|
|
功能分类
| 数据监测: |
列表内容监控 » 网站更新监控 |
| 数据录入: |
|
| 自动控制: |
|
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
JS数据处理 |
采购商机监测
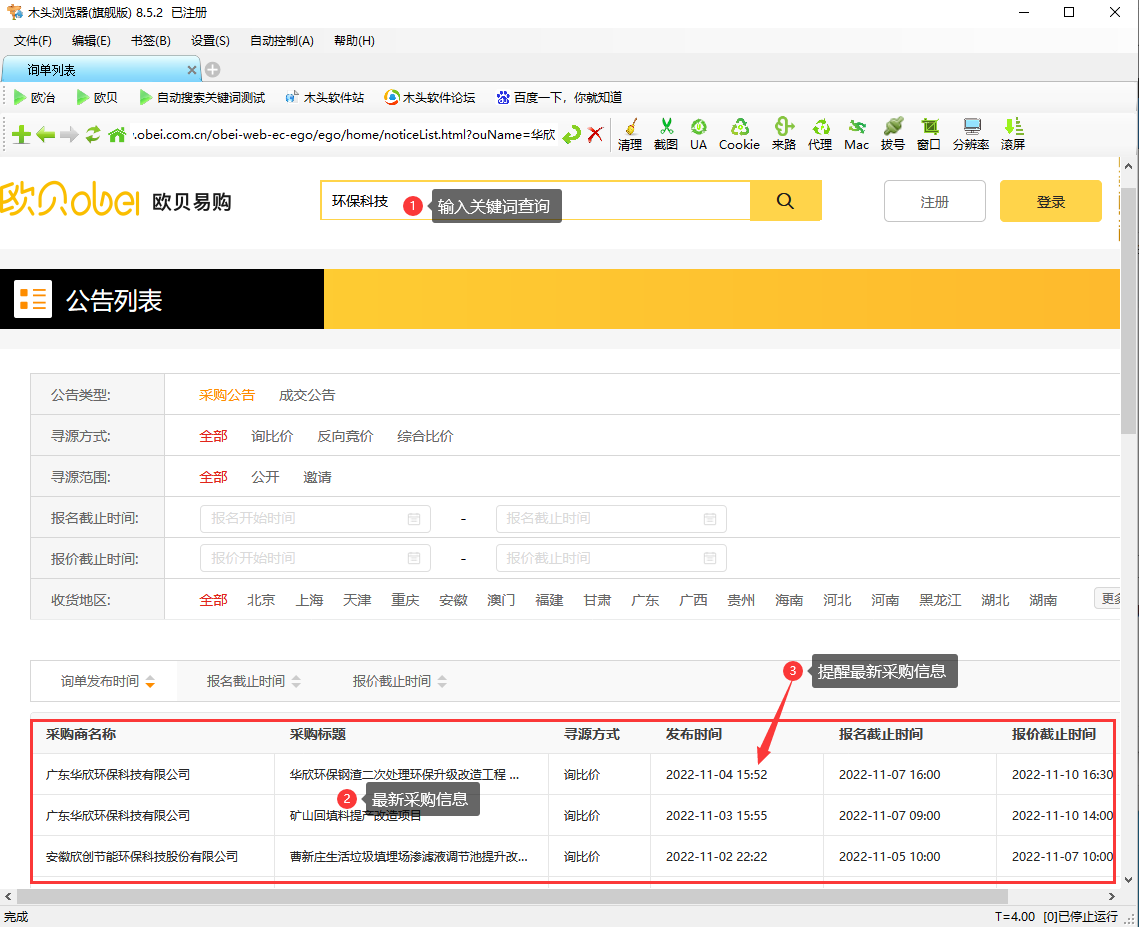
随着供应链的发展,为更好地了解企业上下游产品供需资讯,于是诞生了众多供应链平台提供供给和需求信息。如下图所示,一般可以按行业或地域关键词,查找本行业或本地区的供给采购信息。
1、自动查询采购信息

但是在现有市场环境下,商业竞争被展现得淋漓尽致,可能存在的商机稍纵即逝。为抓住机遇需要反复查询监测采购消息,为此投入大量人力可能得不偿失。为此就需要一个能够自动 监测查询,监测最新采购信息的方法,一旦出现商机就能立即主动报警提醒。具体操作参考以下步骤。(此处我们仅以XX平台展示为例,不针对也不限于XX平台使用)。
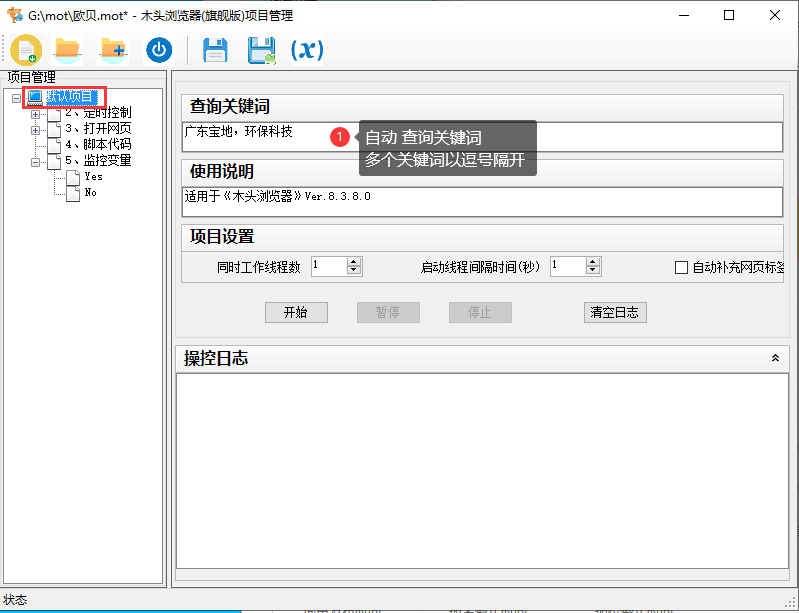
1、设定监测关键词
打开木头浏览器项目管理窗口,选择默认项目节点,鼠标双击项目简介,可以把“项目简介”改为“查询关键词”。然后在内容输入框中,填写需要查询的地域或行业产品关键词。多个关键词以逗号隔开。
2、项目中设定采购关键词

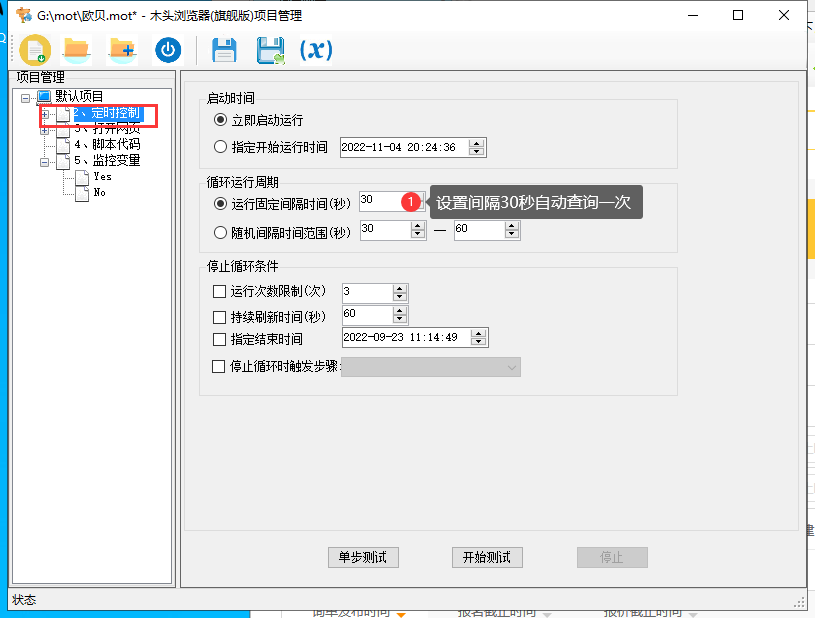
2、设置定时监测
新建定时控制步骤,设定自动查询周期,间隔30秒查询一次。
3、自动查询采购信息周期

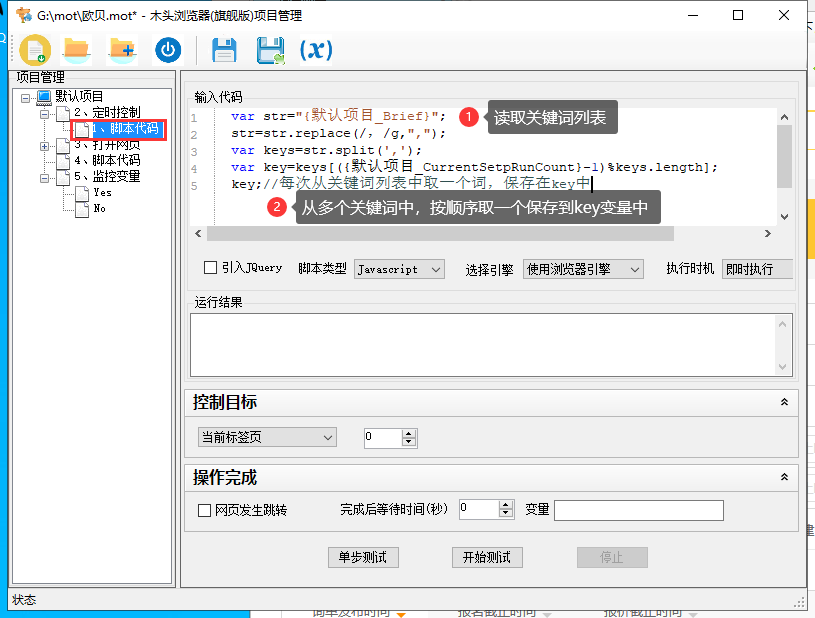
3、关键词分解
为了从多个关键词设置中取出一个词,可以使用下面的JS脚本代码。
- var str="{默认项目_Brief}";//取出关键词字符串
- str=str.replace(/,/g,",");//把全角逗号替换为半角
- var keys=str.split(',');//把字符串分解成关键词列表
- var key=keys[({默认项目_CurrentSetpRunCount}-1)%keys.length];//取出1个关键词,循环取关键词,第n次查询就列表中取第n个关键词。
- key;//返回关键词用于当次查询
4、取一个采购关键词

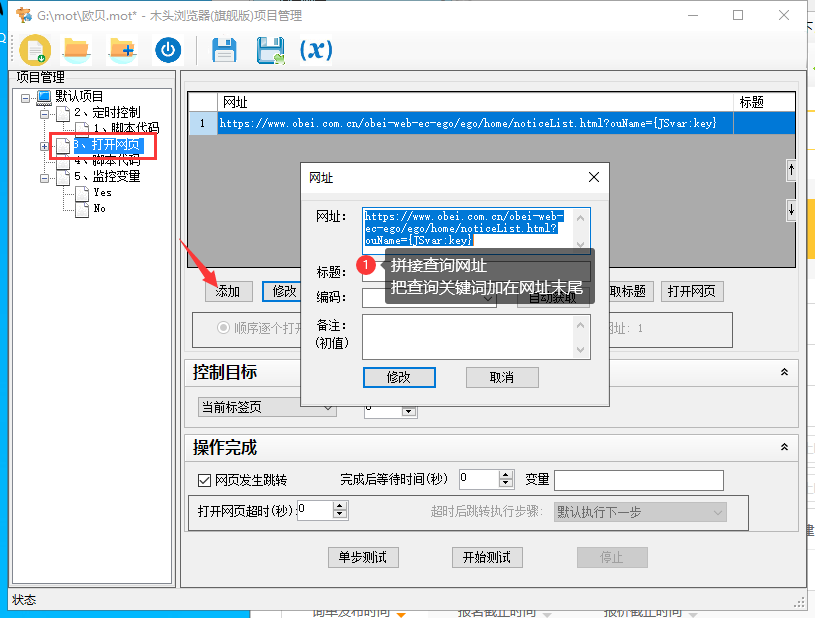
4、打开监测页面
创建打开网址步骤,此网站可以把关键词直接添加在网址后面。也就是把上一步中的key按格式添加到网址后面。这样打开的网页就是搜索结果页面了,省去填写关键词和点击搜索按钮。
5、打开查询采购信息页面

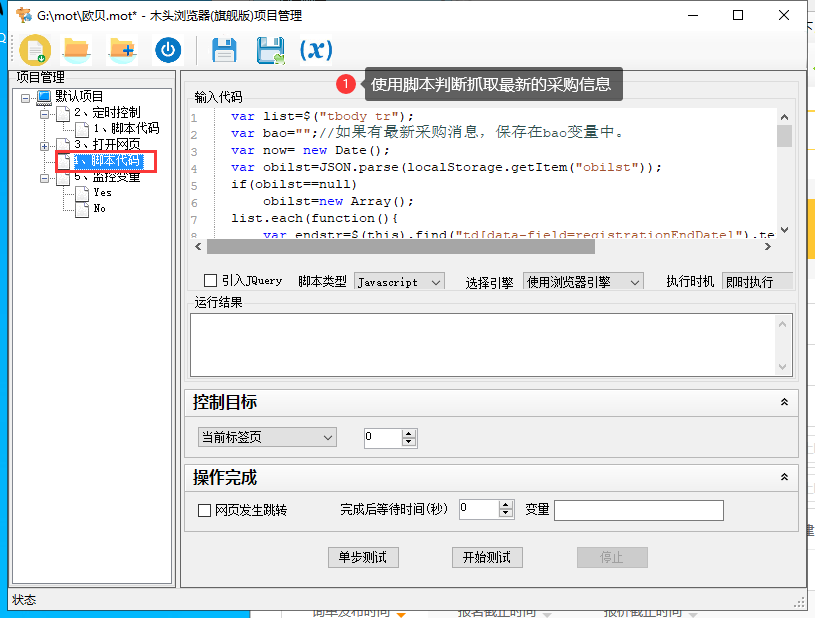
5、检测采购信息
再用一段js代码检测最新的采购信息,如果发现最新采购内容就保存在js变量bao中,否则bao为空值。
- var list=$("tbody tr");
- var bao="";
- var now= new Date();
- var obilst=JSON.parse(localStorage.getItem("obilst"));
- if(obilst==null)
- obilst=new Array();
-
- list.each(function(){
- var endstr=$(this).find("td[data-field=registrationEndDate]").text();
- var endtime=new Date(endstr);
- if(endtime>now){
- var na=" 采购商:"+$(this).find("td[data-field=ouName]").text();
- na+="\r\n 标题:"+$(this).find("td[data-field=title]").text();
- na+="\r\n 寻源方式:"+$(this).find("td[data-field=rfqMethod]").text();
- na+="\r\n 发布时间:"+$(this).find("td[data-field=issueDate]").text();
- na+="\r\n 截止时间:"+endstr;
- if(obilst.indexOf(na)==-1)
- {
- if(bao!="")
- bao=bao+="\r\n\r\n------------------------------------------\r\n\r\n";
- bao+=na;
- obilst.push(na);
- }
- }
- });
- if(bao!="")
- localStorage.setItem("obilst",JSON.stringify(obilst));
- bao;
6、抓取最新采购消息

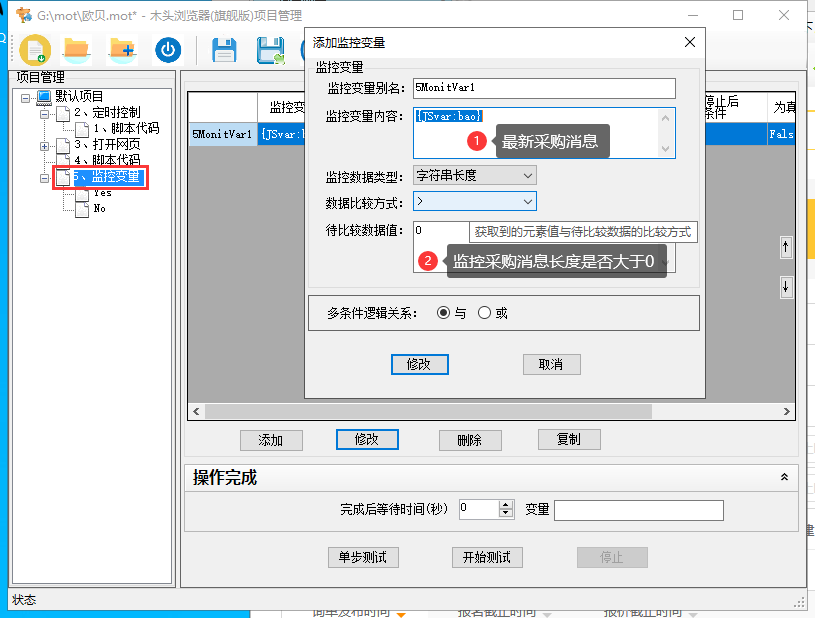
6、判断是否有新的采购
接下来的操作就比较简单了,用一个变量监控步骤,监控js变量bao的字符串长度,如果是大于0就说明有新的采购信息,下一步会选择Yes节点继续执行,否则选择No节点路径什么也不做。
7、监控采购消息

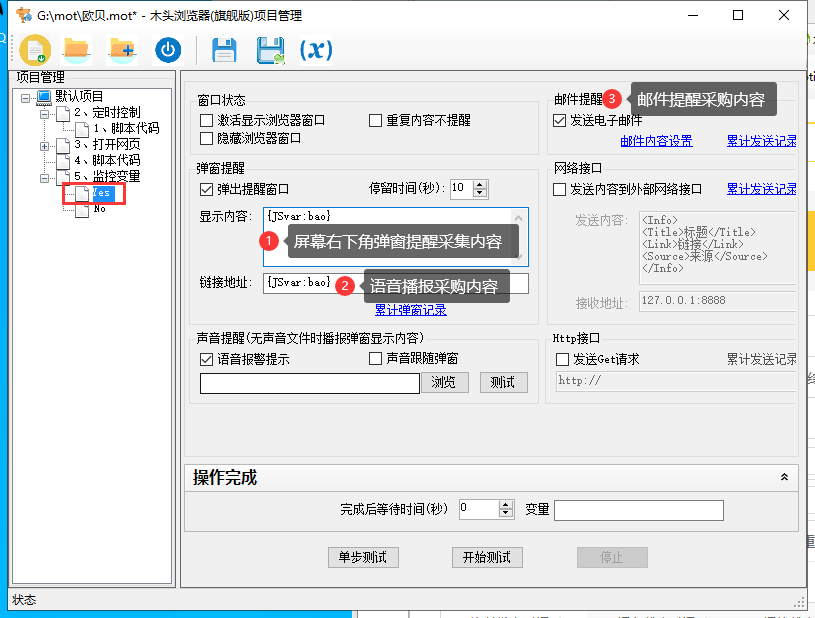
7、设置采购信息提醒方式
通过Yes节点设置报警提醒方式,选择弹窗提醒、声音提醒和邮件提醒,并在弹窗和邮件中调用bao变量,即显示和发送最新的采购信息。注意:此处声音提醒文件为空,将自动语音朗读采购信息内容。
8、采购信息报警提醒方式

8、生成一键监测按钮
在项目管理窗口点击工具栏保存按钮,保存到"软件安装目录/Cache/默认用户/Mot",这个项目就会出现在木头浏览器的书签栏,点击书签就可运行项目。
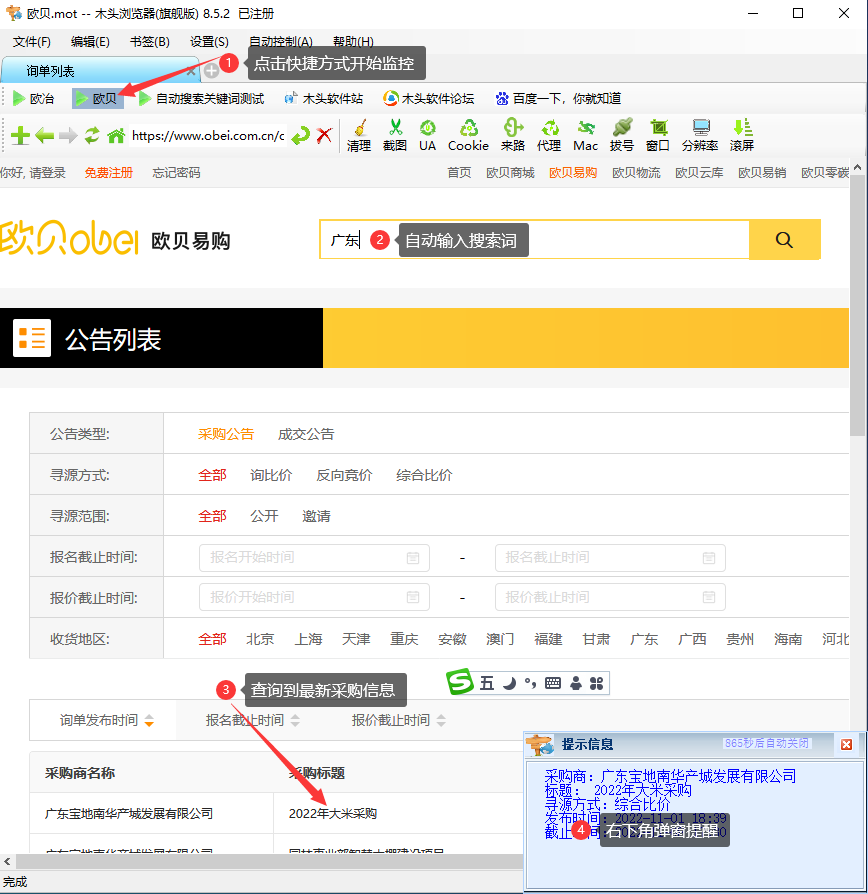
开始监控后,浏览器自动打开网页,搜索关键词,检测最新的采购信息,并弹窗提醒和语音播报采购内容。
开始监测采购信息

9、监测提醒记录
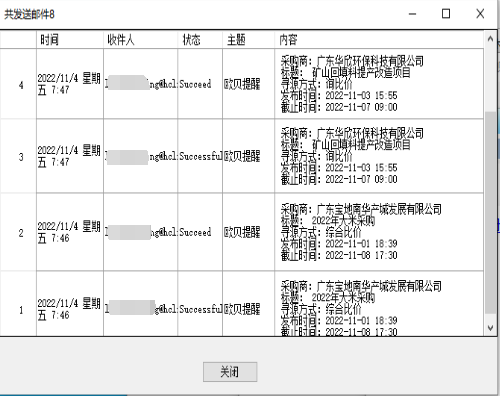
点击浏览器状态栏右下角的邮件图标,可以查看累计提醒记录。
9、邮件提醒记录

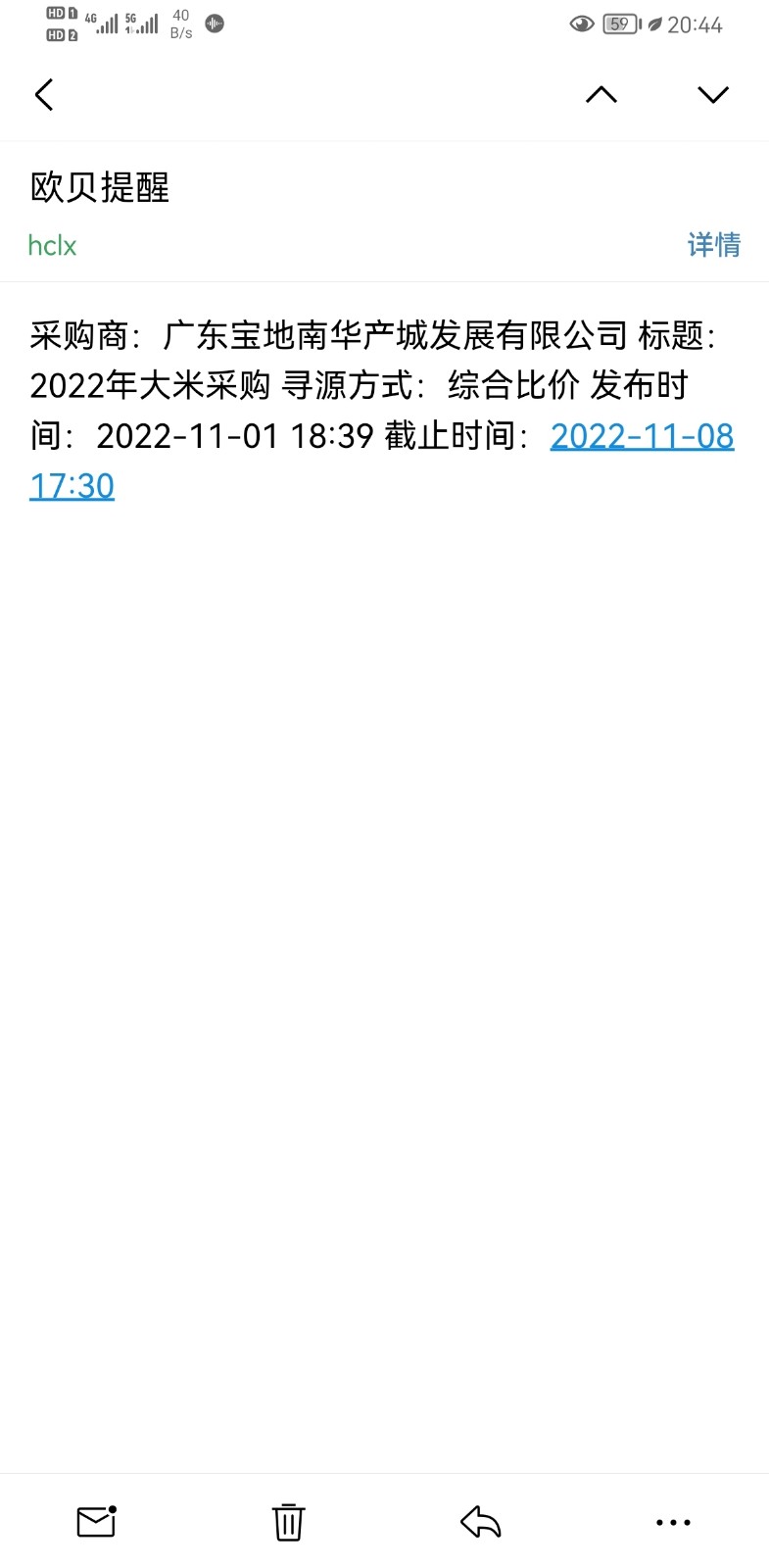
使用邮箱绑定手机和微信,在手机上随时接收采购信息。
10、手机实时接收采购消息提醒

|
|
 木头Ai浏览器
8656 人阅读
|
0 人回复
木头Ai浏览器
8656 人阅读
|
0 人回复
 木头Ai浏览器
8656 人阅读
|
0 人回复
木头Ai浏览器
8656 人阅读
|
0 人回复
