从网页抓取信息--批量采集自动提取保存网页内容
批量采集自动提取保存网页内容
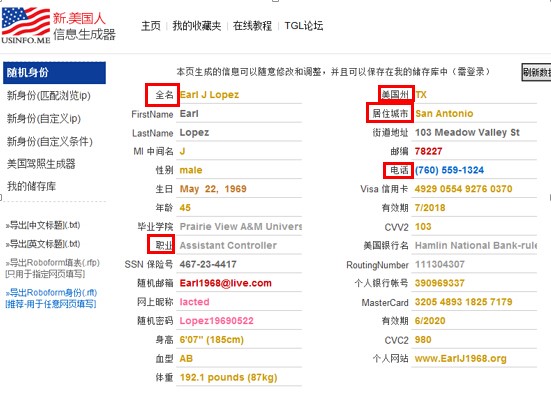
这个是本教程中所使用的网页:






这次的教程是教大家使用网页自动操作通用工具中的刷新工具来实现刷新提取网页中的内容。从(网页)中批量获取姓名,电话,职业等信息,并将结果保存到文件
下面是开始教程
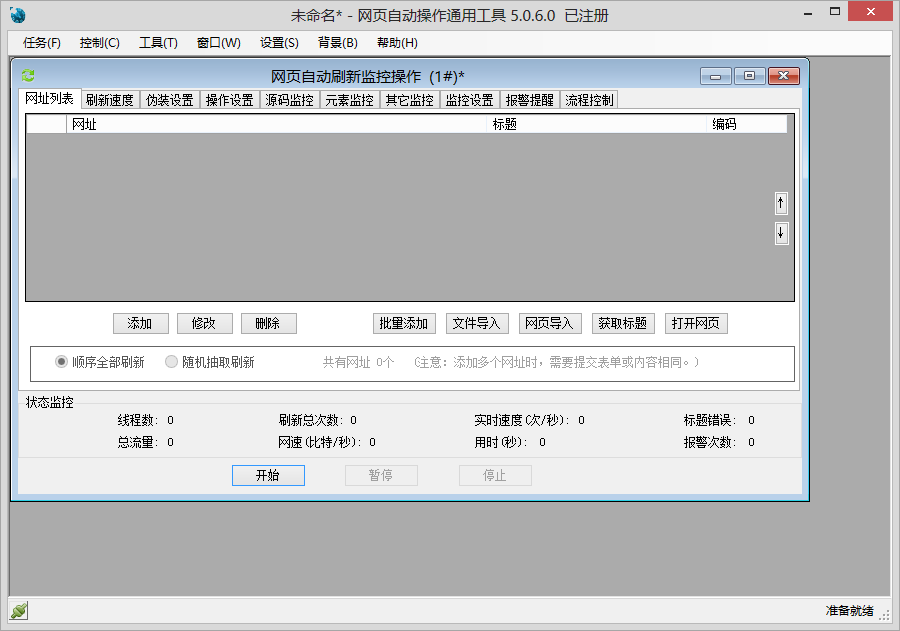
首先来看下软件的大致界面:

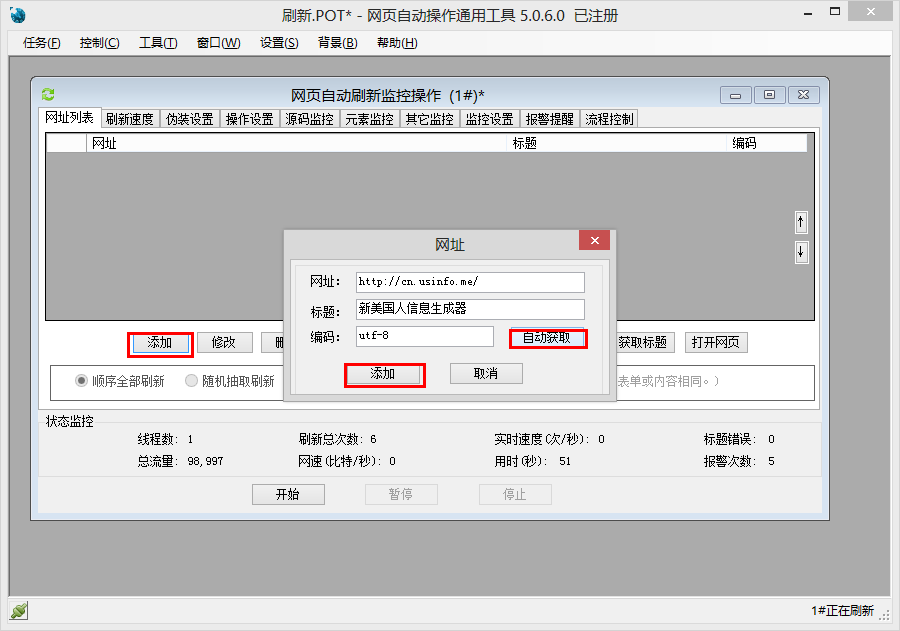
然后就是先要添加网址了,点击“添加”按钮,输入需要刷新提取信息的网址,再点击“自动获取”按钮就好了。如下图:

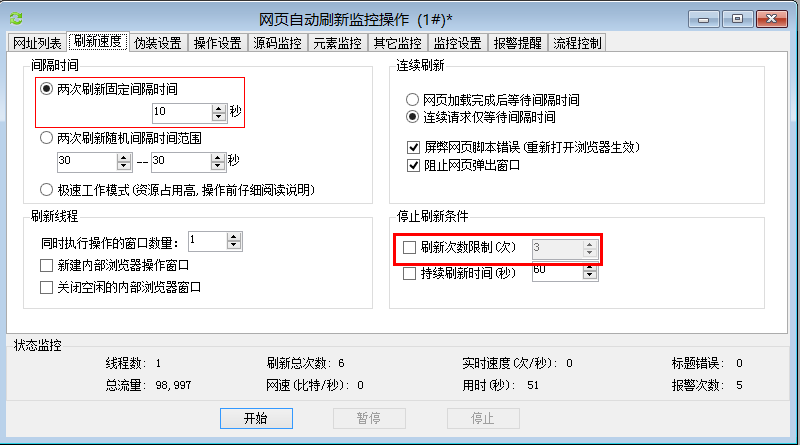
下一步我们设置刷新间隔时间,网页自动刷新监控操作中可以设置刷新间隔时间,我这里是设置10秒刷新一次,去掉勾选的刷新次数限制的话就是不限制了。

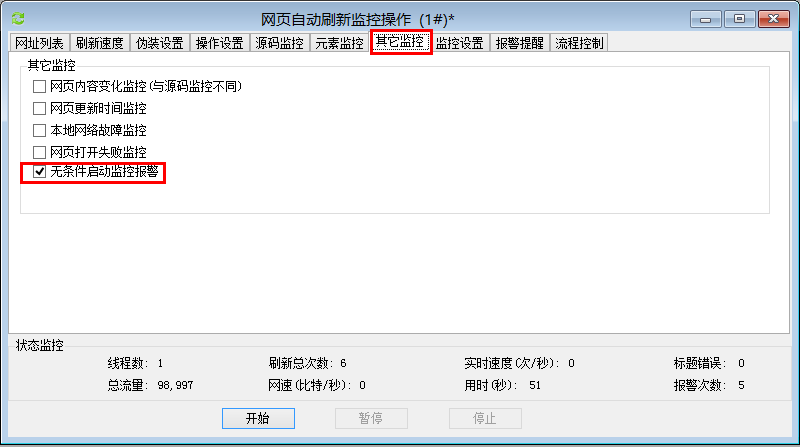
这次教程的是每次刷新都需要保存所改变的网页信息,所以在“其它监控”中,需要设置“无条件启动监控报警”。(看各自的需求设置的)

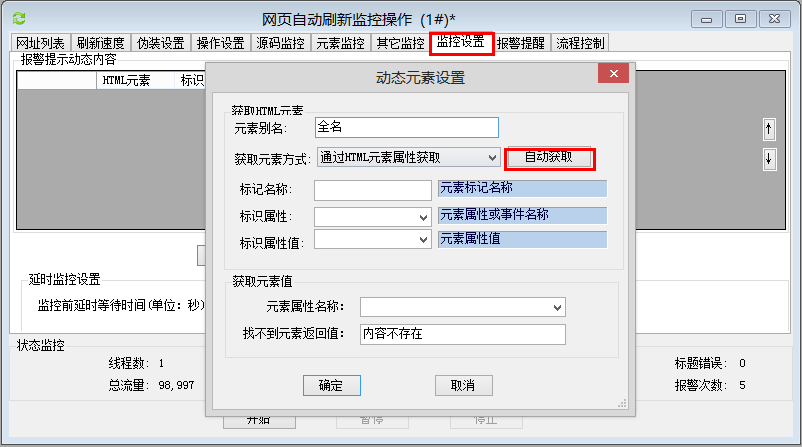
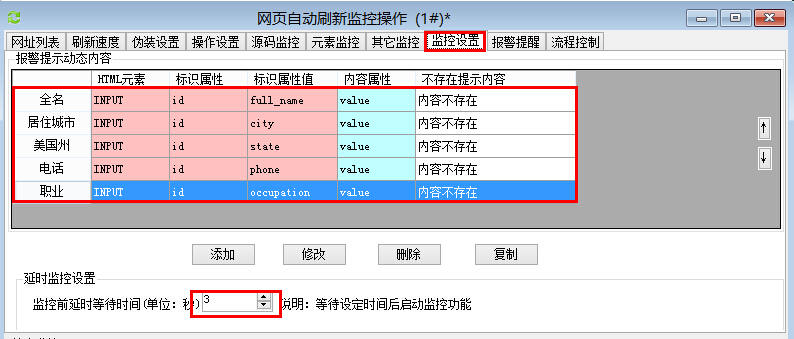
然后就是设置需要保存的网页信息,在“监控设置”中,添加“报警提示动态内容”---然后自动获取。如下图:

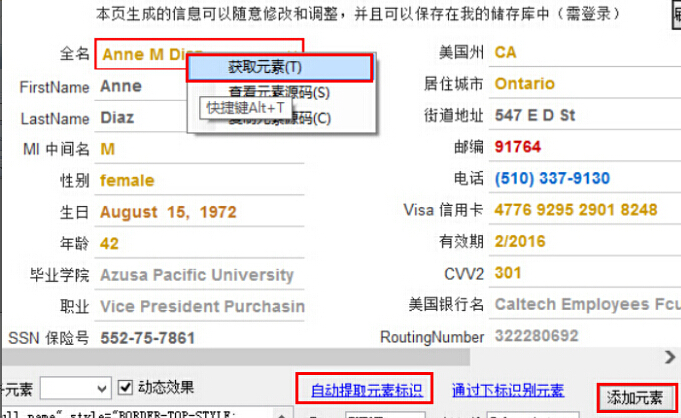
点击自动获取之后就会打开之前添加的网址,待网页加载完成之后
选中需要获取的信息--右键---获取元素—自动提取元素标识---添加元素。
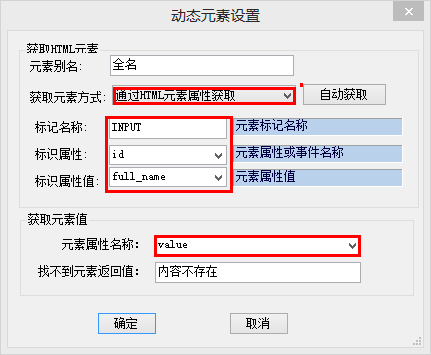
如下图操作:

元素属性名称这里用value值。

这里要特别说明下,有些网页因为需要有打开后延迟才能开始监控,否则无效。所以这里设置了“监控前延时等待时间为3秒”。(这里同时监控多个网页内容)

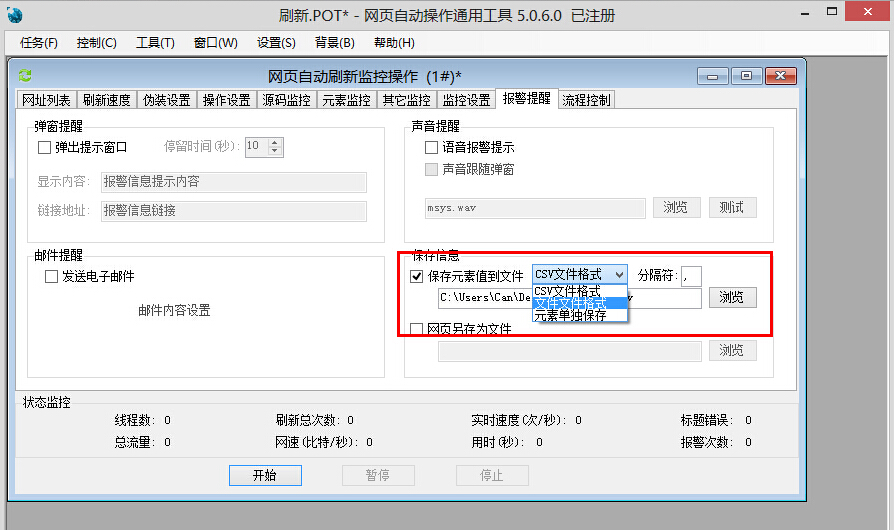
网页自动操作通用工具在这个版本是可以保存为三种格式的,分别是csv文件,txt文件和每个动态元素单独保存为一个文件的形式,在“报警提醒”中可以设置类型。

下面是监控网页后保存好的各种文件格式。
第一种是每种元素单独一个txt文件保存:

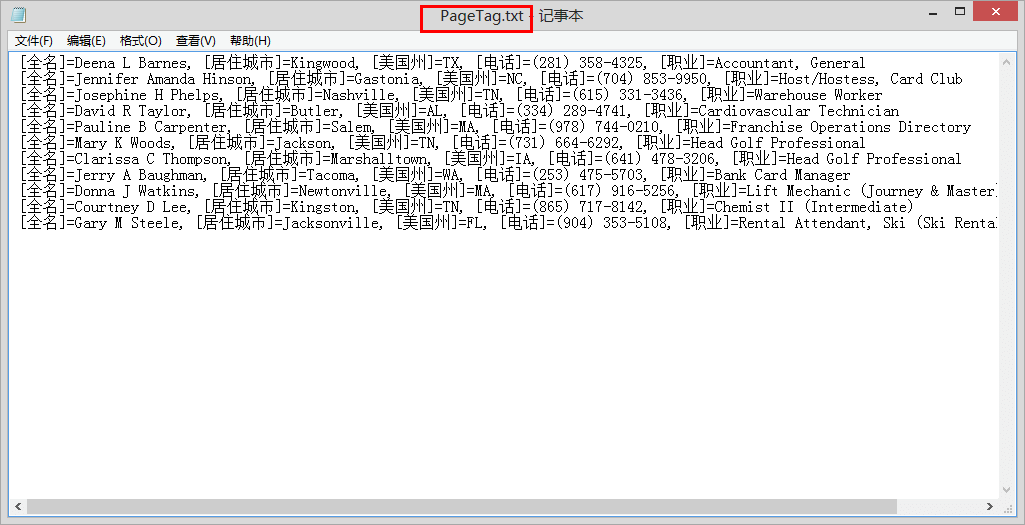
第二种是全部元素合并在一个txt文件保存:

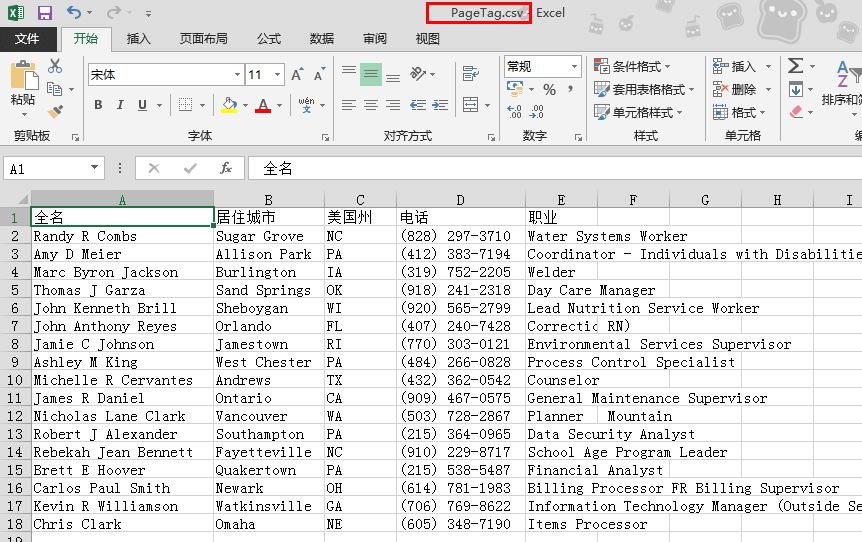
第三种是全部元素保存为一个csv文件保存:

本次教程就结束了。
欢迎大家搜索:木头软件。
本文共分
1
页

