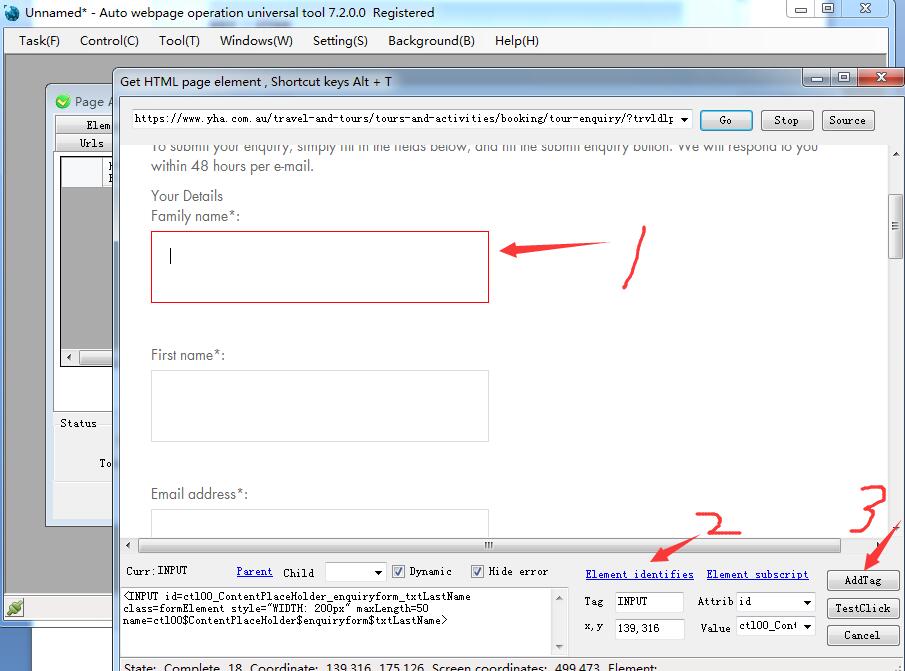
Move the mouse to the name box, right-click to select the capture element, andthen click add element".
The basic tutorial for filling pages automatically begins with a simple one

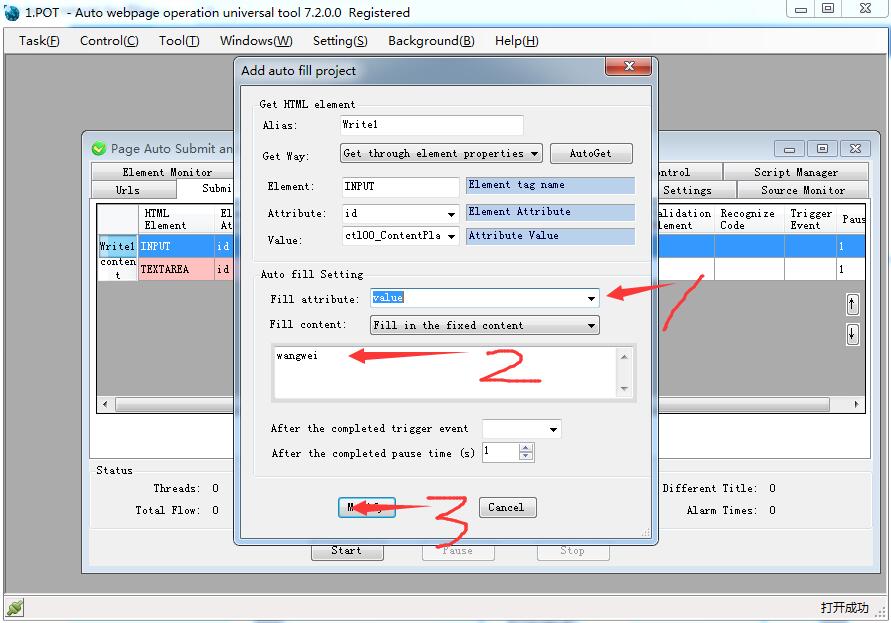
Fill in the property, write value, fill in the content, write "WangWei", and click the OK button. The above set is complete input boxautomatically set his name.
The basic tutorial for filling pages automatically begins with a simple one

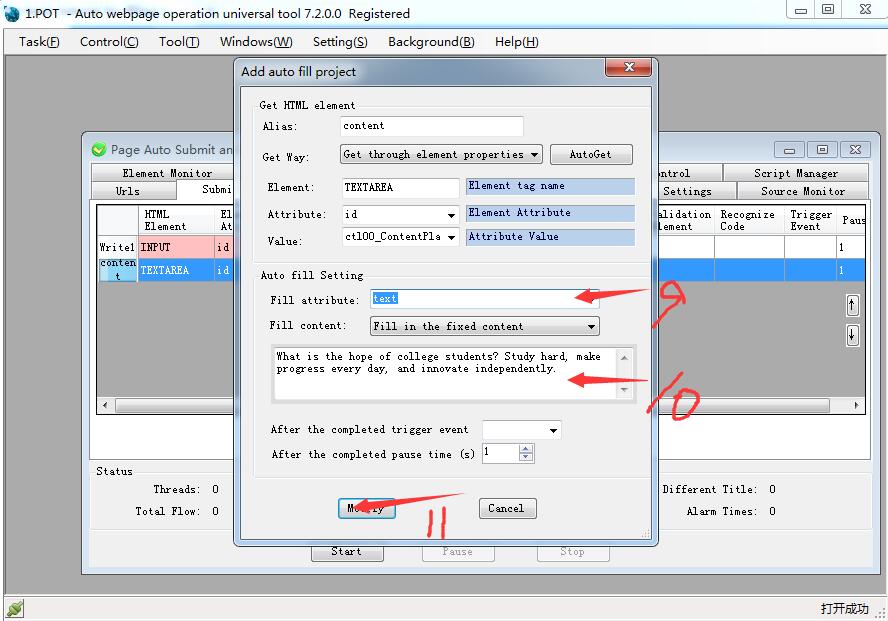
second,set up in the multi line text box automatically fill out "what isthe hope of college students? Good study, day day up, independentinnovation."." Step 1: click "add", "element alias",name "content", "get element mode", select "getthrough the HTML element attribute", and click "getautomatically"".
The basic tutorial for filling pages automatically begins with a simple one

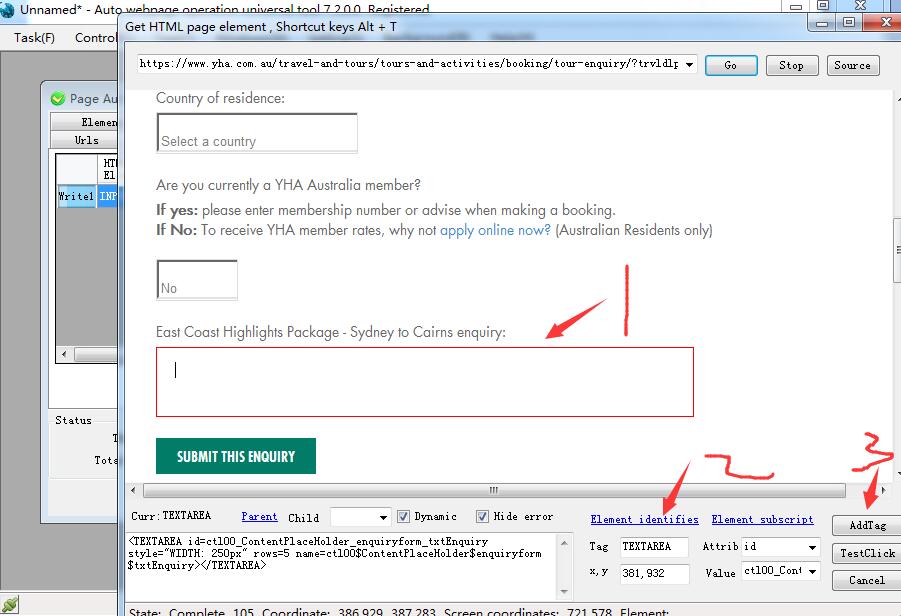
Move the mouse to the content box, right-click select access element, and clickadd element".
The basic tutorial for filling pages automatically begins with a simple one

The second step: "fill in the property", write text, fill in thecontent, write "what is the hope of college students? Good study, day dayup, independent innovation."." Click the OK button.
The basic tutorial for filling pages automatically begins with a simple one

OK, the settings are complete. Here's the test result.Fill in the name and content box automatically.
The basic tutorial for filling pages automatically begins with a simple one

Let's seeif it's easy to understand.
Two, the automatic selection of the check box There will always be checkboxes on the page, and if youneed the automatic check box, as shown below, you can automatically use the webpage to manipulate the general tools' web pages to automatically submitmonitoring functions.
The basic tutorial for filling pages automatically begins with a simple one

1, method 1: analysis of source code, using the checkedattribute to set the automatic selection check box. First of all, in the web page, automatically submit themonitor operation interface, URL list tab, click add, enter the URL, click"automatic access", and add a "check box" page.
The basic tutorial for filling pages automatically begins with a simple one

Secondly, in the submission of the content tab, click"add", "elements" select "get through" attributesof the HTML elements, click "automatic acquisition", "the mouseto have read and agree to the" single box select elements, "addedelements". Finds that automatically added elements are different from thecheck box elements we actually add. By using the methods of analyzing sourcecode, we manually set the following. "Tag name", write input, tagattribute name, fill name., identify unique value, fill in accept_term., fillin attribute, select checked, attribute value, fill in true. Set up, let's see how automatic selection has been readand agreed to the check box.
The basic tutorial for filling pages automatically begins with a simple one

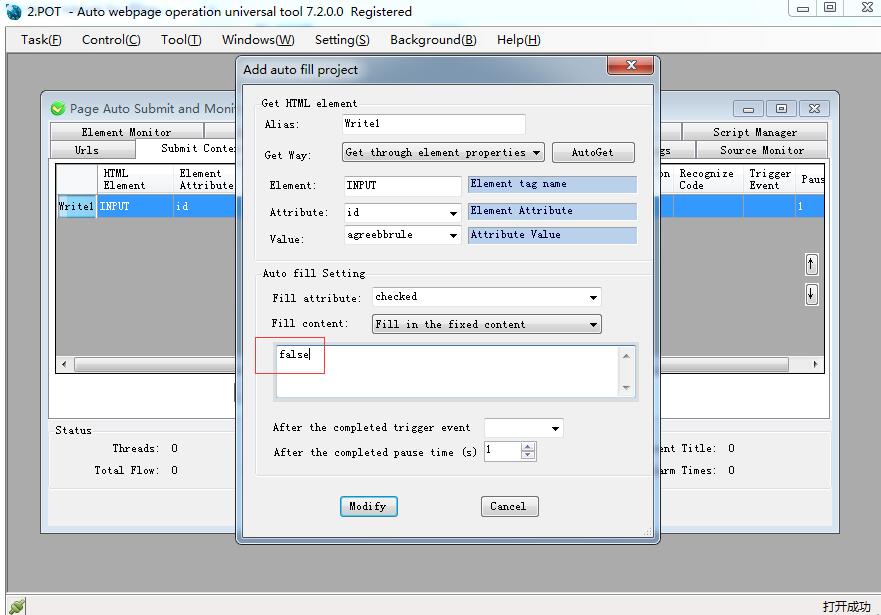
PS: what if you need to remove the choices that you haveread and agree to the checkbox? In the add auto fill dialog box, the value ofthe property checked is changed to false.
The basic tutorial for filling pages automatically begins with a simple one

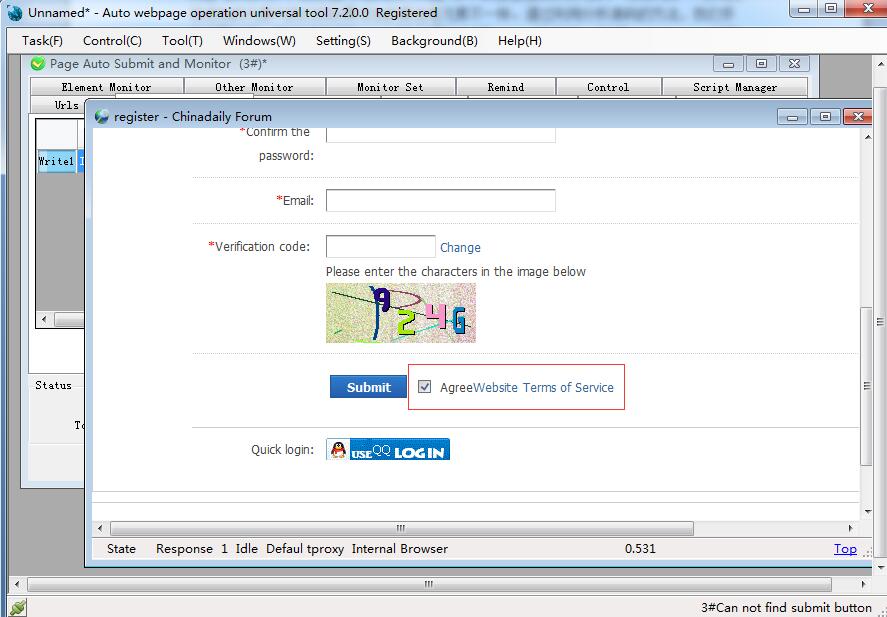
We look at the effect is as follows.
The basic tutorial for filling pages automatically begins with a simple one

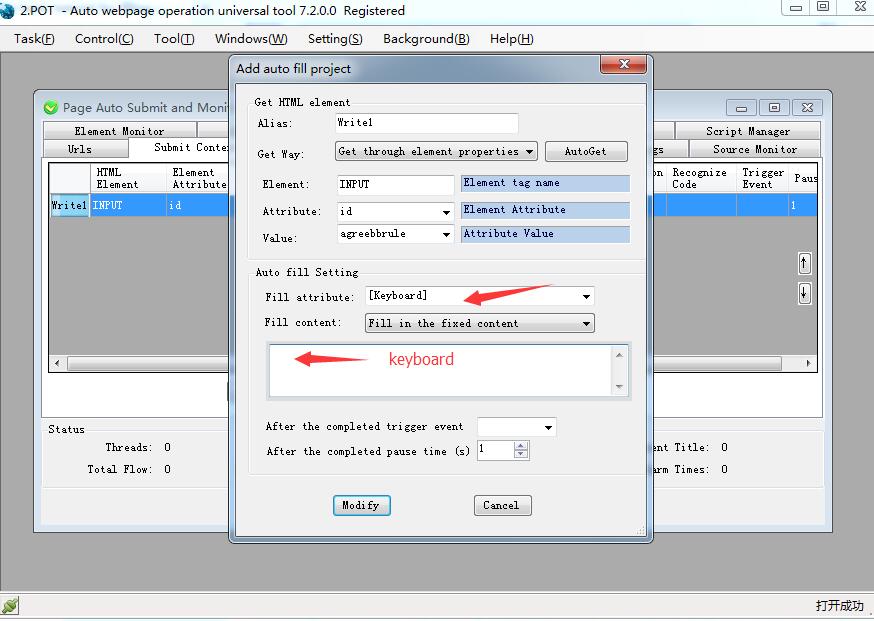
2. method two: through the simulation keyboard operationto achieve the check box automatic selection. The check box can also use the [keybord] property toimplement automatic selection, fill in attributes, select [keyboard], attributevalues, and enter a space bar. Following chart.
The basic tutorial for filling pages automatically begins with a simple one

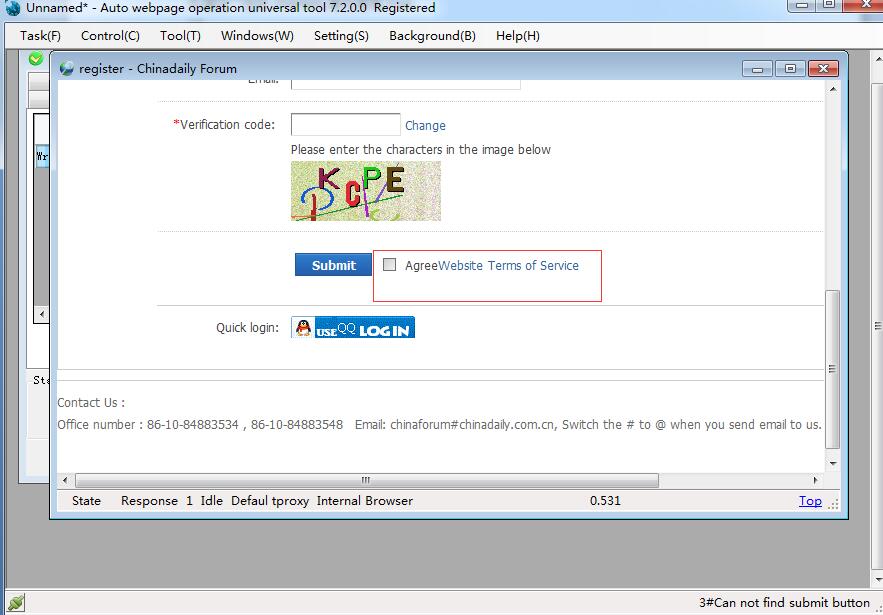
This setting is to simulate keyboard operations, selectthe check box directly, look at the following picture, the check box has beenselected to change color.
The basic tutorial for filling pages automatically begins with a simple one

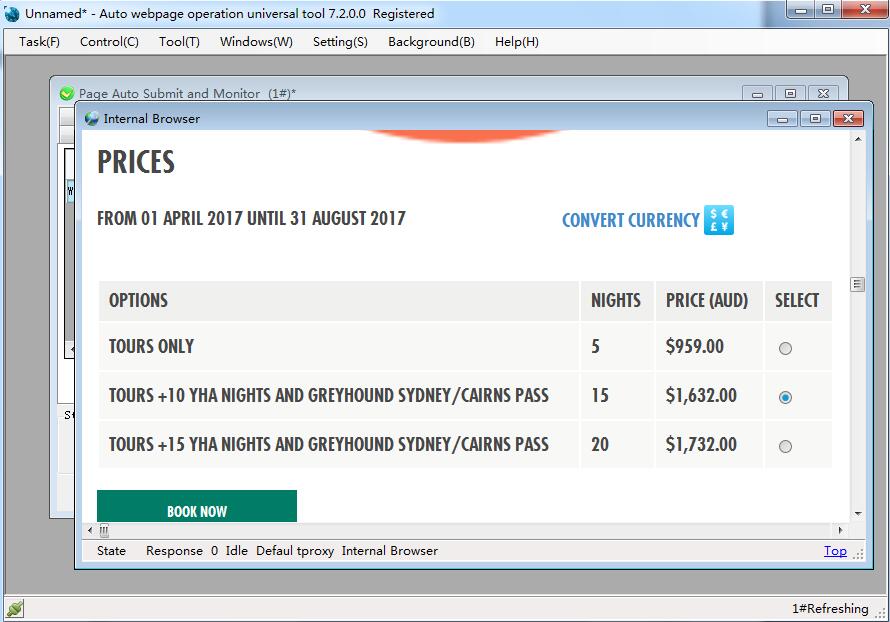
Three, radio box automatic filling method On the web, will often appear single box, if you need toautomatically click the radio button as shown below (automatic selection,automatic operation of students) you can use general tools for web pageautomatically submit monitoring operation function to achieve.
The basic tutorial for filling pages automatically begins with a simple one

Here are two ways to implement radio box automatic selection. 1, method 1: analysis of the source code, using checkedattribute values to achieve automatic selection of radio boxes. First, in the web page, automatically submit the monitoroperation interface, the URL list tab, click add, enter the URL, click"get automatic", and add a page with a radio box.
The basic tutorial for filling pages automatically begins with a simple one

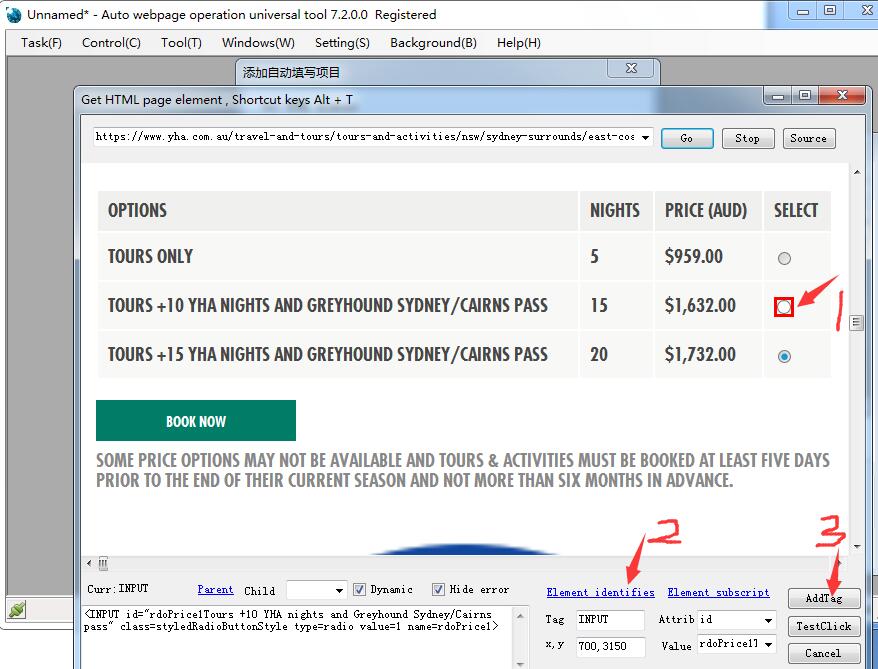
Secondly, in the submission of the content tab, click"add", get the element selection by obtaining the attributes of theHTML elements, click "automatic acquisition", "student" themouse pointer checkbox, select "add elements, elements". Finds thatthe automatic addition of elements is different from the elements of thestudent radio box we actually want to obtain. You can't get the student radiobox through the automatic capture element. What shall I do?
The basic tutorial for filling pages automatically begins with a simple one

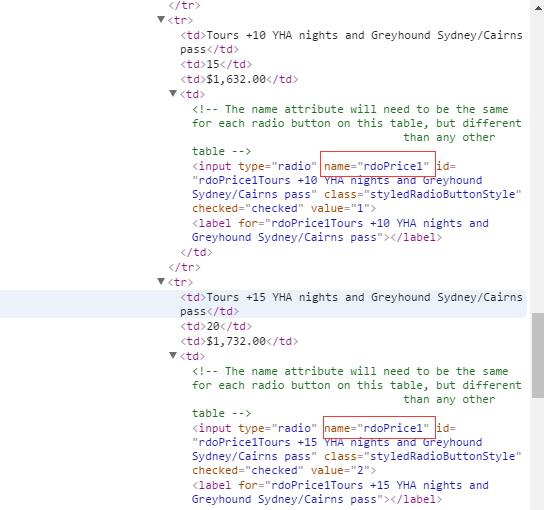
Third, at this point we need to analyze the source codefor the location of the student radio box, as shown below. We found that theattributes of each radio box are name, and the student radio box is the valueof second name.
The basic tutorial for filling pages automatically begins with a simple one

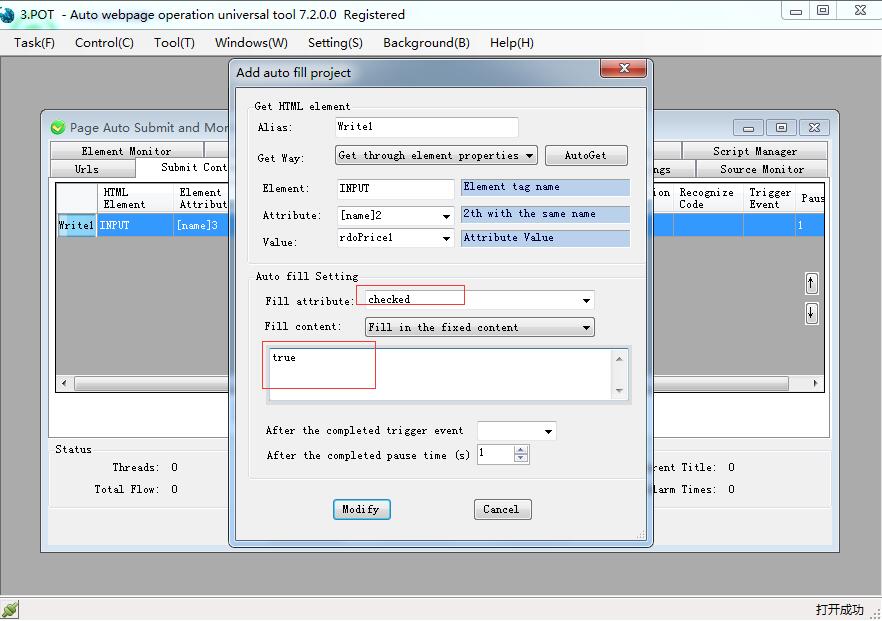
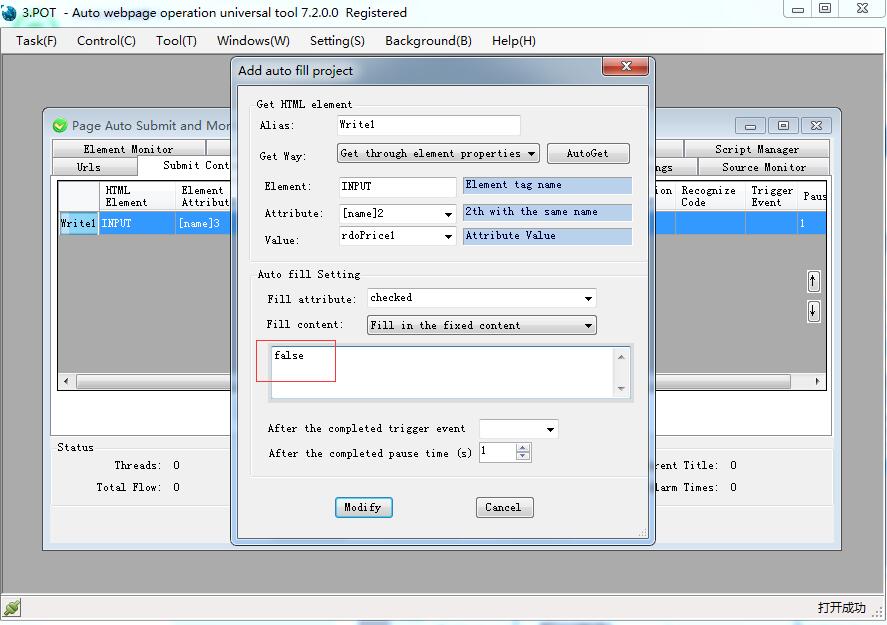
Through the analysis of the source code, we manually setas follows. "The name tag" input "wrote," the name tagattributes (we should choose the student radio buttons, radio buttons and studentsfor the second elements of the name attribute name), so fill in only value"[name]2." logo fill usertype. "fill in" attributeselection checked, attribute values fill true. through the analysis of thesource code using the checked attribute the automatic selection method ofsingle box set up students.
The basic tutorial for filling pages automatically begins with a simple one

Let's take a look at the effect of automaticallyselecting student radio boxes.
The basic tutorial for filling pages automatically begins with a simple one

PS: if you need to remove the student radio box you justselected, how do you do that? In the add automatically fill dialog box, thevalue of the property checked is changed to false (meaning to remove theselection of student radio box)
The basic tutorial for filling pages automatically begins with a simple one

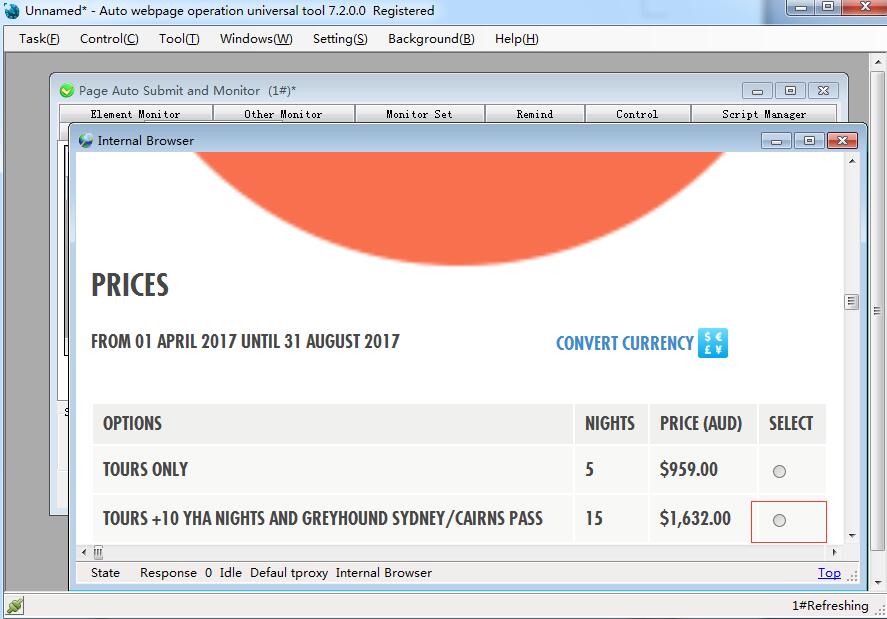
Let's see the effect.
The basic tutorial for filling pages automatically begins with a simple one

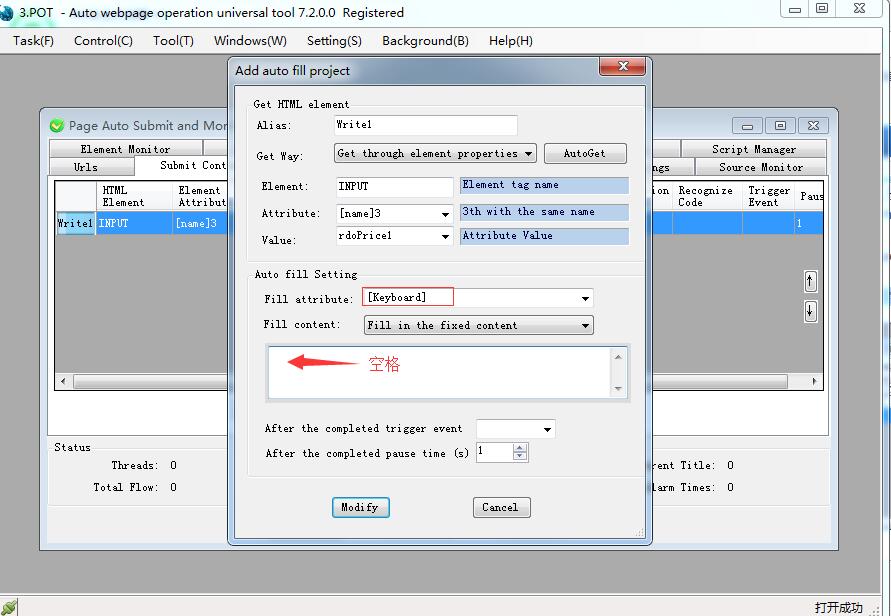
2, method two: through the simulation keyboard operation, [keyboard] attributesto achieve automatic selection of radio frames. The radio box uses the keybord property, fill in theproperty, select the [keyboard] property, and enter a space key for theproperty value. Following chart.
The basic tutorial for filling pages automatically begins with a simple one

This setting is to simulate keyboard operations, directlyselect the third name value of the same name attribute. The effect is shownbelow.
The basic tutorial for filling pages automatically begins with a simple one

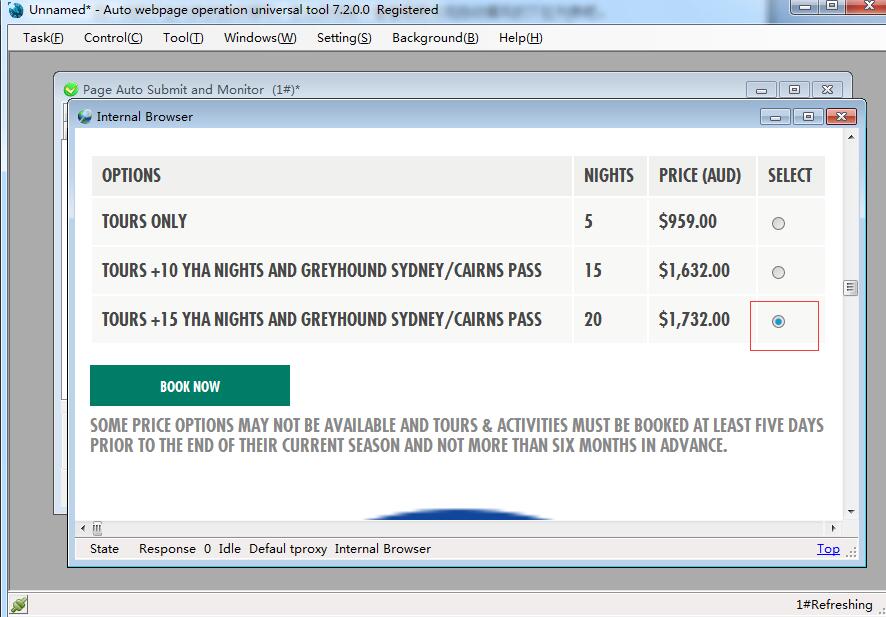
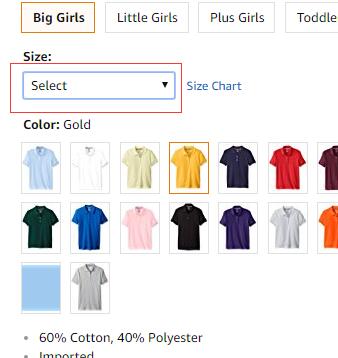
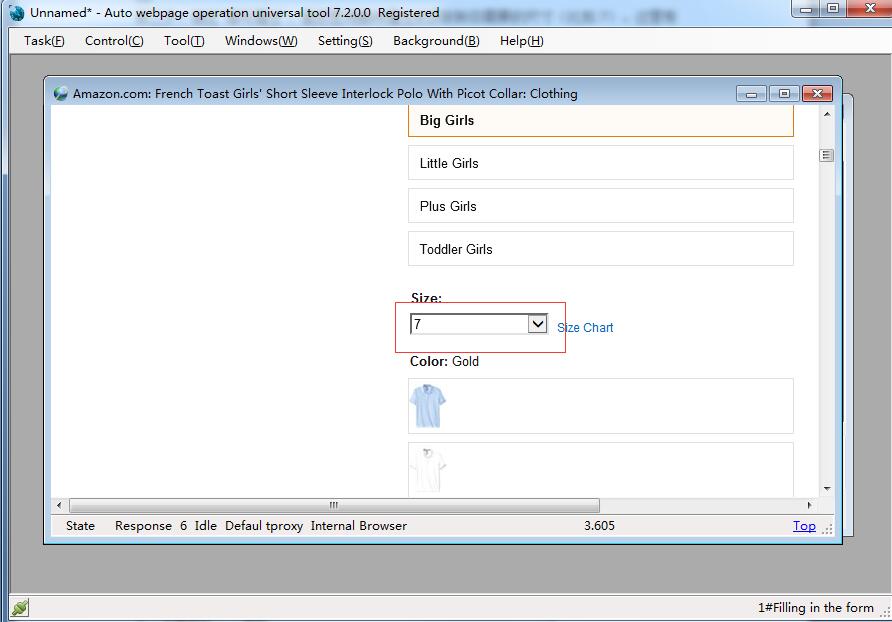
Four, the page drop-down list automatically fill in, howto achieve it? Look at the drop-down list that needs to be filledautomatically.
The basic tutorial for filling pages automatically begins with a simple one

We use web automation tools to implement common tools.
The basic tutorial for filling pages automatically begins with a simple one

Now let's talk about the implementation steps. The first step, open the page in the "universalautomatic operation tools, automatic submission monitoring operation dialogbox, click the" add ", the drop-down list in the URL, click"automatically ", then click" OK "button to add.
The basic tutorial for filling pages automatically begins with a simple one

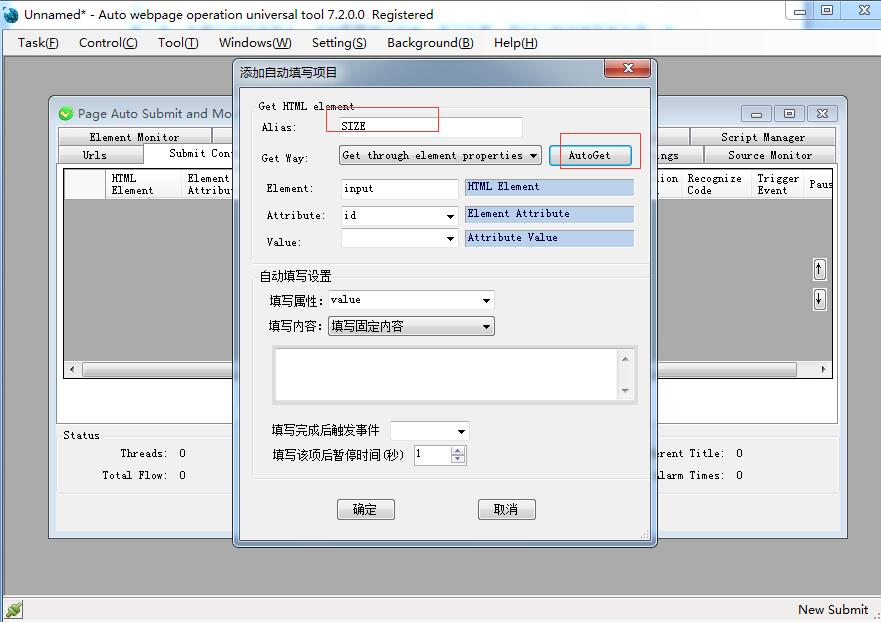
The second step, in the submit content tab, add theprovincial and city drop-down box that you want to submit. Let's take theprovince of automatic selection as an example. Click "add", and theelement alias is named size. "Get element mode" is selected throughthe HTML element property, and click "get automatically"".
The basic tutorial for filling pages automatically begins with a simple one

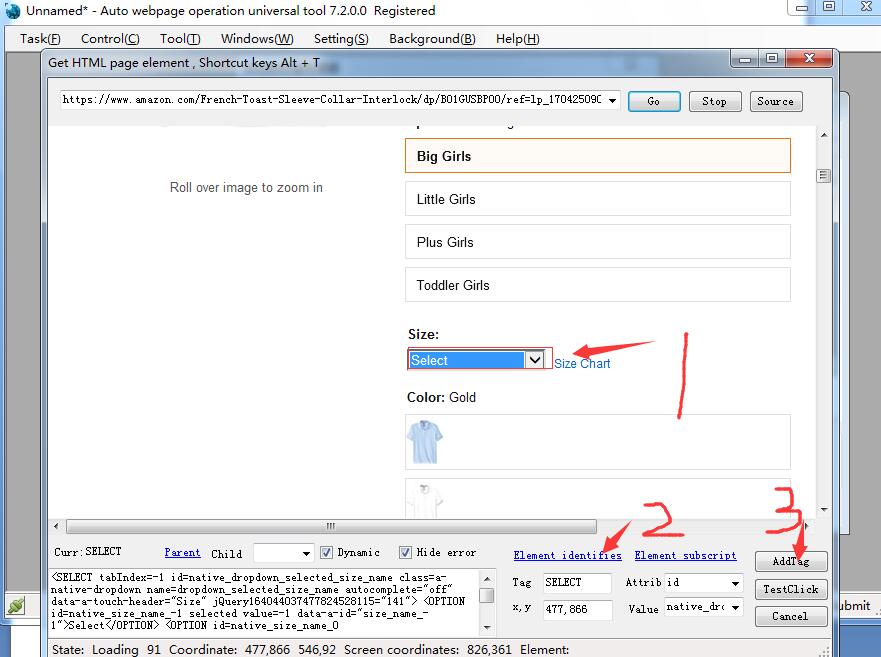
Place the mouse in the drop-down box of the province,select the ALT+T key, and then add the element".
The basic tutorial for filling pages automatically begins with a simple one

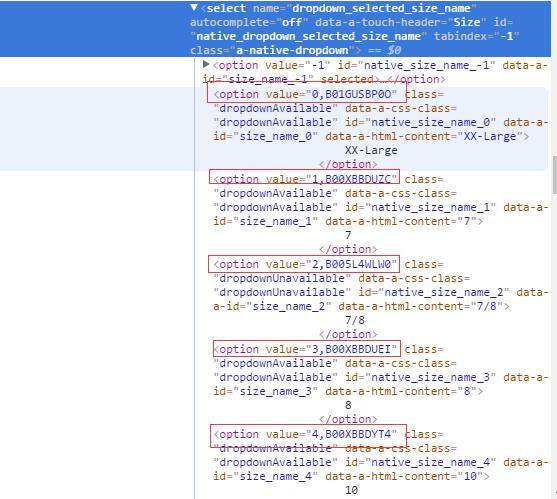
The third step: determine "fill in attributes",which means which attribute is used to get the size you need (for example, 7).Here are four implementations that must be implemented by analyzing sourcecode.
The basic tutorial for filling pages automatically begins with a simple one

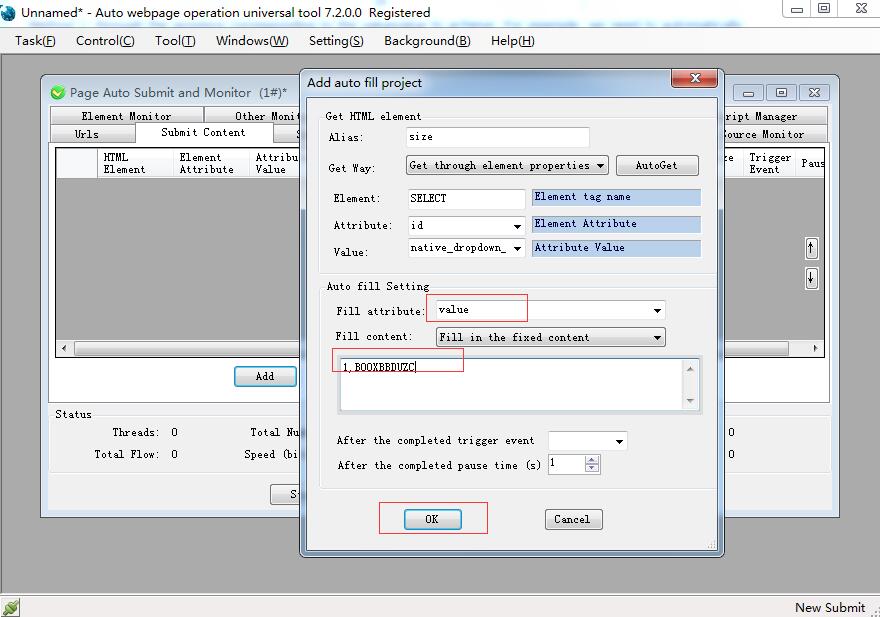
Method 1: through the province corresponding to the valuevalue to achieve. For example, we need to automatically select Henan, 7corresponding to value is 1, B00XBBDUZC. Then we fill in the property, selectvalue, and fill in the content. Write 1, B00XBBDUZC.
The basic tutorial for filling pages automatically begins with a simple one

Set up. Let's take a look at the effect of automaticallyfilling the drop - down list to 7.
The basic tutorial for filling pages automatically begins with a simple one

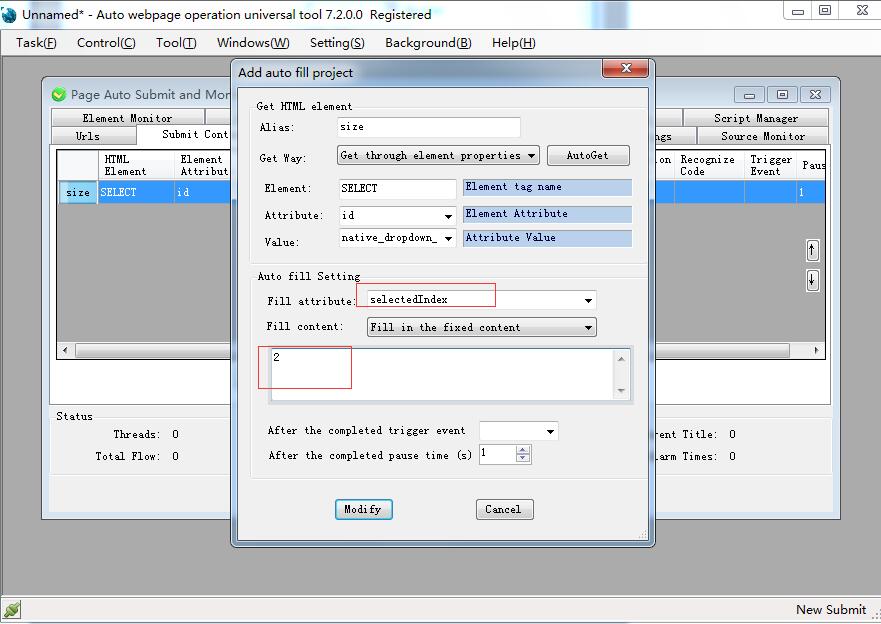
Method 2: fill in the property and select theselectedIndex property. 7 is the second item in the list.
The basic tutorial for filling pages automatically begins with a simple one

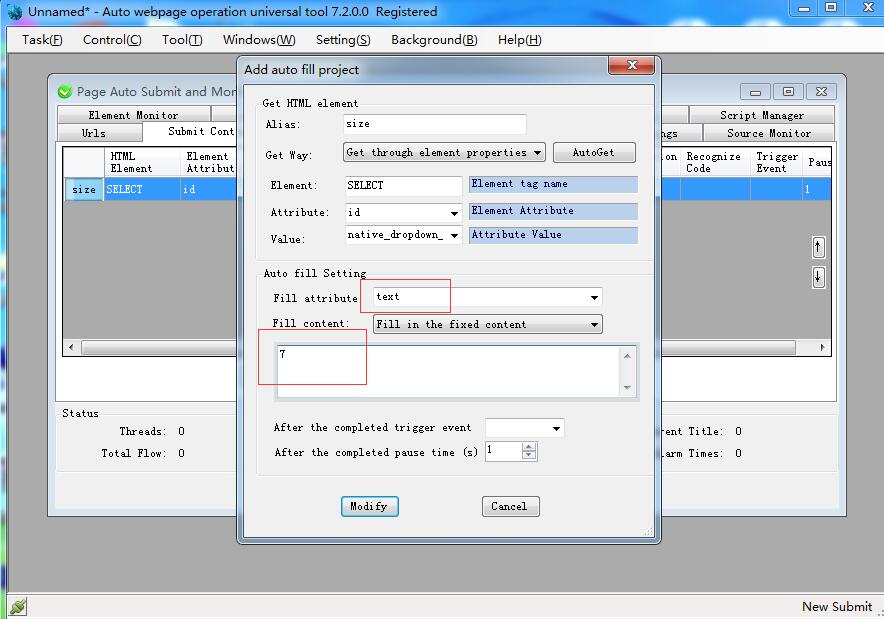
Method 3:, fill in the property, select the text textproperty, and fill in the value entered in Henan.
The basic tutorial for filling pages automatically begins with a simple one

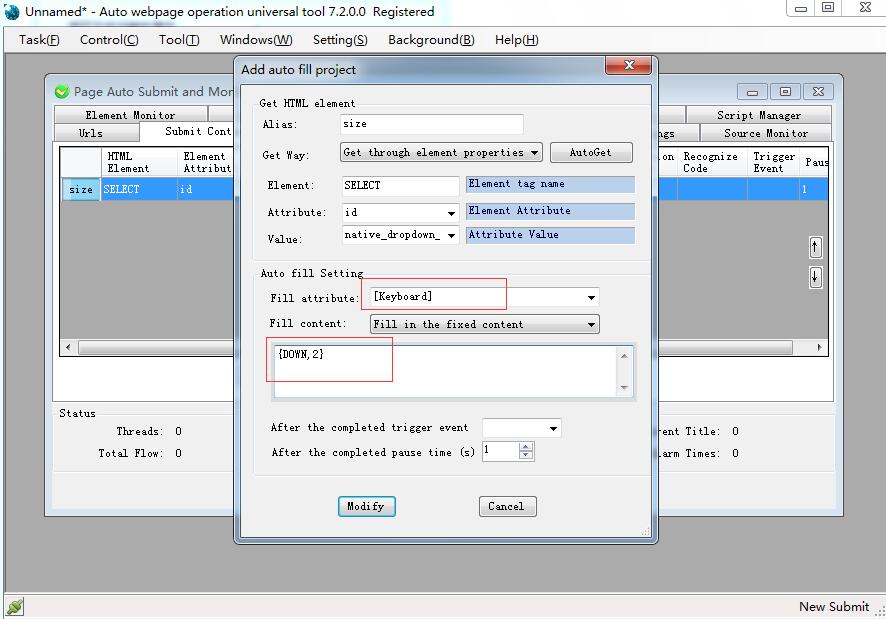
Method 4: select the drop-down list operation bysimulation keyboard, fill in the property, select the [keybord] attribute, and7 as the second element of the list, so fill in the value to write {Down 2}.
The basic tutorial for filling pages automatically begins with a simple one

Web site automatically fill out the basic tutorial here,and I ho
|  通用工具 PageOperator
21078 人阅读
|
0 人回复
通用工具 PageOperator
21078 人阅读
|
0 人回复
 通用工具 PageOperator
21078 人阅读
|
0 人回复
通用工具 PageOperator
21078 人阅读
|
0 人回复
