|
|
功能分类
| 数据监测: |
- |
| 数据录入: |
|
| 自动控制: |
操作流程控制 |
| 人工智能: |
智能化应用 |
| 数据接口: |
|
| 数据分析: |
|
点击书签执行脚本
如果经常针对某网站执行重复的步骤,比如登录、填表、复制内容等操作,可以自定义一段JS脚本,每次只要执行这段脚本代码就能自动完成操作。
但是一般的浏览器直接执行JS脚本并不方便,需要复制粘贴脚本代码,最好把它做成一个按钮放在书签栏,就像打开书签网址一样点击书签就运行脚本,方便调用。具体步骤如下:
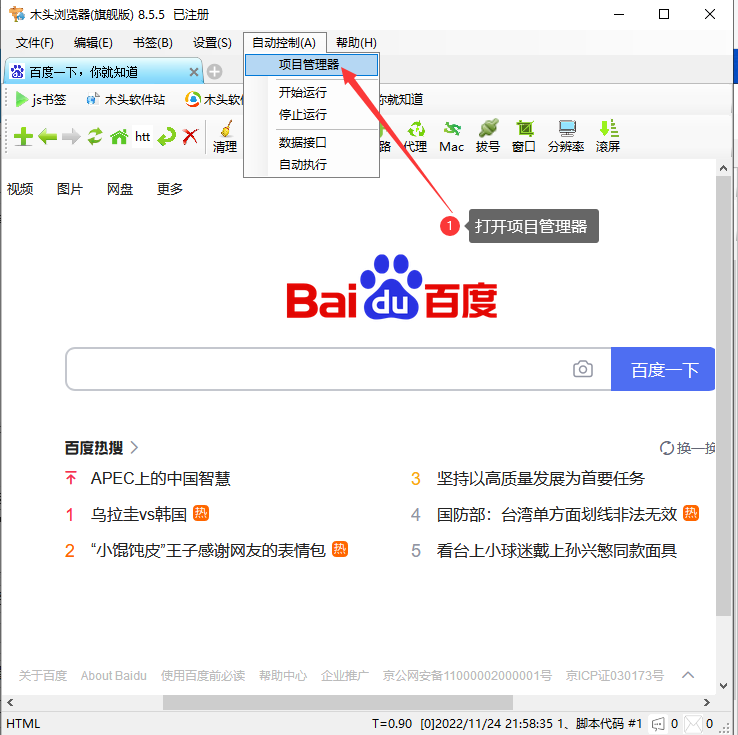
1、打开项目管理器
从浏览器的【自动控制】菜单打开【项目管理器】窗口,先什么也不做,就保存一下项目吧,保存路径为"C:\Program Files\木头软件\木头浏览器(旗舰版)\Cache\默认用户\Mot\JS书签.mot”。注意看,书签栏第一个书签就是我们新建的项目了。
启动项目管理器

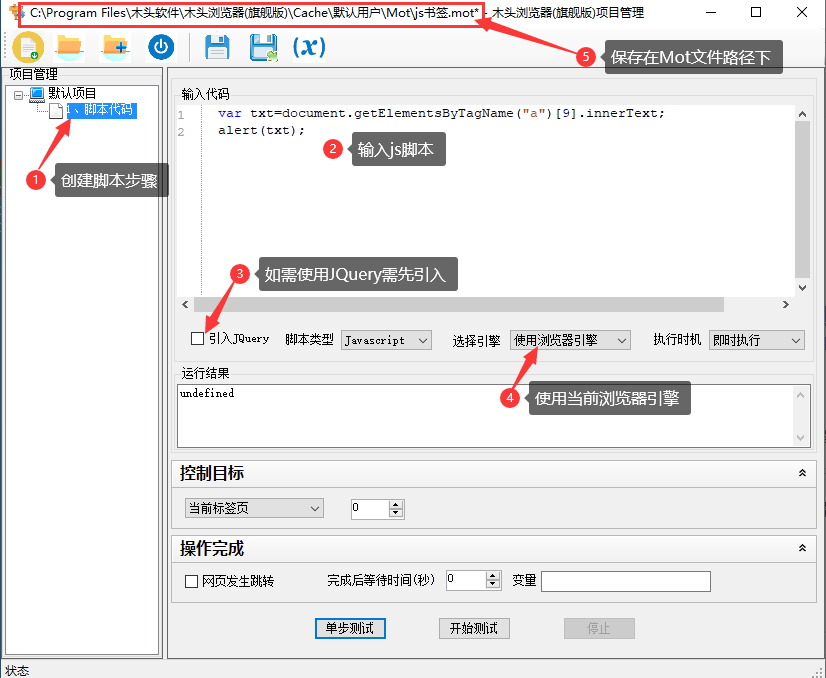
2、输入脚本内容
在项目管理器左侧的项目树中,点击右键新建【脚本代码】节点步骤,并在窗口右侧的代码框中输入JavaScript脚本。如果是JQuery代码,则需勾选【引入JQuery】,自动引入JQuery库。选择浏览器引擎,将在当前已打开的网页下执行脚本。完成脚本编辑后,注意点击工具栏保存按钮保存项目。
添加运行脚本

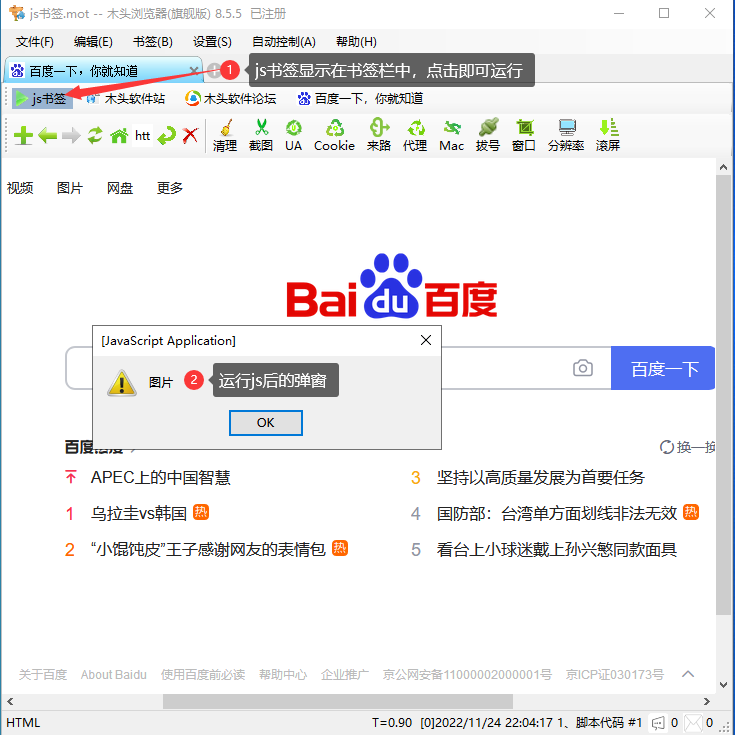
3、执行封闭的js脚本
这样脚本就封装在JS书签里了,点击”JS书签“按钮即可执行脚本。
点击书签执行脚本

|
|
 木头Ai浏览器
7066 人阅读
|
0 人回复
木头Ai浏览器
7066 人阅读
|
0 人回复
 木头Ai浏览器
7066 人阅读
|
0 人回复
木头Ai浏览器
7066 人阅读
|
0 人回复
