网页局部数字变化实时监控提醒方法(HTML元素监控)
网页局部数字变化实时监控提醒方法
本教程主以网页自动操作通用工具这款软件中的自动刷新监控操作为工具,实现实时监控股票网页上的某些数据,并且实时提醒。
通过本文可以学习网页元素监控方法。
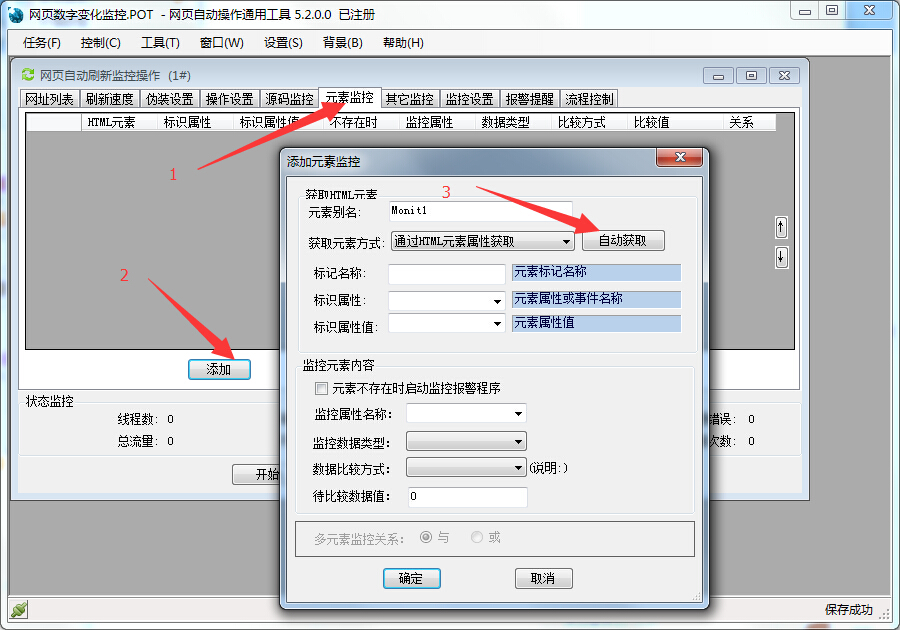
添加网址后,直接进入元素监控的设置。

如上图所示,监控网页中的涨幅指数。当这个数字变化后立即提醒
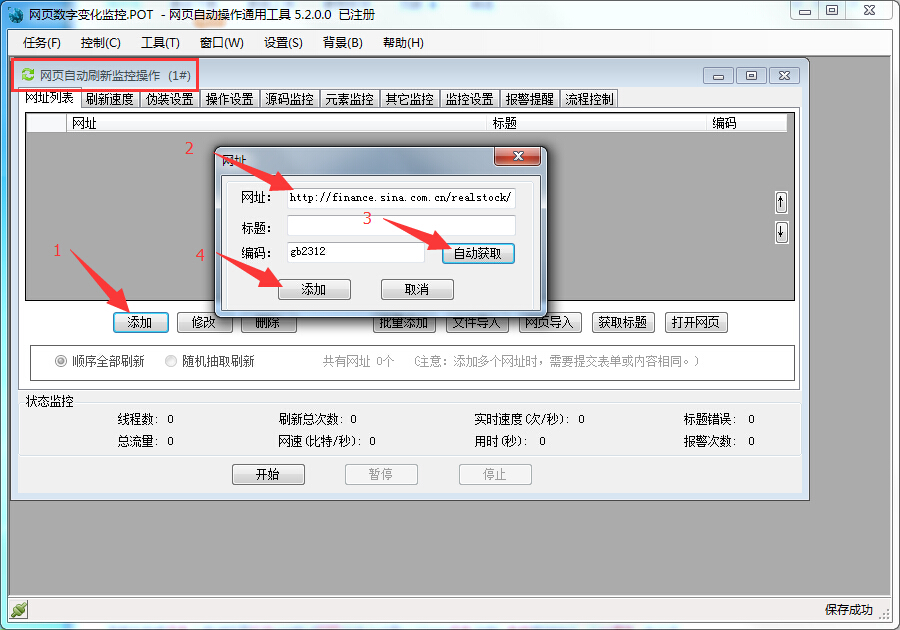
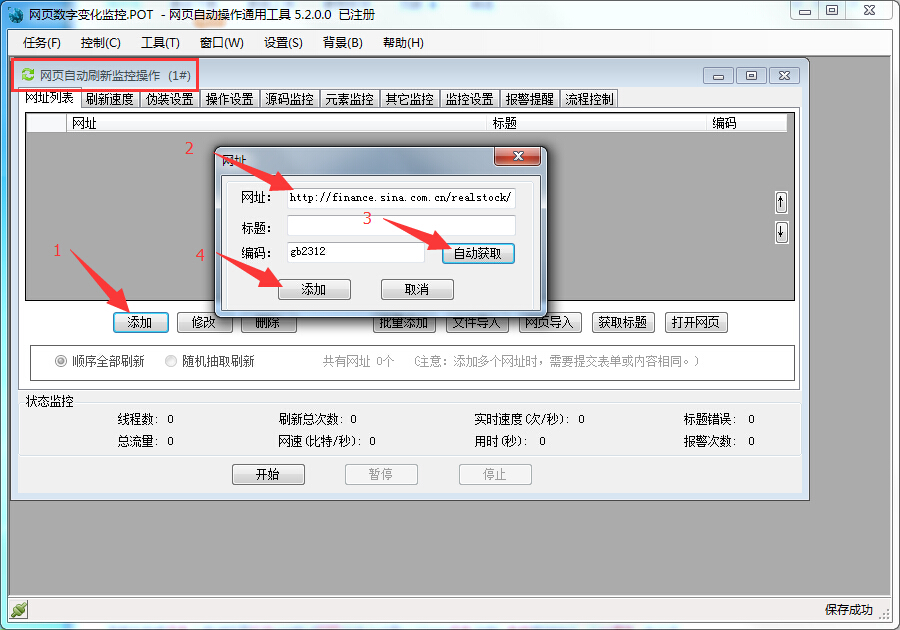
首先打开《网页自动操作通用工具》使用“网页自动刷新监控”功能。先添加要监控的网址

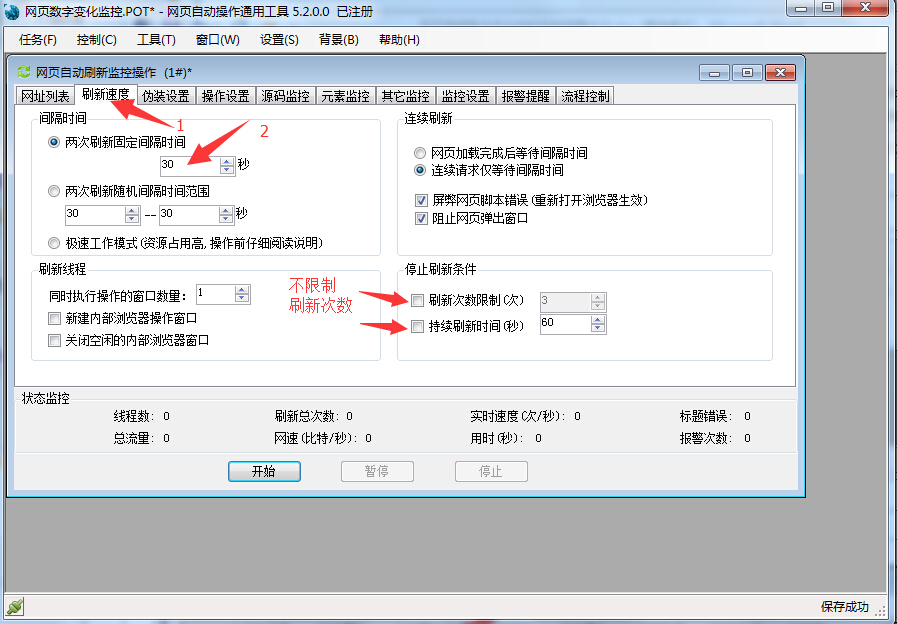
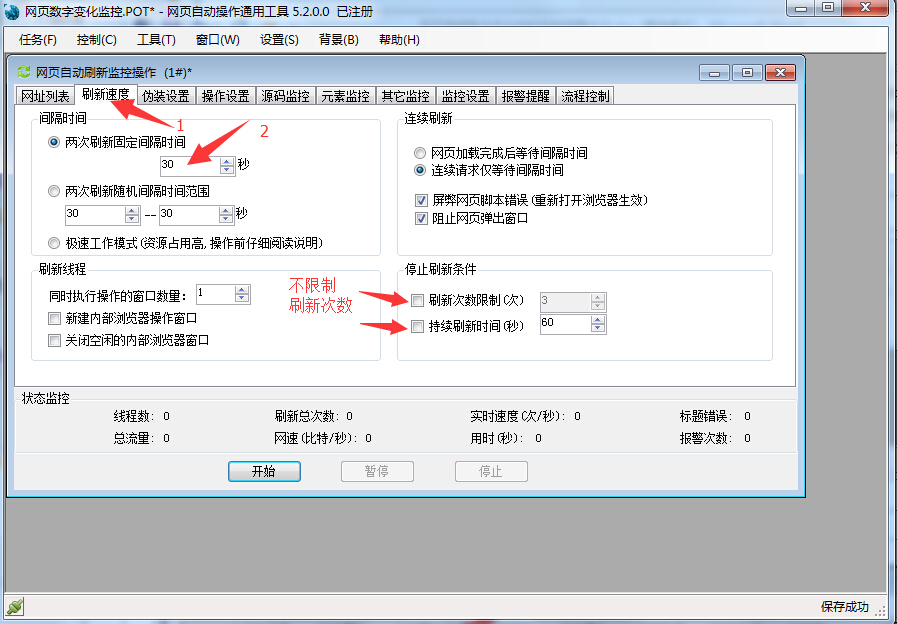
再设置一下刷新时间频率

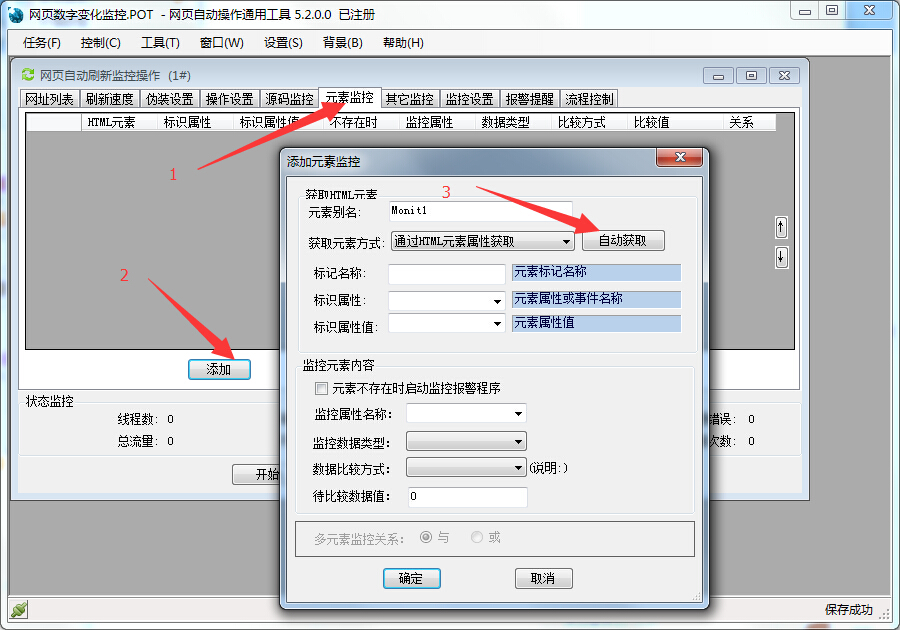
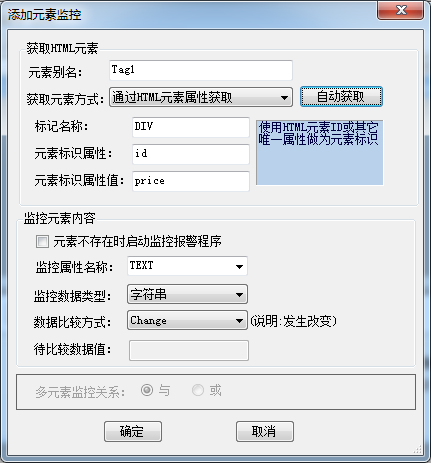
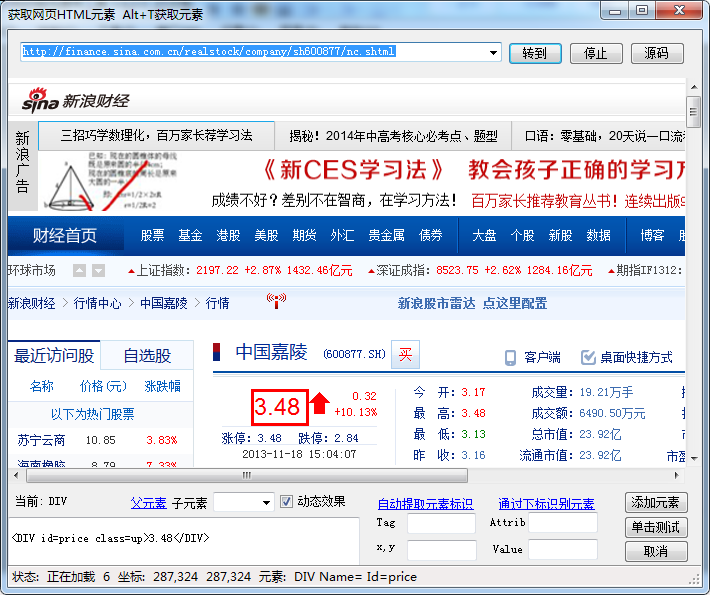
下一步我们要设置监控的网页元素内容,就是当前价格数字


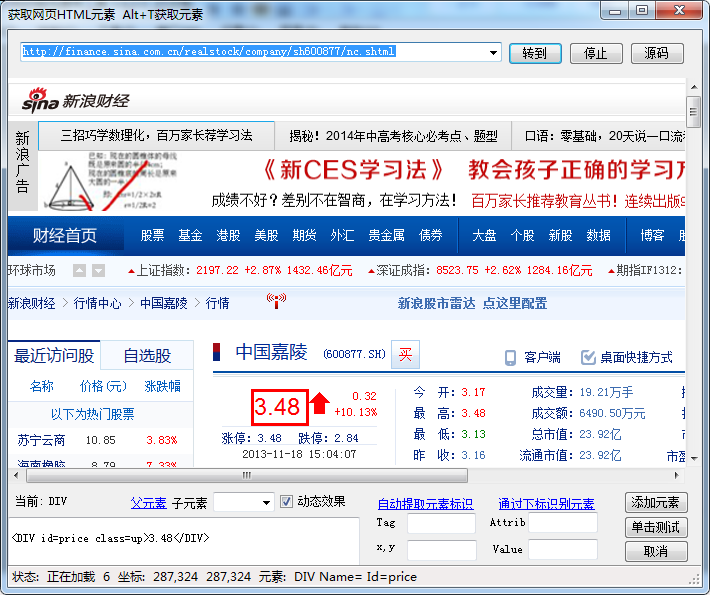
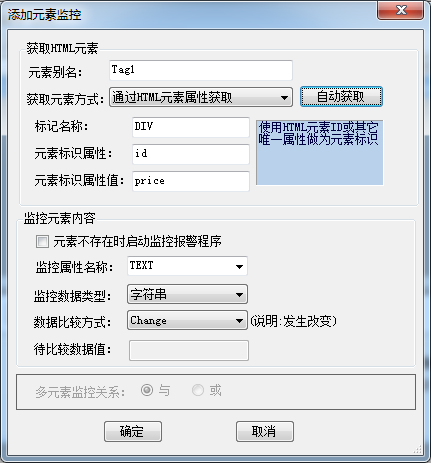
如上图所示,红色框选中该数字后,点击快捷键ALT+T,即可选中该元素。然后点击“添加元素”,返回到如下图的状态:

重点是:监控属性名称输入”TEXT”,数据比较方式:change,监控数据类型:字符串
获取元素方式要看清楚,一定要是“通过html元素属性获取”。
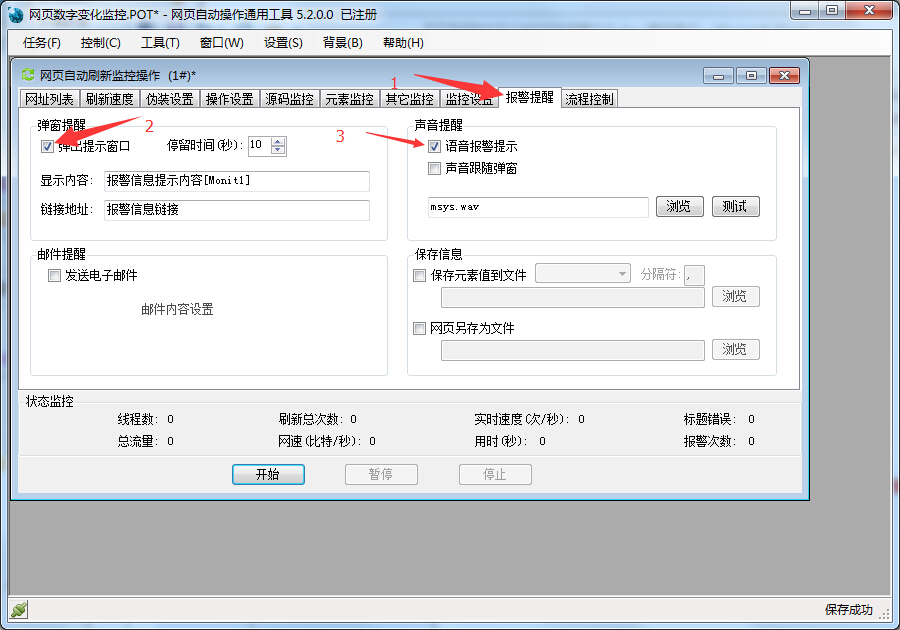
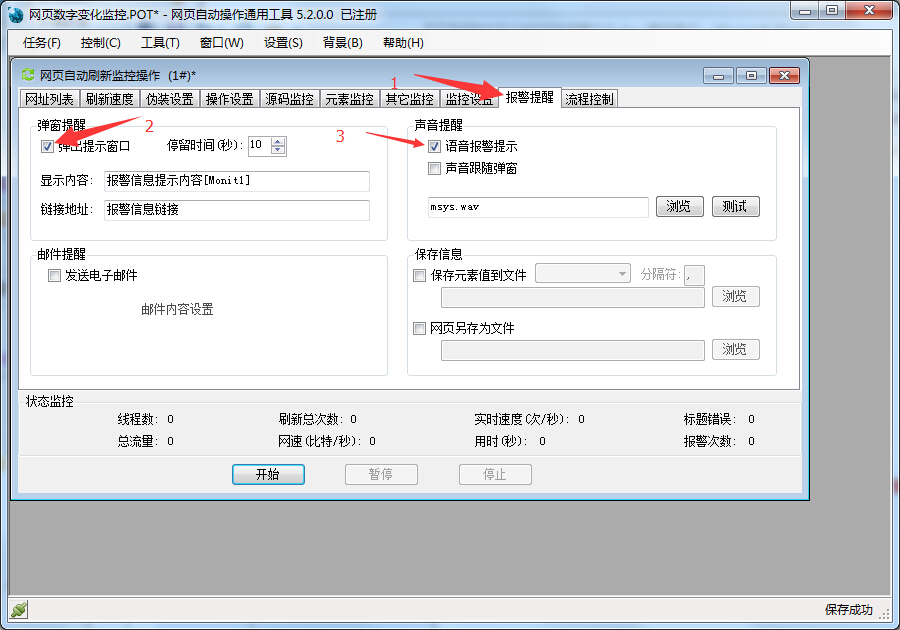
下面我们在报警提醒中设置,弹出提示窗口和声音提醒。

好了,点击开始按钮,自动开始刷新和监控页面数字了。
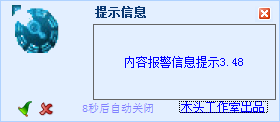
当数值发生变化,就会弹出如下的提示框,这只是最基本的提醒方法。

本次教程到此为止,欢迎广大本软件的用户来学习。
本教程主以网页自动操作通用工具这款软件中的自动刷新监控操作为工具,实现实时监控股票网页上的某些数据,并且实时提醒。
通过本文可以学习网页元素监控方法。
添加网址后,直接进入元素监控的设置。

如上图所示,监控网页中的涨幅指数。当这个数字变化后立即提醒
首先打开《网页自动操作通用工具》使用“网页自动刷新监控”功能。先添加要监控的网址

再设置一下刷新时间频率

下一步我们要设置监控的网页元素内容,就是当前价格数字


如上图所示,红色框选中该数字后,点击快捷键ALT+T,即可选中该元素。然后点击“添加元素”,返回到如下图的状态:

重点是:监控属性名称输入”TEXT”,数据比较方式:change,监控数据类型:字符串
获取元素方式要看清楚,一定要是“通过html元素属性获取”。
下面我们在报警提醒中设置,弹出提示窗口和声音提醒。

好了,点击开始按钮,自动开始刷新和监控页面数字了。
当数值发生变化,就会弹出如下的提示框,这只是最基本的提醒方法。

本次教程到此为止,欢迎广大本软件的用户来学习。
本文共分
1
页

