|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
|
| 自动控制: |
操作流程控制 |
| 人工智能: |
|
| 数据接口: |
|
| 数据分析: |
JS数据处理 |
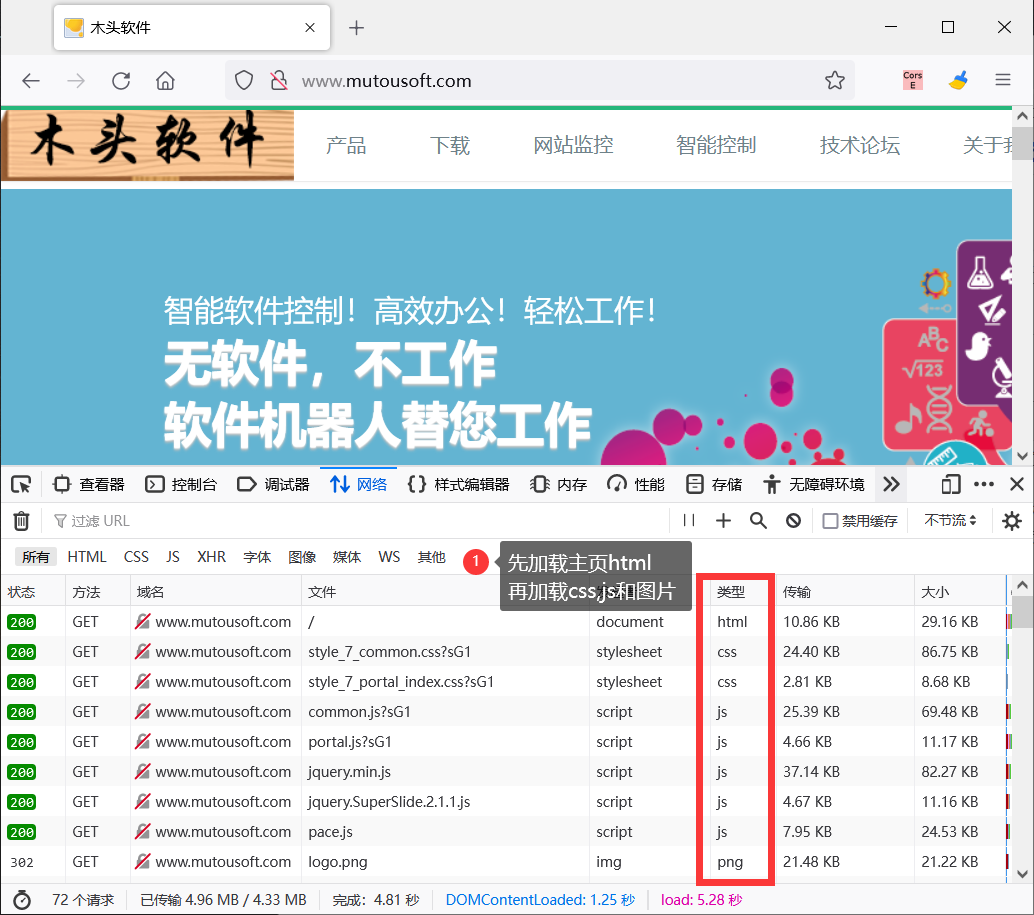
一般浏览器先加载主页,再请求关联的js脚本文件。不管你把js代码嵌入在html中,还是独立保存为一个文件,都必须等待主页加载完成,js代码加载完成后才能执行。网上有人说把js代码放在head里面,其实这样并不影响脚本执行时机。因为js或html还没有加载,何谈执行js代码。先看一下页面加载资源的顺序
1、页面资源加载顺序

再简单分析一下onload事件的执行时机。
Document.onload
它是在结构和样式加载完才执行js。【就是在html和css都完事以后才执行】
Window.onload
它不仅仅要在结构和样式加载完,还要执行完所有的样式、图片这些资源文件,全部加载完才会触发window.onload事件。
jquery中的ready
指定在DOM完全加载时要执行的函数。
也许你又会想到,先执行JavaScript,再打开页面可以吗?答案是否定的,因为执行完JavaScript后,执行结果保存在变量中,当打开一个新的页面时,js变量会被清空。
有什么方法在页面加载前就执行js代码呢,单从网页来考虑似乎无解,那就需要从浏览器端入手。当输入网址或点击链接导致需要加载另一个页面前就执行js代码(注意只是准备加载页面,还没有下载一个字符)。这样做可以在页面加载前先给某些变量赋值,且这个变量值在页面加载完成后不会消失。
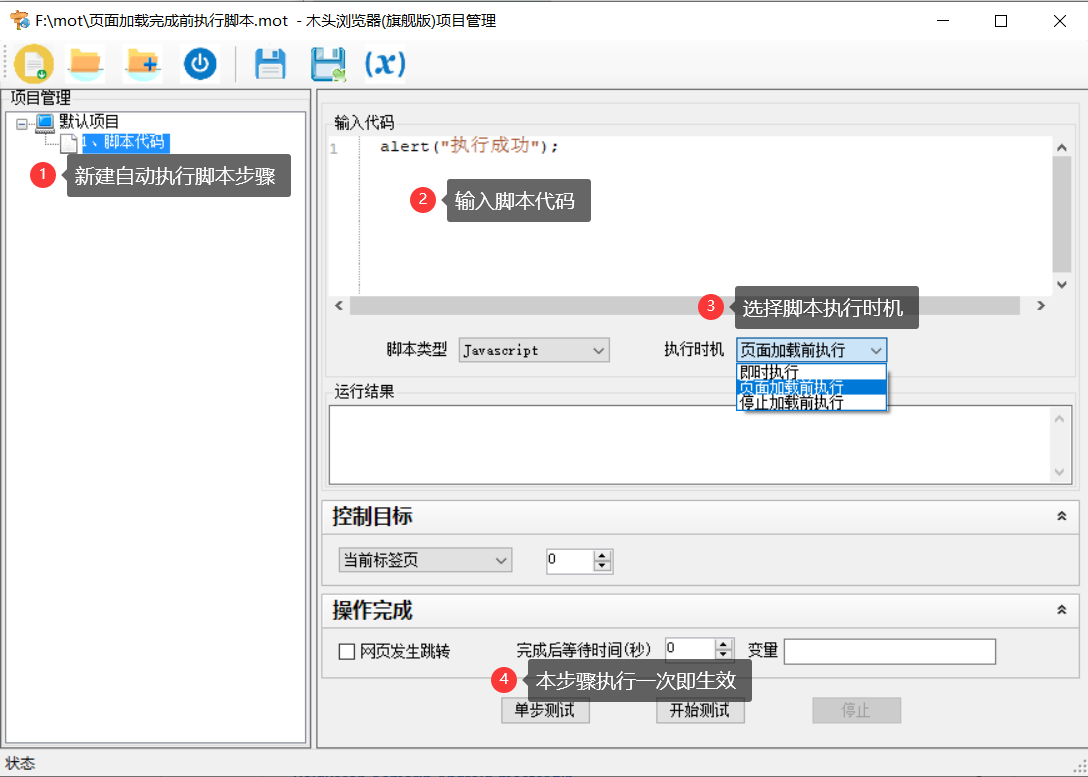
打开木头浏览器的项目管理窗口,创建一个脚本代码步骤,并输入需要执行的JavaScript代码,选择代码执行时机为“页面加载前执行”,保存这个项目后,只要执行一次这个项目(点击测试也可以),在浏览器中打开任何网址时,都会先执行这段JavaScript代码。如下图所示,为方便体验具体效果,设置一个弹窗代码在页面加载前执行。
2、页面加载前执行脚本

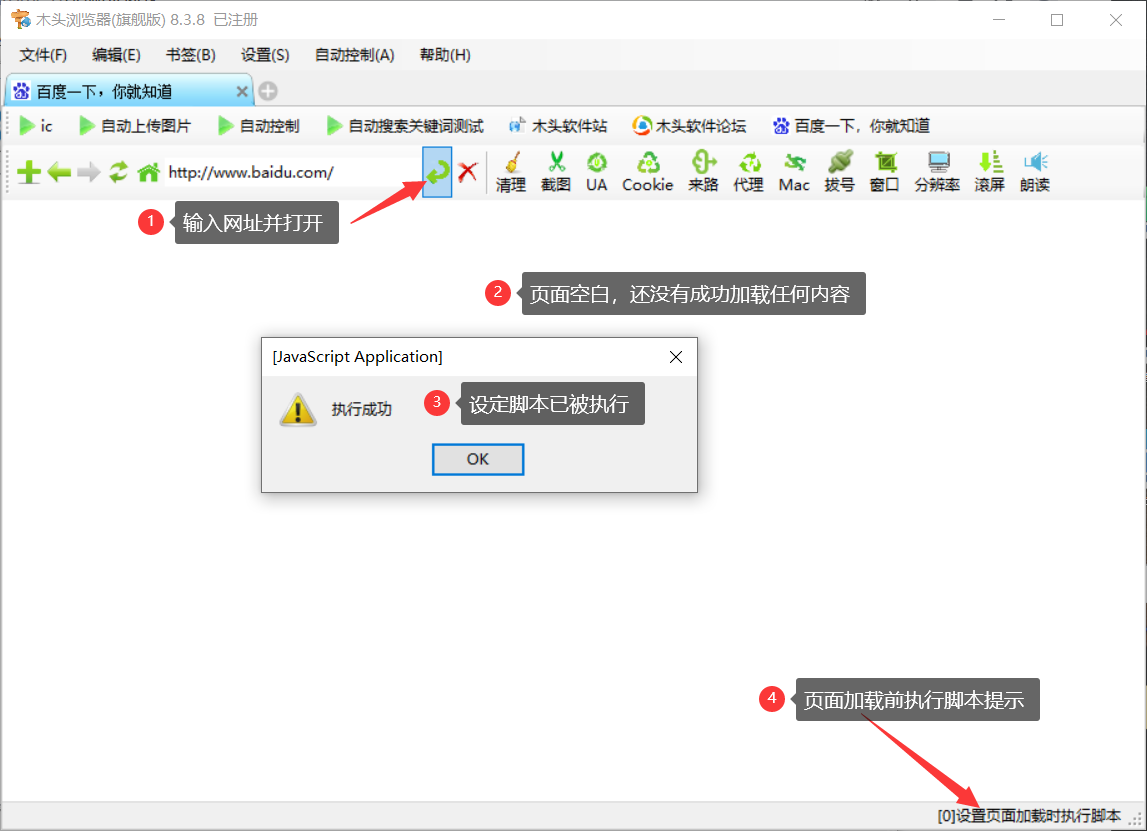
然后在浏览器中输入打开一个网址,此时页面还没有加载,就弹出了窗口。由于是模态弹窗,只有点击确定后才会继续加载页面内容。页面加载完成后,js变量值亦不会丢失。
3、打开网址立即执行脚本

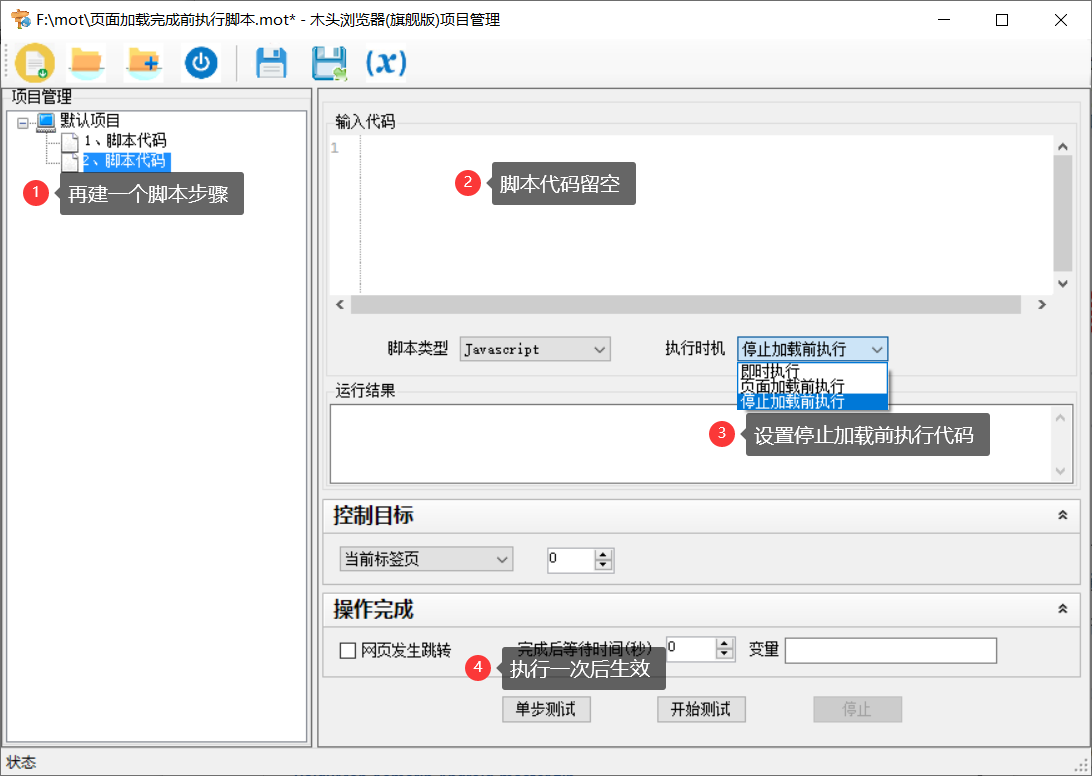
如果需要停止在页面加载前执行脚本代码,只需要再添加一个脚本代码步骤,代码为空,设置执行时机为“停止加载前执行”。当此步骤执行一次后,在浏览器打开网页就不会再执行脚本代码弹出窗口了。
4、停止加载前执行脚本

网页加载前注入执行JavaScript脚本,具体有什么作用呢?可以用于改变系统环境参数,比如修改屏幕分辨率;执行如下代码后,网页获取分辨率时将得到预设值而非实际分辨率。
- screen.width = 1024;
- screen.height = 768;
- screen.availWidth = 1024;
- screen.availHeight =768;
- screen.availablewidth =1024;
- screen.availableheight =768;
还可以修改系统函数,替换函数功能。比如把下面这段代码放在页面加载前执行,改变系统的alert函数功能,那么此页面再执行alert就不会弹出窗口了。
- window.alert=function(txt){
- return txt;
- }
- var inject = function () {
- const toBlob = HTMLCanvasElement.prototype.toBlob;
- const toDataURL = HTMLCanvasElement.prototype.toDataURL;
- const getImageData = CanvasRenderingContext2D.prototype.getImageData;
- //
- var noisify = function (canvas, context) {
- if (context) {
- const shift = {
- 'r': Math.floor(Math.random() * 10) - 5,
- 'g': Math.floor(Math.random() * 10) - 5,
- 'b': Math.floor(Math.random() * 10) - 5,
- 'a': Math.floor(Math.random() * 10) - 5
- };
- //
- const width = canvas.width;
- const height = canvas.height;
- if (width && height) {
- const imageData = getImageData.apply(context, [0, 0, width, height]);
- for (let i = 0; i < height; i++) {
- for (let j = 0; j < width; j++) {
- const n = ((i * (width * 4)) + (j * 4));
- imageData.data[n + 0] = imageData.data[n + 0] + shift.r;
- imageData.data[n + 1] = imageData.data[n + 1] + shift.g;
- imageData.data[n + 2] = imageData.data[n + 2] + shift.b;
- imageData.data[n + 3] = imageData.data[n + 3] + shift.a;
- }
- }
- //
- window.top.postMessage("canvas-fingerprint-defender-alert", '*');
- context.putImageData(imageData, 0, 0);
- }
- }
- };
- //
- Object.defineProperty(HTMLCanvasElement.prototype, "toBlob", {
- "value": function () {
- noisify(this, this.getContext("2d"));
- return toBlob.apply(this, arguments);
- }
- });
- //
- Object.defineProperty(HTMLCanvasElement.prototype, "toDataURL", {
- "value": function () {
- noisify(this, this.getContext("2d"));
- return toDataURL.apply(this, arguments);
- }
- });
- //
- Object.defineProperty(CanvasRenderingContext2D.prototype, "getImageData", {
- "value": function () {
- noisify(this.canvas, this);
- return getImageData.apply(this, arguments);
- }
- });
- //
- document.documentElement.dataset.cbscriptallow = true;
- };
- inject();
|
|
 木头Ai浏览器
7826 人阅读
|
0 人回复
木头Ai浏览器
7826 人阅读
|
0 人回复
 木头Ai浏览器
7826 人阅读
|
0 人回复
木头Ai浏览器
7826 人阅读
|
0 人回复
