简单网页脚本注入体验――学习网页执行任意代码方法
本文将利用《网页自动操作通用工具》做一个简单的实验,让大家体验注入网页脚本代码并执行的乐趣。同样的方法适用于《网页自动提交监控工具》。
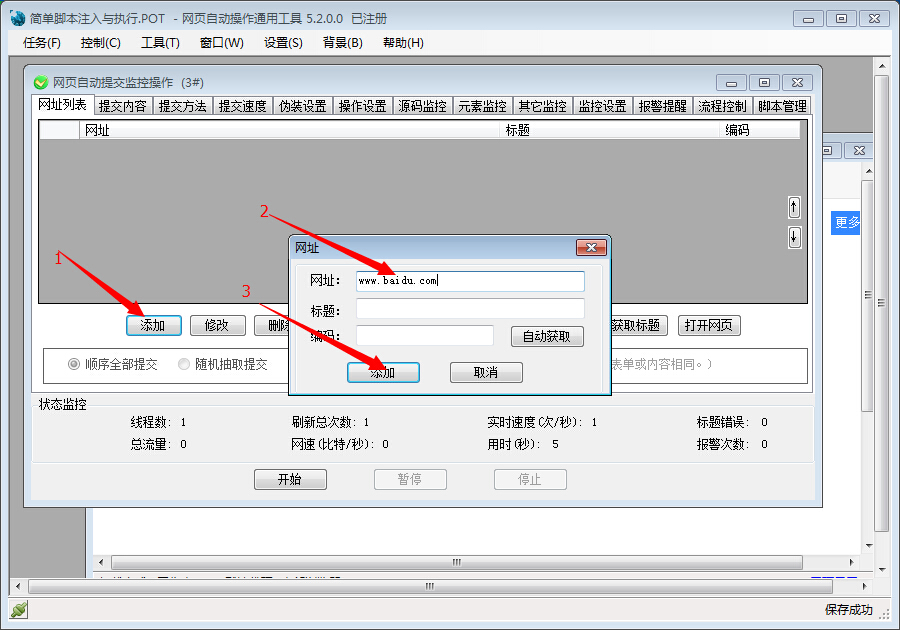
一、第一步当然是添加网址,我们就加百度网址吧。

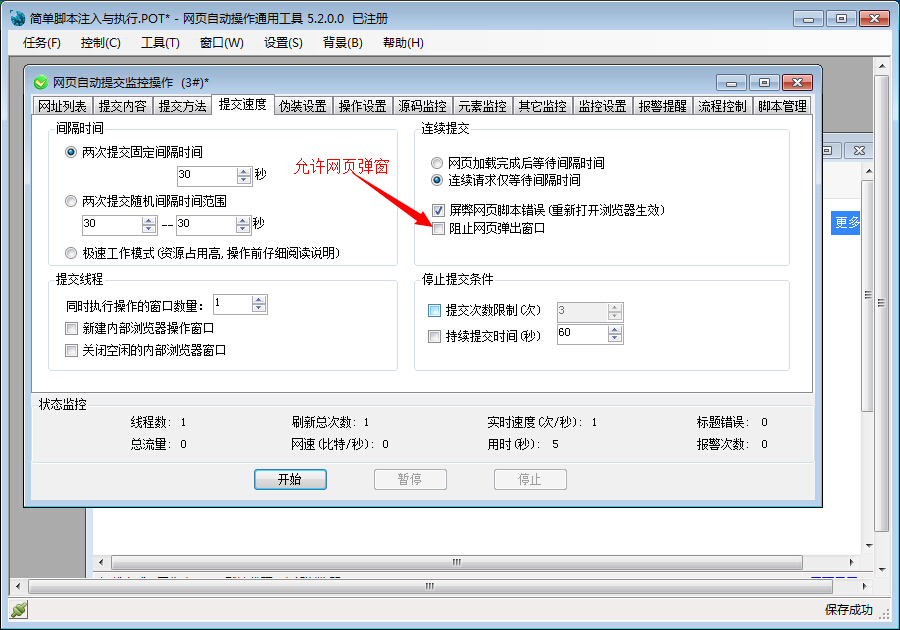
二、修改一下设置,允许网页弹出窗口(因为我们要通过弹窗来查看效果)。

三、注入与执行代码的设置
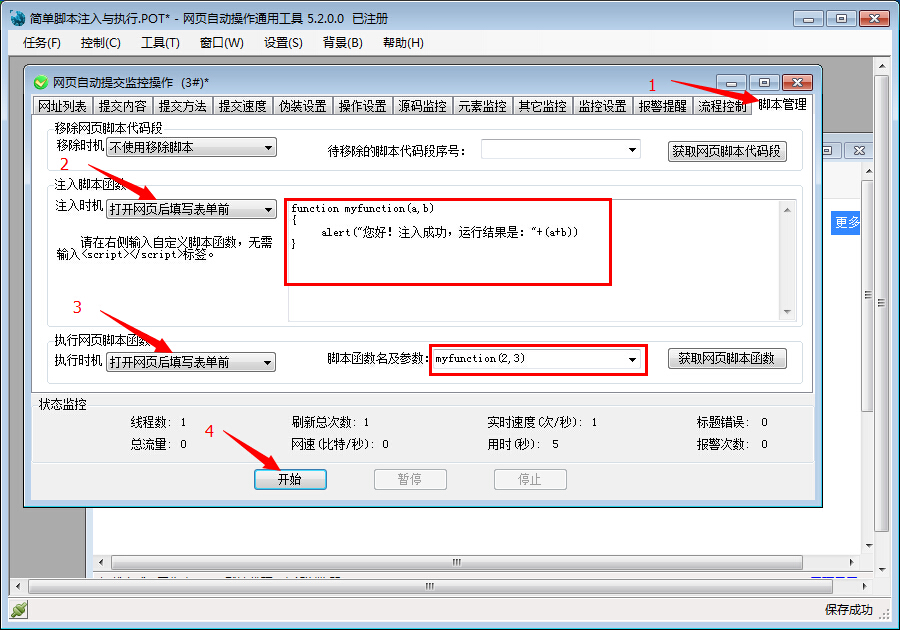
1、点击[脚本管理]选项卡,进入脚本管理界面。
2、注入时机选择“打开网页后注入”,注入的脚本代码为简单起见,就使用软件默认代码吧,这个代码就是弹窗提示a+b的结果。
3、执行代码的时机同样选择“打开网页后执行”,也就是说注入后立即执行。我们将a,b两个参数设定值为2,3。

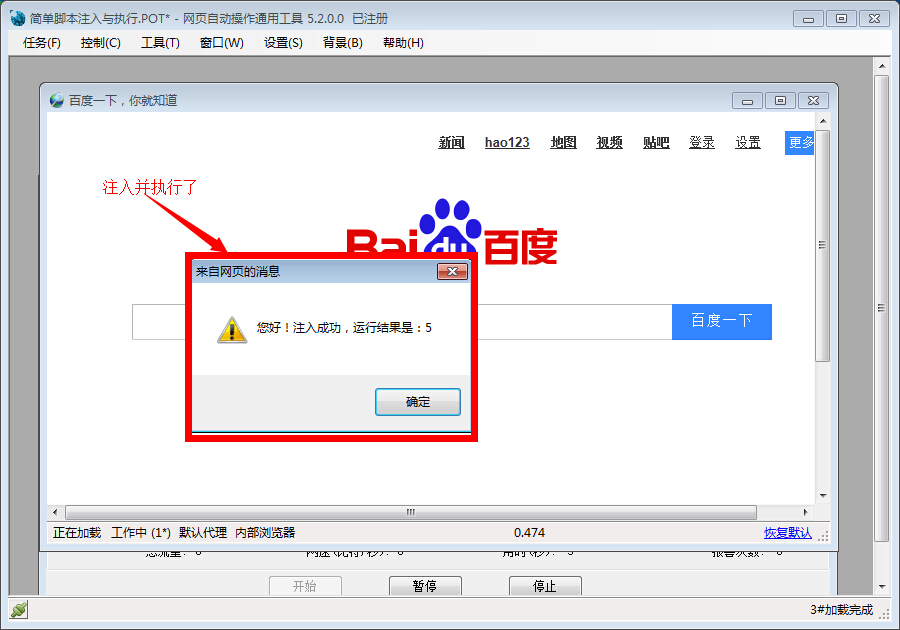
四、来看看运行后的效果吧
我们注入的代码被执行了,计算出2+3=5。

成功了,是不是很简单呀。脚本程序内容任你写,想干什么就干什么去吧。
本文共分
1
页

