|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
|
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
文件读写 |
| 数据分析: |
JS数据处理 |
引入本地js库
网页通过<script>标记可以引入在线的js文档,只有把网页保存在本地硬盘才能使用相对路径引入本地js文档,普通浏览器难以实现在线页面上引入本地js文档。怎么解决这个问题呢?
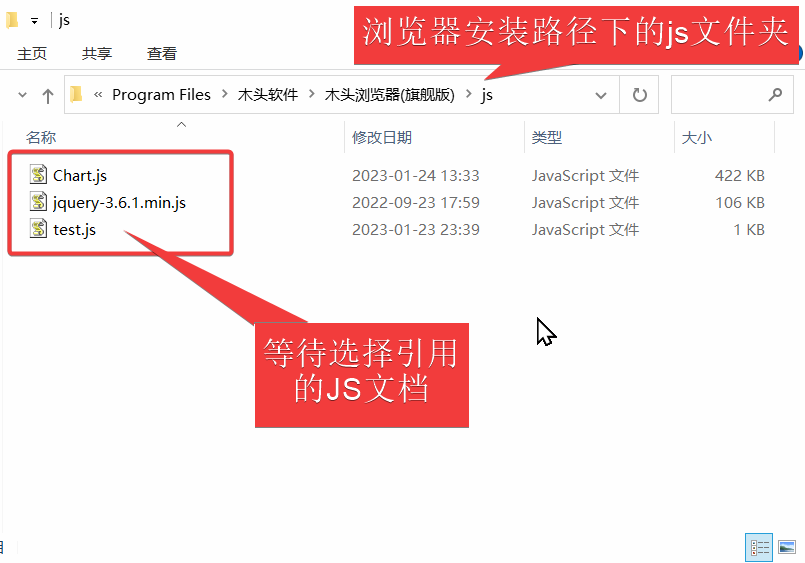
首先准备好需要引入的JS文档,可以是成熟的JS库,也可以是自己编写的JS代码,把这些代码保存到本地硬盘浏览器的安装目录下的js文件夹。浏览器默认安装路径为“C:\Program Files\木头软件\木头浏览器(旗舰版)\js”,浏览器将自动读取该路径下的所有JS文档。
1、存放JS的文件夹

这里提供两种网页引入本地js脚本文档的方法。
一、临时需要引入本地js文档
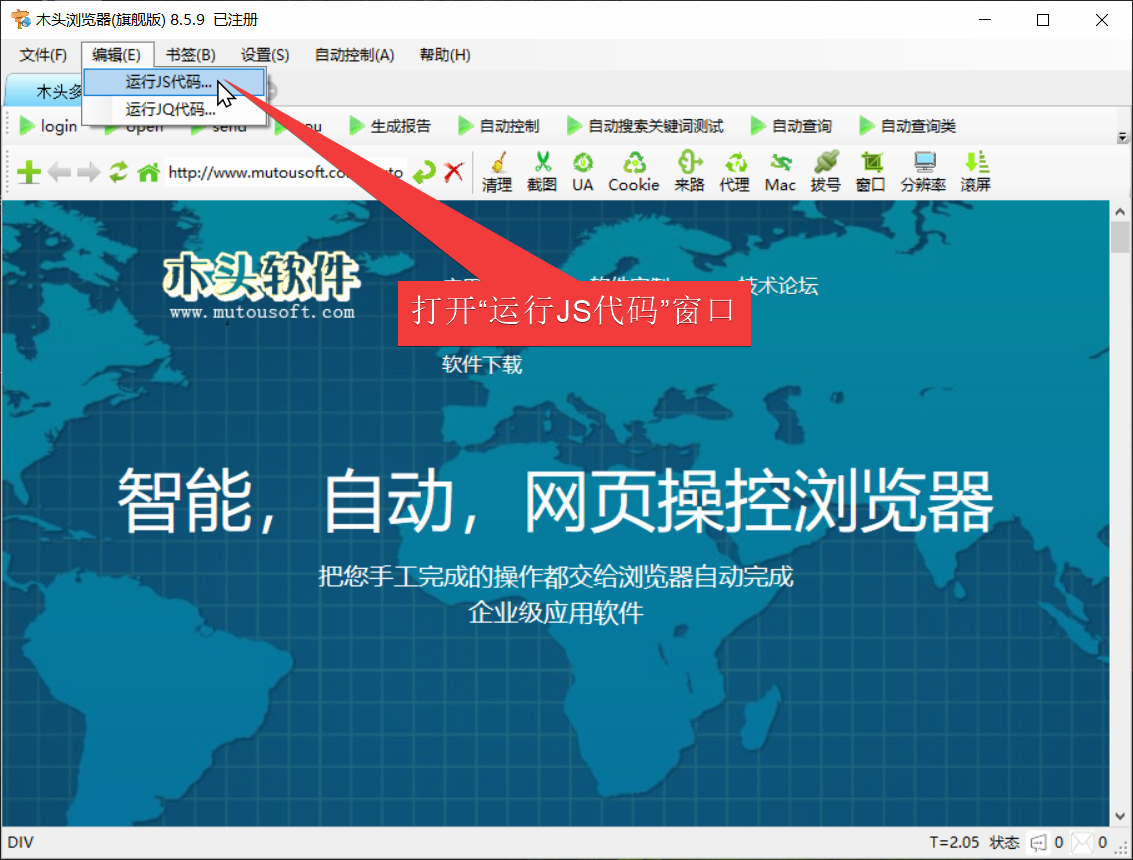
点击浏览器“编辑”菜单,选择“运行JS代码”,打开运行JS脚本代码的窗口。
2、打开执行JS窗口

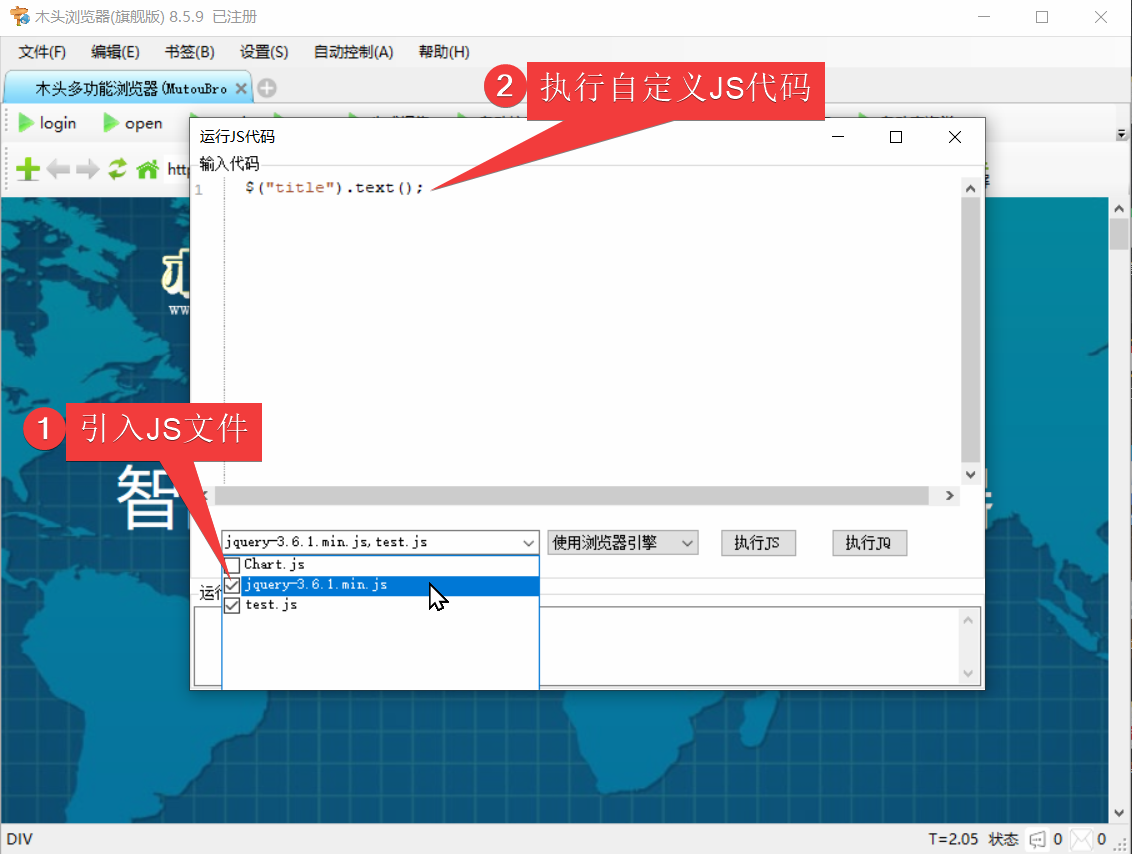
在“运行JS代码”窗口中,有一个引入JS的下拉列表框,自动列出本文第一步指定文件夹下的所有JS文档,直接勾选需要引入的JS文档,可以同时选择引入多个文档。输入JS代码后,点击“执行JS”按钮,浏览器自动在当前网页上完成引入JS文档和执行自定义脚本代码。
3、选择引入JS文件

二、需要长期使用引入JS代码
在浏览器的自动控制菜单中,打开项目管理器,创建一个“脚本代码”步骤。打开“引入JS文档”下拉列表框,自动列出软件目录下的js文件夹下所有JS文档,如果选择引入jquery库,然后就可以在代码中直接使用JQuery编码。最后保存这个项目文件“自动引入JQ".
4、自动引入JS步骤

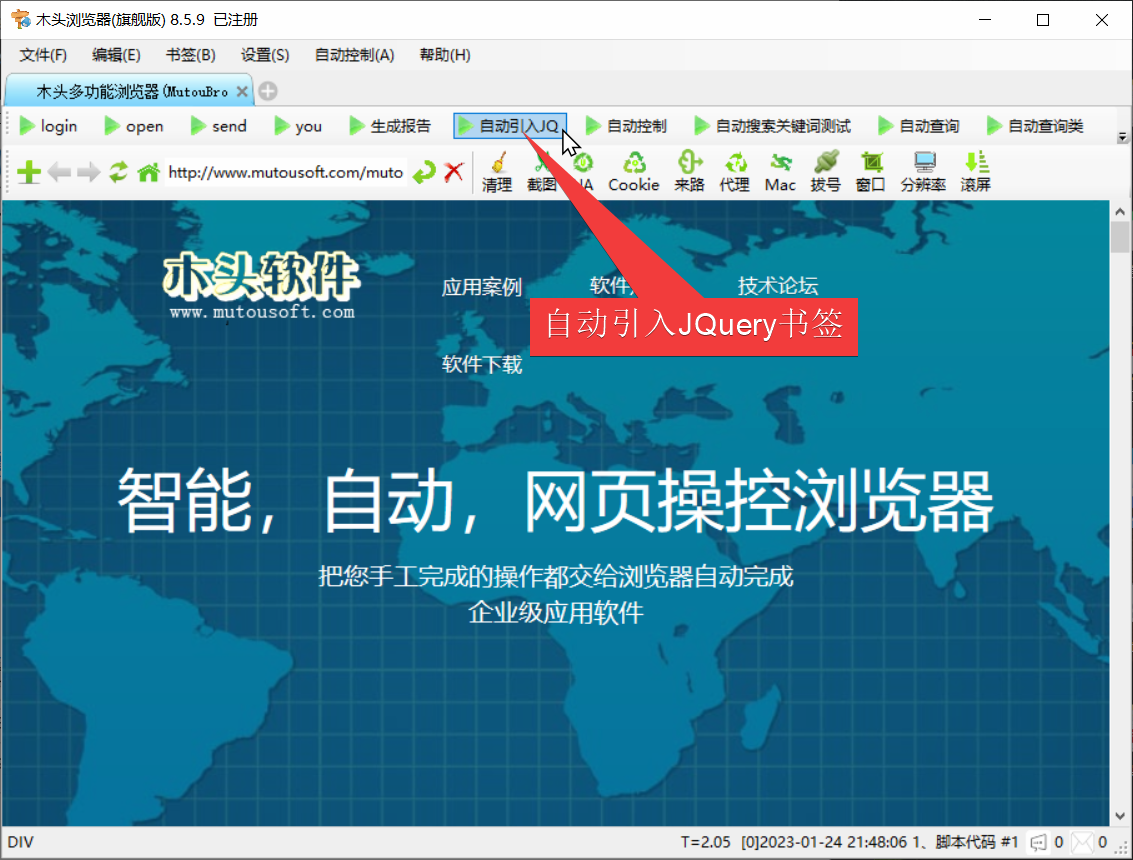
关闭项目管理器,再回到浏览器的主窗口,此时书签栏显示了”自动引入JQ”项目。不管哪个网站页面,需要时只要打开页面后点击这个书签按钮就可引入JQuery库。
5、自动引入本地JQuery文档

为了提高浏览器性能,每个页面只需引入一次同一个JS文档,如果多次执行引入相同的JS文档,则只有首次执行引入操作。如果网页刷新或跳转后,则需重新执行引入操作。
|
|
 木头Ai浏览器
7556 人阅读
|
0 人回复
木头Ai浏览器
7556 人阅读
|
0 人回复
 木头Ai浏览器
7556 人阅读
|
0 人回复
木头Ai浏览器
7556 人阅读
|
0 人回复
