网页自动提交监控工具

如上图所示,必须要按顺序选择省市区。未选择省之前,没有城市可选择,未选择城市之前,没有区可选择。
代码如下: <p><em>*</em><label>配 送 地 址:</label> <select id="provice"name="provice" class="select"onchange="addressInfo.changeAddressById(this,'1');"> <option value="110000">北京市</option> <option value="120000">天津市</option> <option value="130000">河北省</option> <option value="140000">山西省</option> <option value="150000">内蒙古自治区</option> <option value="210000">辽宁省</option> <option value="220000">吉林省</option> <option value="230000">黑龙江省</option> <option value="310000">上海市</option> <option value="320000" selected="">江苏省</option> <option value="330000">浙江省</option> <option value="340000">安徽省</option> <option value="350000">福建省</option> <option value="360000">江西省</option> <option value="370000">山东省</option> <option value="410000">河南省</option> <option value="420000">湖北省</option> <option value="430000">湖南省</option> <option value="440000">广东省</option> <option value="450000">广西壮族自治区</option> <option value="460000">海南省</option> <option value="500000">重庆市</option> <option value="510000">四川省</option> <option value="520000">贵州省</option> <option value="530000">云南省</option> <option value="540000">西藏自治区</option> <option value="610000">陕西省</option> <option value="620000">甘肃省</option> <option value="630000">青海省</option> <option value="640000">宁夏回族自治区</option> <option value="650000">新疆维吾尔自治区</option> <option value="710000">台湾省</option> <option value="810000">香港特别行政区</option> <option value="820000">澳门特别行政区</option></select> <select id="city"name="city" class="select"onchange="addressInfo.changeAddressById(this,'2');">...</select> <select id="region"name="region"class="select">...</select></p> 关键是怎样在自动填写省后,调出对应的市,填写市后,调出对应的区。 在网页表单中,经常会出现可选择的列表或下拉列表框,只需要通过鼠标或键盘选择第几个就行了。还有一种比较复杂的情况,多个下拉列表框是相关联的,只有前面一个选择好了,后一个下拉列表框才有内容可选,我们称之为“级联下拉列表框”。下面介绍一下这些列表框及下拉列表框的4种自动填写方法。
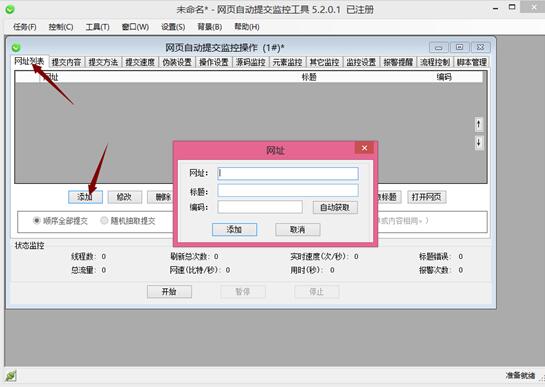
现在请出本文的主角《网页自动提交监控工具》,也可以用《网页自动操作通用工具》,因为后者包含前者所有功能。 第一步是添加表单网址
网页自动提交监控工具

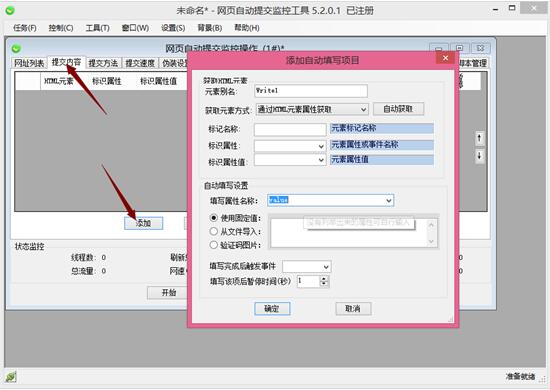
第二步:添加提交内容,共有四种方法
网页自动提交监控工具

选择下拉列表框元素:我们在使用自动获取元素时,与其它元素获取方法不同,需要将鼠标停放在下拉列表框处,再按下键盘的“Alt+T"才能获取元素。
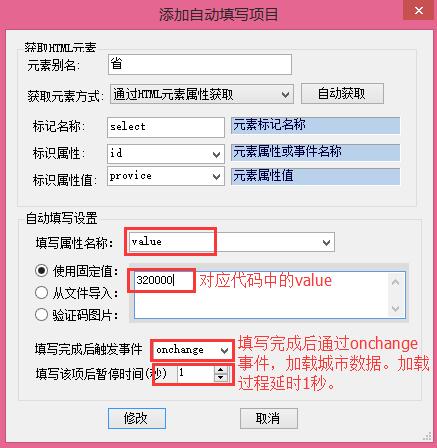
方法1、设置下拉列表框元素的”value”属性,一般需要分析源码,我们可以得到下拉列表框的每一项的“value”属性值。利用此方法,我们甚至可以在没有显示出列表内容时填写。
网页自动提交监控工具

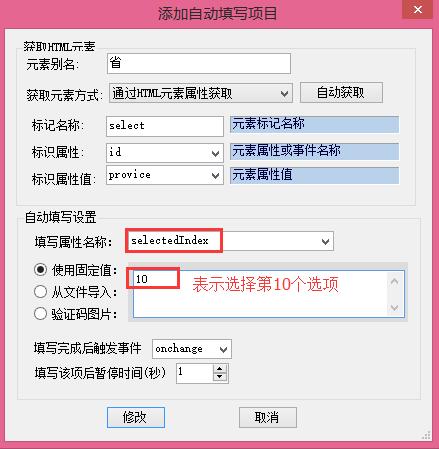
方法2、设置下拉列表框元素的“selectindex“属性,该值表示选择第几项内容。
网页自动提交监控工具

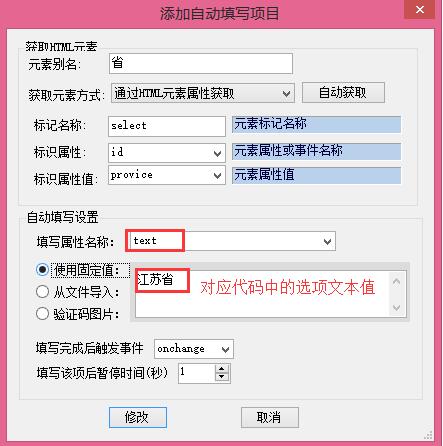
方法3、设置下拉列表框的显示值,这里我们给下拉列表框元素增加一个“text”属性来表示,对应已选中选项的“text”属性值。“text”并非下拉列表框元素的标准属性,仅在我们的软件中得到支持。
网页自动提交监控工具

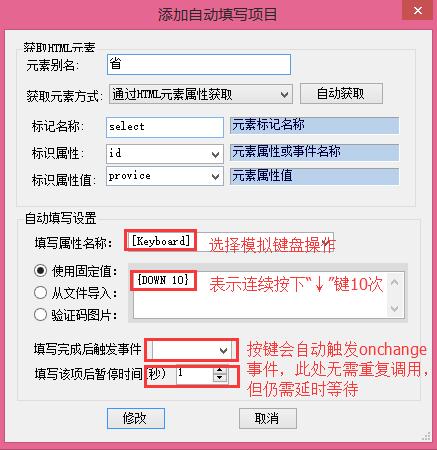
方法4、通过模拟键盘操作,实现下拉列表框的自动选择。首先正确获取下拉列表框元素,设置元素属性为“[keyboard]”,属性值为“{down}”,选择第几个就重复多少次,如”{down 10}“。(注意:所有键盘操作程序不能后台运行,不能切换窗口。)
网页自动提交监控工具

|  提交监控 PageSubmit
11895 人阅读
|
0 人回复
提交监控 PageSubmit
11895 人阅读
|
0 人回复
 提交监控 PageSubmit
11895 人阅读
|
0 人回复
提交监控 PageSubmit
11895 人阅读
|
0 人回复
